
どうも、あきらめない!がモットーのsolabotです。
WordPressを導入できたらいよいよ記事の作成ですね。
ここまでできる方でしたらわざわざ書き方を説明するまでもないかもしれませんが、書き方のコツやポイント、落とし穴などがありますので、念のために確認しておきましょう。
 この記事の索引
この記事の索引- [spu popup=”1725″]テーマ(WordPressテーマ)[/spu]
- [spu popup=”1524″]HTML[/spu]
- [spu popup=”1638″]HTMLタグ[/spu]
- [spu popup=”1529″]リンク[/spu]
- [spu popup=”1499″]WordPress(ワードプレス)[/spu]
- [spu popup=”1633″]プラグイン[/spu]
- [spu popup=”1747″]アップデート[/spu]
- [spu popup=”1540″]インストール[/spu]
- [spu popup=”1438″]サーバー(レンタルサーバー)[/spu]
記事作成画面が違う
WordPressを使い始めると「あれっ?」と思うことがあったりします。
無料ブログと記事の書き方が違う!
画面上の使い方がまったくわからない!
など、困りごとを抱えた方が増えているようです。
実はこれ、2018年12月6日にWordPressで大きなアップデートがあり、記事作成画面(エディタ)ががらりと変わってしまったからなんです。
WordPressを長年利用してきた方も困っているようで、「新エディタ」を使いやすい「旧エディタ」に戻すことも簡単にできるのでその点も見ていきましょう。
Gutenberg(グーテンベルグ)
2018年12月6日のWordPress大型アップデートで公開された新エディタ、「Gutenberg(グーテンベルグ)」。
今までは、無料ブログなどでよく見る「記事タイトル部分」と「記事本文部分」の二つの構成要素が主でしたが、記事の各要素を「ブロック単位」で作っていく形となります。
グーテンベルグは今後、「WordPressでは当たり前の記事作成画面となっていくでしょう」、とたくさんのウェブサイトやブログで紹介されています。
もちろんその可能性は多いにあるので、慣れておくのは重要ですが、絶対とも限りません。
なぜなら、「windows8」というOSが浸透しなかったこともあるからです。
- 大衆に好かれない
