
どうも、あきらめない!がモットーのsolabotです。
ウェブサイトやブログをしっかり使えるようにするには「CSS」というものも知っておく必要があります。
ウェブサイトやブログを装飾するのに欠かせない技術です。
今回はそんなCSSについてご説明していきたいと思います。
自立までの道
このブログでは以下のような方向けに、自身の力でサーバーを利用したWordPressでのウェブサイトやブログを運営するための最低限知っておくべきことを最短の手順で説明しています。
- サイトやブログを一から作りたい
- デザインやレイアウトを自分の思い通りにしたい
- Google AdSenseを利用してブログから収益を得たい
大切なのは自身の力で操作できる力を身につけることです。
そして、全てがいきなり完璧になることなどありません。
ゆっくり少しずつでもできることが増えていくことが成長への近道です。
あなたの現在位置はこちらです。
やるべきことの全体像はこちらから
この記事は【P.03】の内容です。
 この記事の索引
この記事の索引- [spu popup=”1630″]CSS[/spu]
- [spu popup=”1524″]HTML[/spu]
- [spu popup=”1638″]HTMLタグ[/spu]
- [spu popup=”1499″]WordPress(WordPress)[/spu]
CSSとは
CSSの呼び名と用途
カスケーディングスタイルシートと読みます。
「CSS」や「スタイルシート」などと呼ぶことが多いです。
元々は文書などのスタイルを指定するための言語で、現在は主にウェブページの文字やデザイン、レイアウトなどを装飾するものです。
基本的にHTMLと組み合わせて使用する言語となっています。
HTMLは情報などの構造を定義するもので、HTMLでも装飾等は行えますが、HTMLは装飾することが本来の目的ではないため、多用すると、情報の構造が崩れてしまうことがあります。
そのため、ウェブページなどの基盤となる情報構造はHTMLで作成し、装飾をCSSで行うのが一般的となっています。
HTMLについてはこちらの記事をご覧ください。
CSSはなぜ必要?
HTMLの記事にて以下のような文章を使い説明しました。
以下、参考のHTMLです。
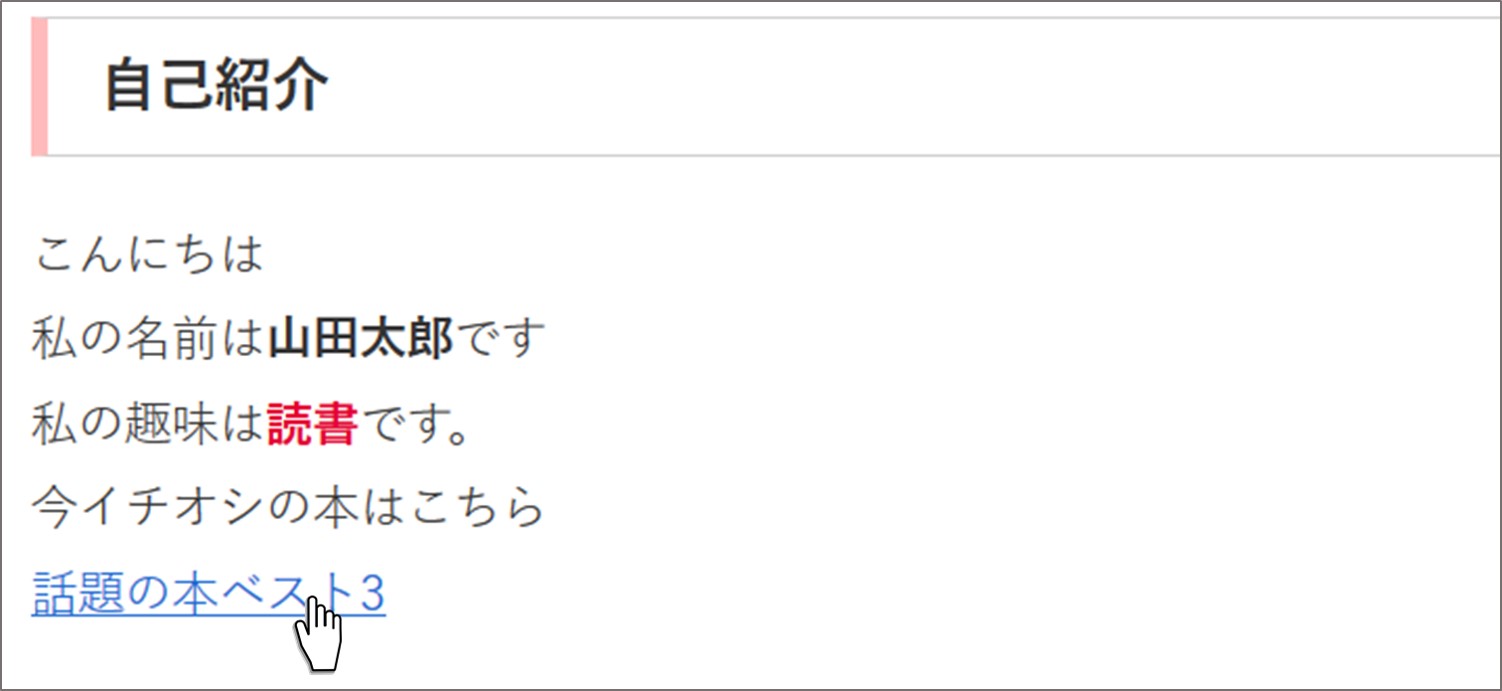
<h3>自己紹介</h3> こんにちは 私の名前は<strong>山田太郎</strong>です 私の趣味は<span class="bold red">読書</span>です。 今イチオシの本はこちら <a href="https://aaa.com">話題の本ベスト3</a>
この入力がウェブサイトやブログ上では以下のように表示されます。
まず装飾したい文字を専用の記号で挟み込む。
この記号を「タグ」と呼びます。
ここで、「あれっ?」と思う方もいるかもしれません。
冒頭でも述べたようにHTMLはあくまでも情報の基本構造を決めるものです。
それだけではなく、こういった装飾で同じものがいくつも出てきたらそのたびに装飾をしていくのも大変になってしまいます。
また、毎日同じ装飾しかしないのであればできてしまうかもしれませんが、別の記事を作る際にも同じ装飾が毎回できるでしょうか?日が開けば前はどうやって装飾したか忘れてしまいますよね?
CSSではこういったタグに自由に特定の名前をつけておくことができます。
例えば「a」という名前をつけたタグ内の文字はウェブページ上全てで赤色になる、というようなルールを決めておけば、それ以降赤い文字にしたいものは、記事などを作る際も「a」という名前のタグをつけるだけで済んでしまいます。
このタグにつける名前を「ID」や「クラス」と呼びます。
そしてこのルールを一括管理しているものがCSSなのです。
CSSの役割
基本的にウェブページはHTMLとCSSのセットで構成されています。
そのため、CSSを適用させるには、CSSを反映させるためのHTMLの書き方をする必要があります。
上記で言う名前をつけておく行為です。
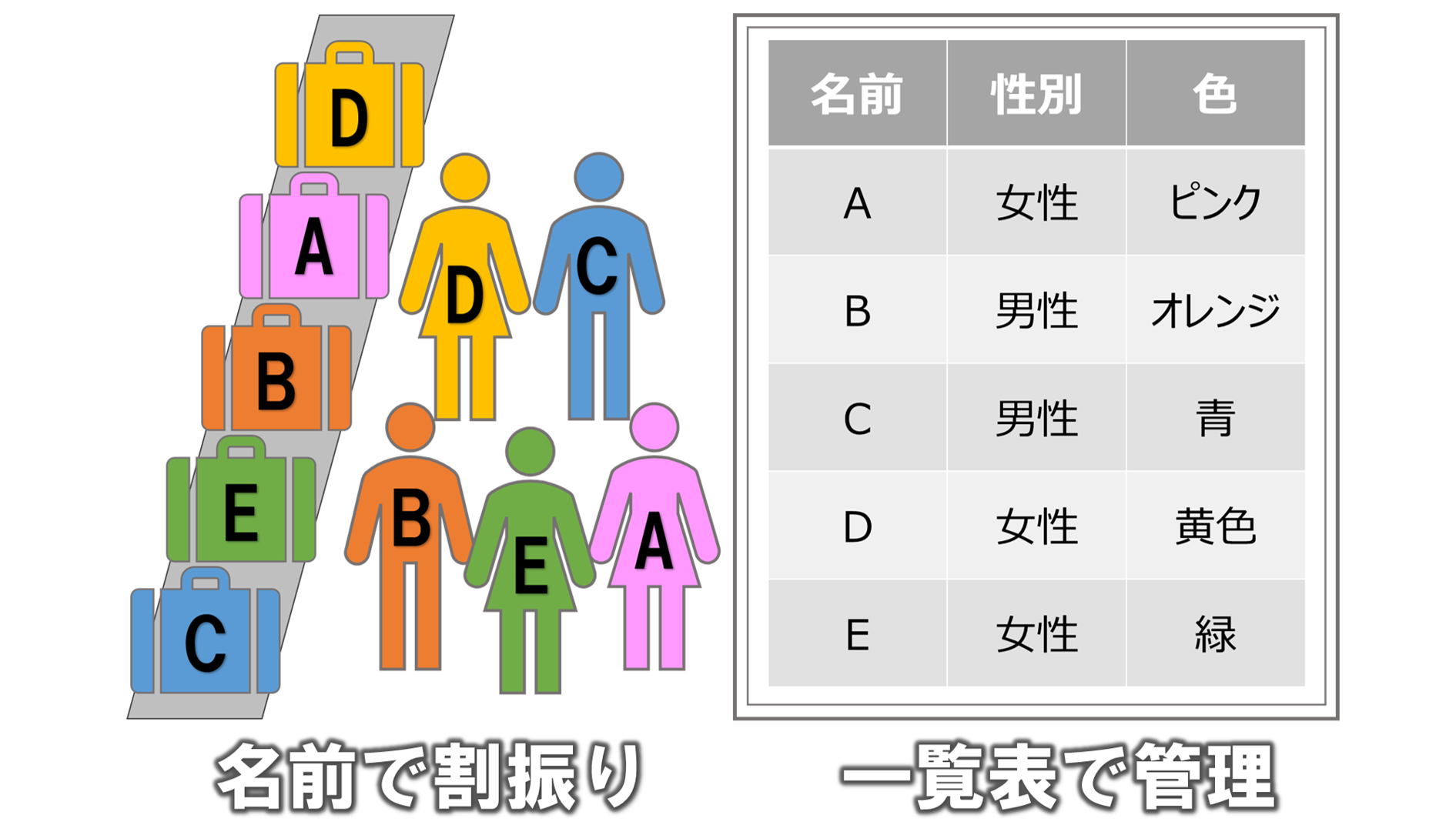
イメージ的には、ばらばらのカバンがあっても名前などで割振って一覧表で管理すれば第三者でもすぐに誰のかわかりますよね。
まずは、CSS自体の書き方とそれを適用させるためのHTMLの書き方を知る必要があります。
記述方法など
CSSのためのHTMLの書き方
まずルールを知っておく必要があります。
HTMLの基本は、文章を特定のタグで挟むようにして作ります。
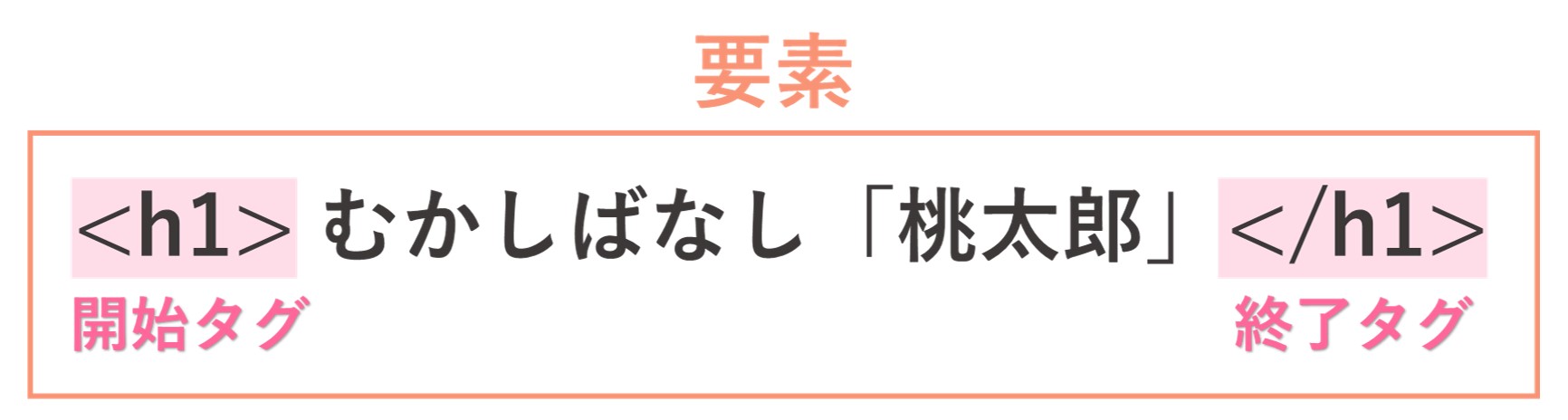
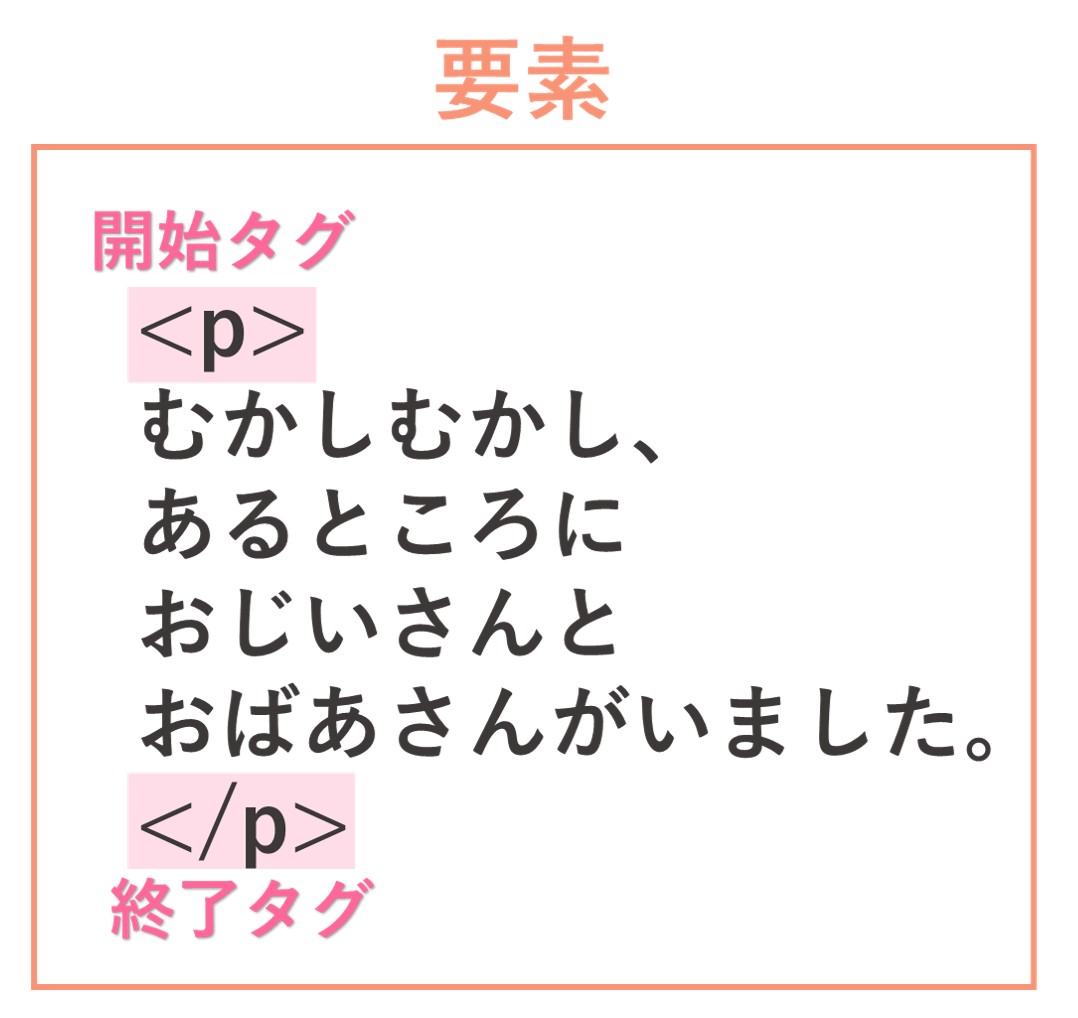
「開始タグ」ではじまり「終了タグ」で閉じるのが決まりで、そのまとまりを「要素」と呼びます。
タグの種類はそれぞれに役割があります。
- pタグ:段落を表す
- h1タグ:大見出しを表す
- ulとliタグ:箇条書きを表す
- divタグ:何も表さない
- spanタグ:何も表さない
Pタグ