- ユーザーが仕組みについていけない
このような理由で、windows8の構成から、windows10に移行する際に、windows7の土台と同じような作りに戻すことを余儀なくされました。
しかし、ユーザーが対応しきれず軌道修正が必要となってしまいました。
両方とも使いこなせて、完全移行されたら新エディタに切り替える状況がベストですが、いきなり全てを学ぶことはできません。
まず慣れるまでは、ウェブサイトやブログの全体像を理解するためにも旧エディタで慣れておくことをおすすめします。
エディタを戻す
新しくWordPressをインストールしたらグーテンベルグ搭載で困ってしまった、という方でも旧エディタに戻すことができるので、あせらなくて大丈夫です。
方法は二通り。
プラグインで戻す
旧エディタの「Classic Editor(クラシックエディタ)」をプラグインとして追加すれば問題なく一般的な記事作成画面に戻すことができます。
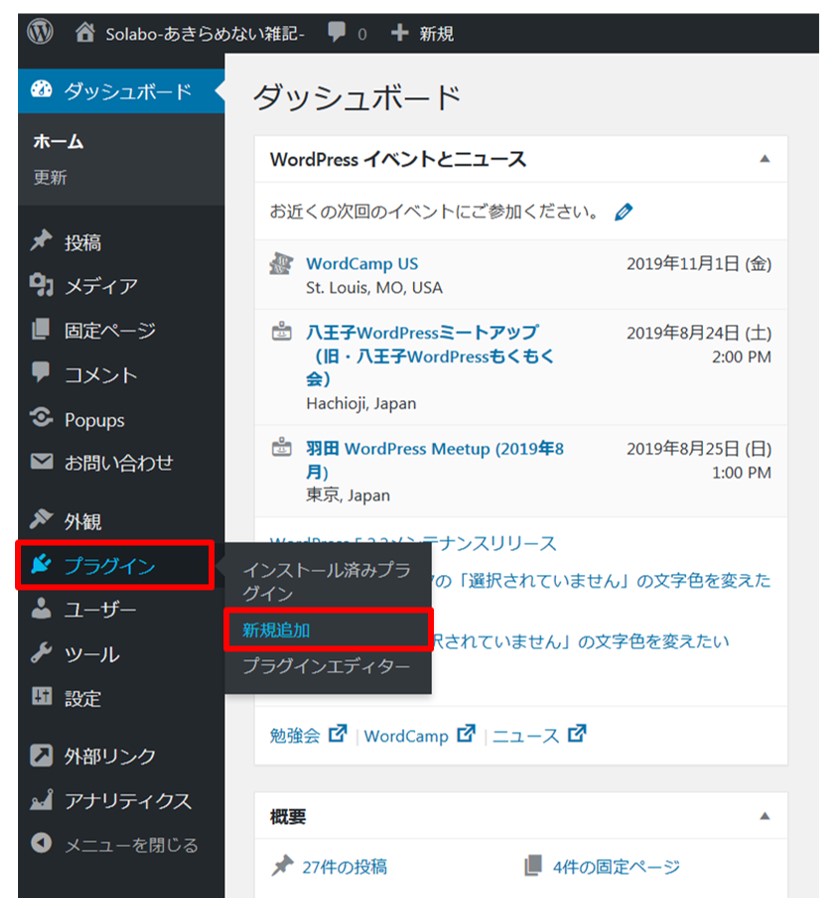
WordPress管理画面の左メニューから「プラグイン」にマウスカーソルを乗せると、さらにメニューが表示されるので「新規追加」をクリックします。