文章の段落をまとめる際に使います。
<p>むかしむかし、あるところにおじいさんとおばあさんがいました。</p>
h1タグ
記事のタイトルや見出しにする際に使います。
<h1>むかしばなし「桃太郎」</h1>
ulとliタグ
箇条書きリストを「li」、リストをまとめる際に「ul」を使います。
<ul> <li>桃太郎</li> <li>金太郎</li> <li>浦島太郎</li> </ul>
divタグ
特定の役割はありません。
<div>むかしばなし一覧</div>
特定のまとまりに使うことが多いかもしれませんが特に決まりがあるわけではありません。
spanタグ
特定の役割はありません。
<span></span>
ひとつの文章や単語に使われていることが多いですが特に決まりがあるわけではありません。
CSSの基本構文
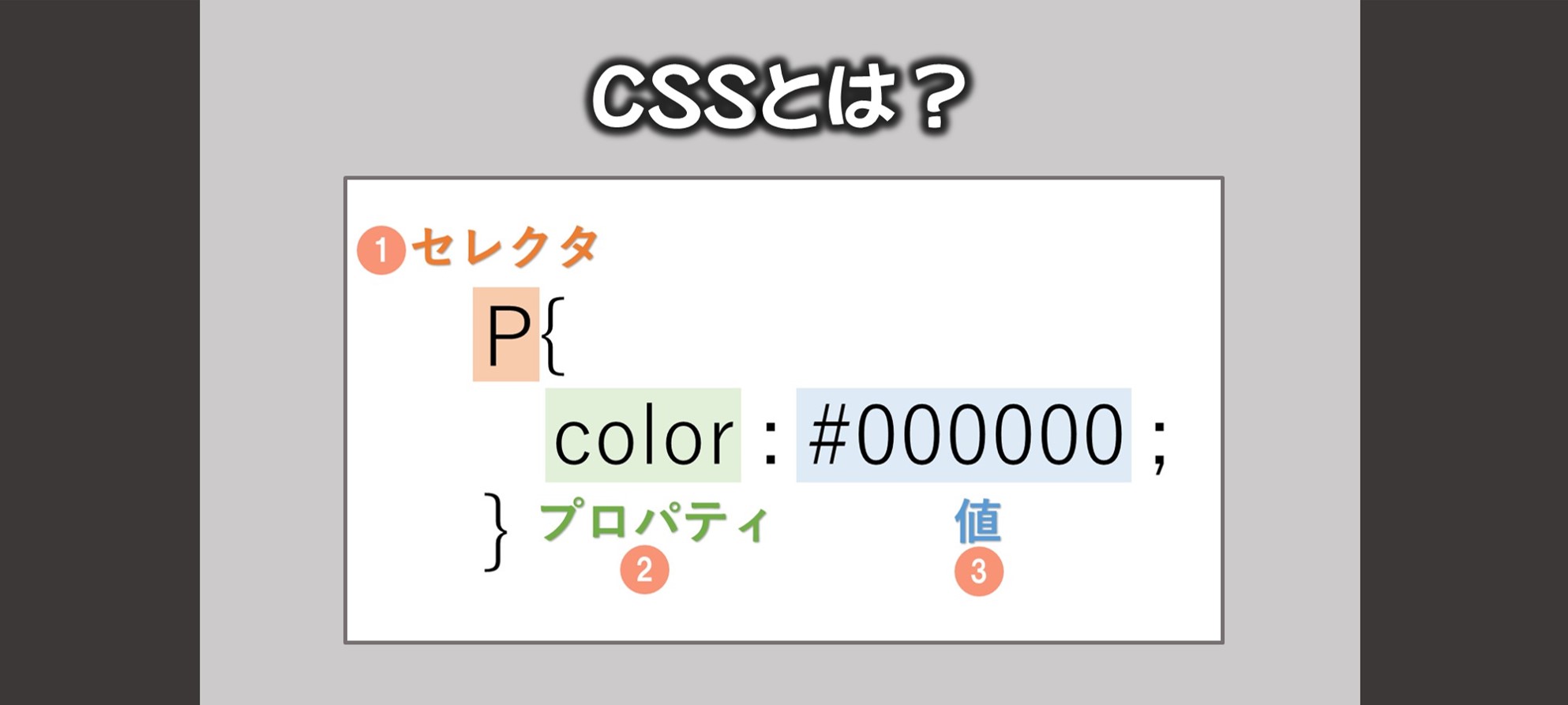
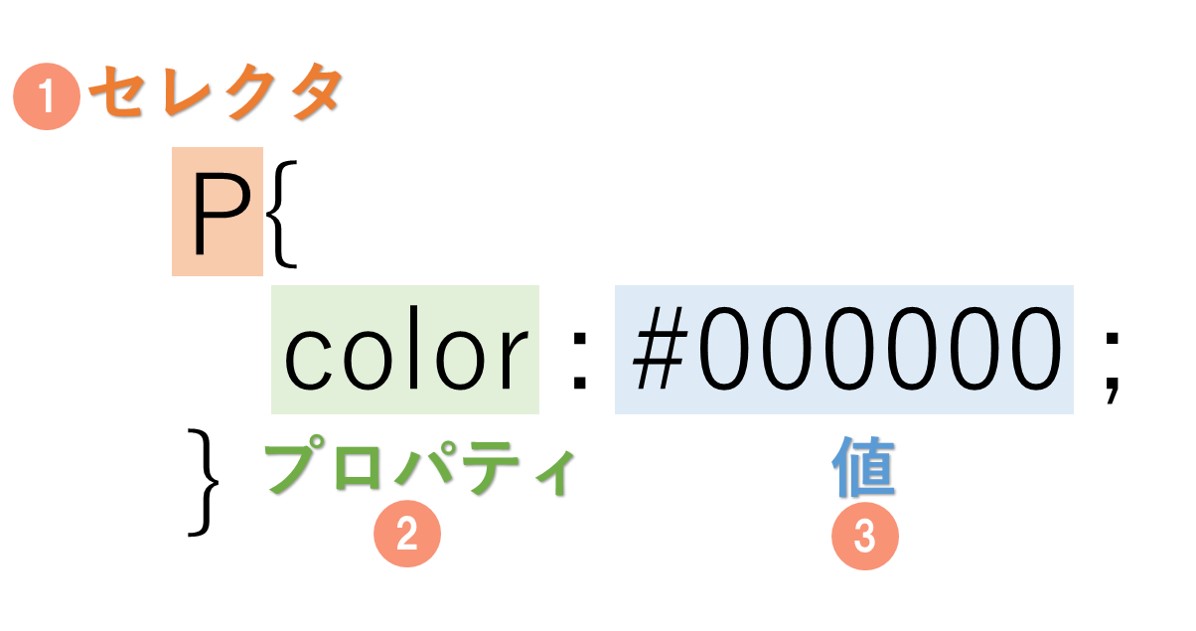
「どの要素(セレクタ)の、何を(プロパティ)、どのように(値)する」という形が決まりです。
- セレクタ
- プロパティ
- 値
①セレクタ
CSSセレクタなどと呼びます。HTML側で表記したタグをセットして使用します。上記例はHTMLのPタグで囲ったもの全てに適用するという意味になります。
②プロパティ
何の装飾をするかなどの指定をするときに使用します。上記例は色。
③値
どのようにするか、どれくらいにするかという指定。上記例は黒色。
これらを踏まえると、上記例ではHTML内でPというタグで囲ったもの全てを黒にするという
まぁ普通文字は黒なのでやる意味はありませんが、説明なので。
CSSの書き方
下準備としてHTMLを用意したら、それに合わせてCSSを作成します。
まずはCSSの基本的な記述方法を知りましょう
Pタグ使用例
HTML
<p>むかしむかし、あるところにおじいさんとおばあさんがいました。</p>
CSS
p {font-size:16px;}
他の種類のタグでも同様の書き方をします。
さらにPタグに続けて装飾をする際は以下のような表示をすることもあります。
p{
font-size:16px;
color: #5c5c5c;
}
上記例では、Pというタグ内の文字の大きさが16px(ピクセル)というサイズで、文字の色が少し濃いダークグレーになるという装飾になります。
要素の指定方法
先ほどのPタグで考えるとウェブページ全てのPタグが同じ装飾になります。しかし、もう少し細かい指定をしたい場合、それでは困ってしまうこともあります。
そういった場面でも困らないように、CSSには「クラス」という概念が存在しています。
.class名の指定
CLASS(クラス)とは名前のようなもので、HTMLのタグに自分で名前を決めるようにして使います。
以下のPタグにCSSで赤色を指定すると全てのP要素が赤色になってしまいます。
HTML
<p>あいうえお</p> <p>ABCDE</p> <p>12345</p>
CSS
p{color:#ff0000;}
ウェブ上ではこのようになります。
例えば、「あいうえお」にだけ赤色を適用したい場合はクラスをつけておけば可能になります。
そして、そのクラスに基づいたCSSを記述します。
HTML
<p class="red">あいうえお</p> <p>ABCDE</p> <p>12345</p>
CSS
.red{color:#ff0000}
これで「あいうえお」だけが赤色の装飾がされる仕組みです。
HTMLでのクラス名指定
HTMLにタグを付ける際にクラス名を付け加えたい場合は以下のように書きます。
書き方は以下のようになります。
<p>タグを参考にすると、「p」に続けて「半角スペース」を入れて、「class」と入力し、「=」(イコール)の後に自分で決めた「クラス名」を入力します。
クラス名は「”」と「”」(ダブルクォーテーション)で囲みます。
CSSでのクラス名指定
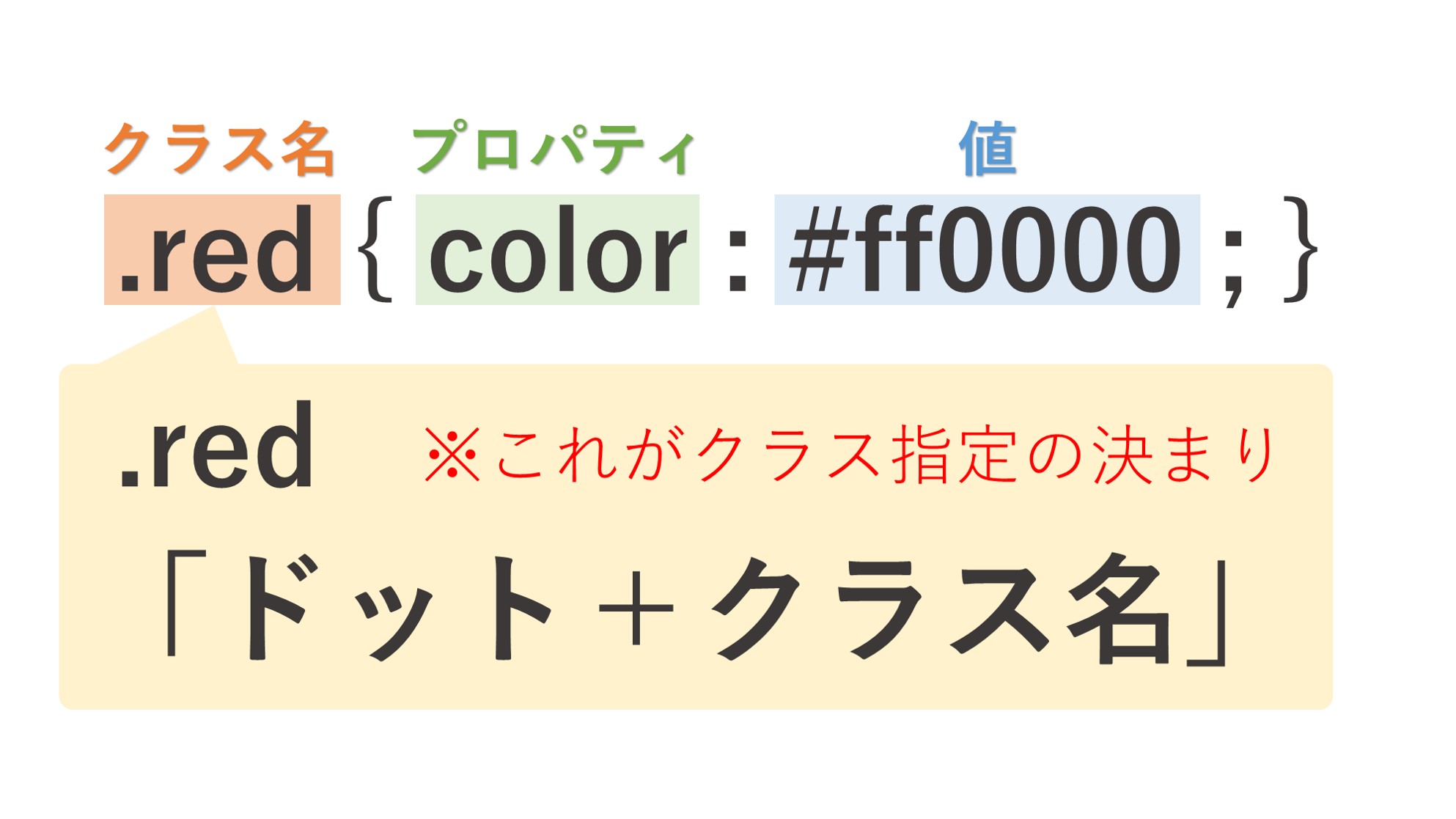
CSSでのクラス名の指定方法は以下の書き方となります。
先頭に「.」(ドット)をつけて、続けてクラス名にしたい文字を入力。
何をするかの「プロパティ」を入力し「:」コロンに続けてどのくらいの「値」を決めて、最後に「;」(セミコロン)で終わります。
この内容部分を{}でくくることで、クラス名「.red」に適用するものだと認識されます。
内容に関しては、様々あるプロパティを選んで、値をどれぐらいにするか決めるという流れです。
無料ブログではFC2ブログでもCSSの設定をすることができます。WordPressはもちろんCSS設定可能なので、それぞれの具体的なCSSの設定方法は別の記事にて説明していきます。(別記事準備中)
まとめ
CSSについてなんとなくでも理解はできたでしょうか。
ウェブサイトやブログを運営していく上では欠かせない技術で、しっかりと理解していれば様々なことを可能にしてくれます。
まずは簡単なものから実際に記述して理解を進めていくのがいいと思います。
















コメント