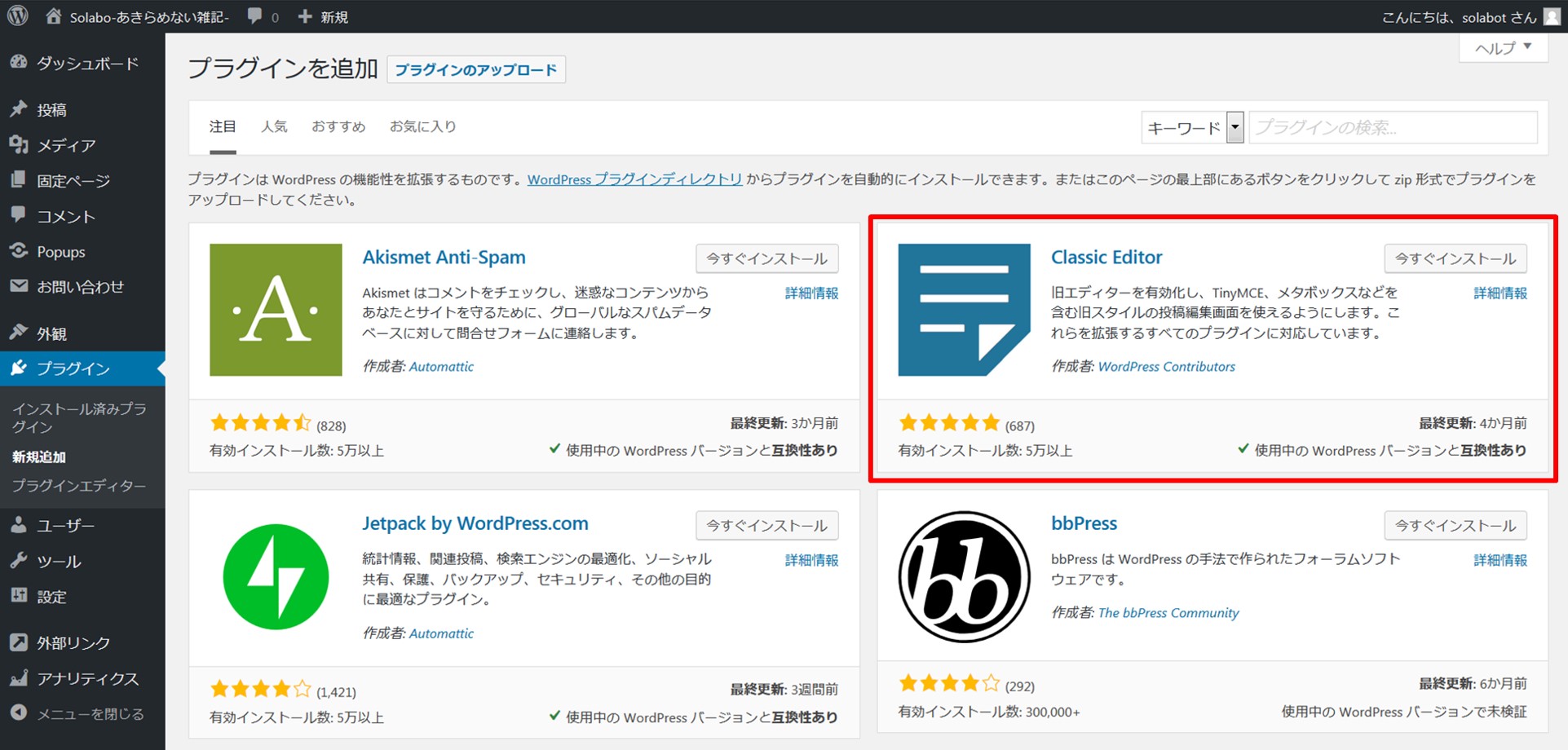
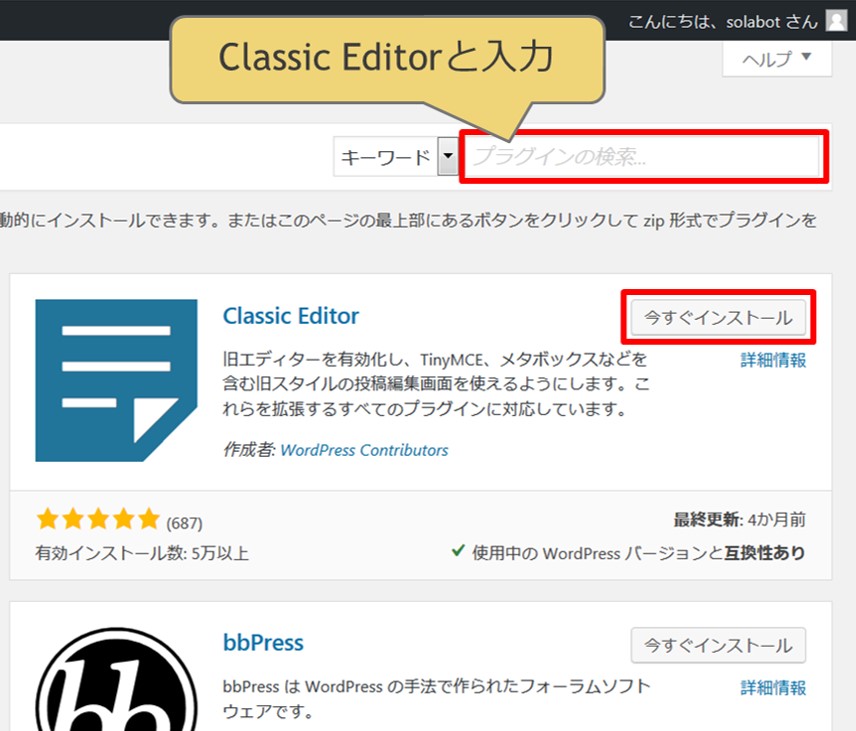
すると、プラグインの追加画面に移動します。

なんと、プラグインの検索もしていないのに「Classic Editor」がトップに並んでいます。
要するにみんな困ってインストールをしているわけですね。
次に、「インストール」をクリックします。

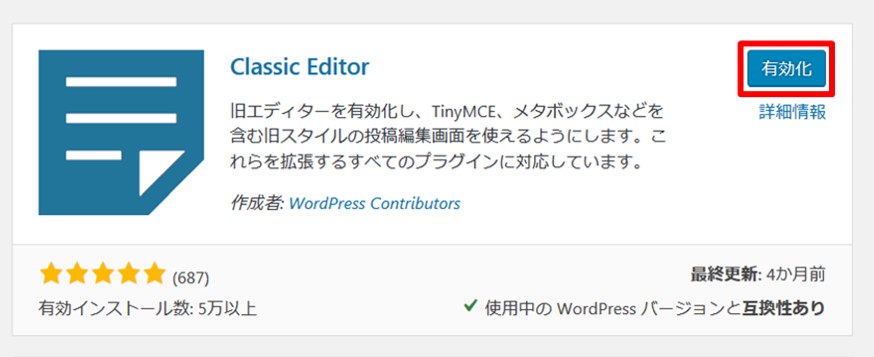
「有効化ボタン」をクリックしたら記事作成画面が旧エディタに変わります。

Cocoonで戻す
WordPressのテーマ「Cocoon」を利用すれば、旧エディタに戻す機能が標準搭載されています。
これが本当におすすめで、新エディタになれるために「グーテンベルグ」にすることも、旧エディタである、「Classic Editor」にすることも簡単に切り替えができます。
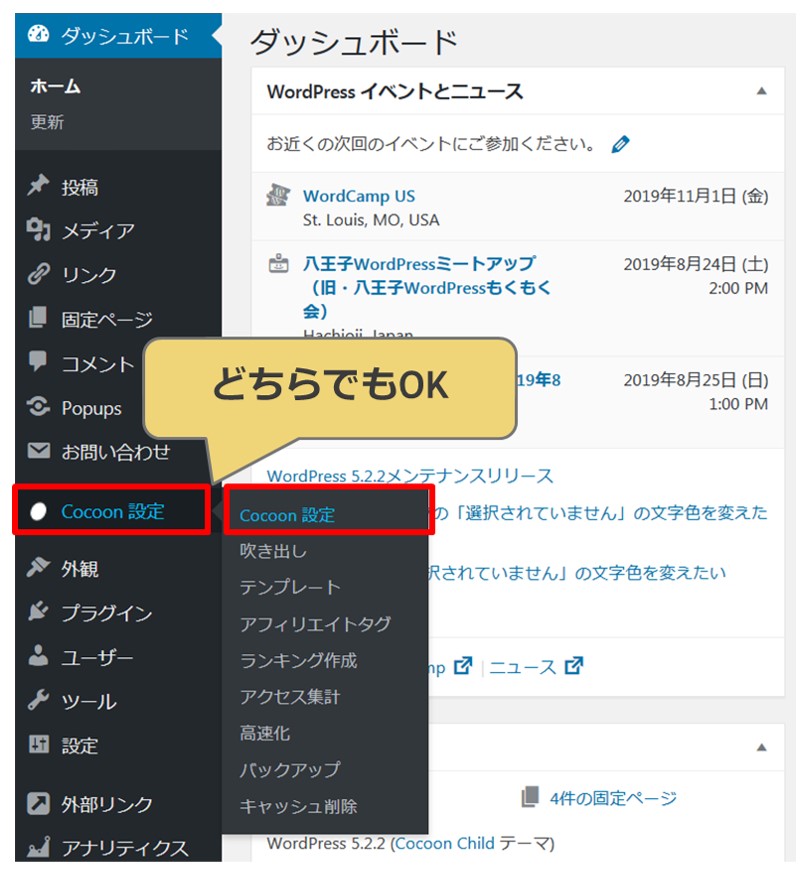
WordPressのテーマ「Cocoon」を利用中にWordPress管理画面左メニューにある「Cocoon設定」をクリック。

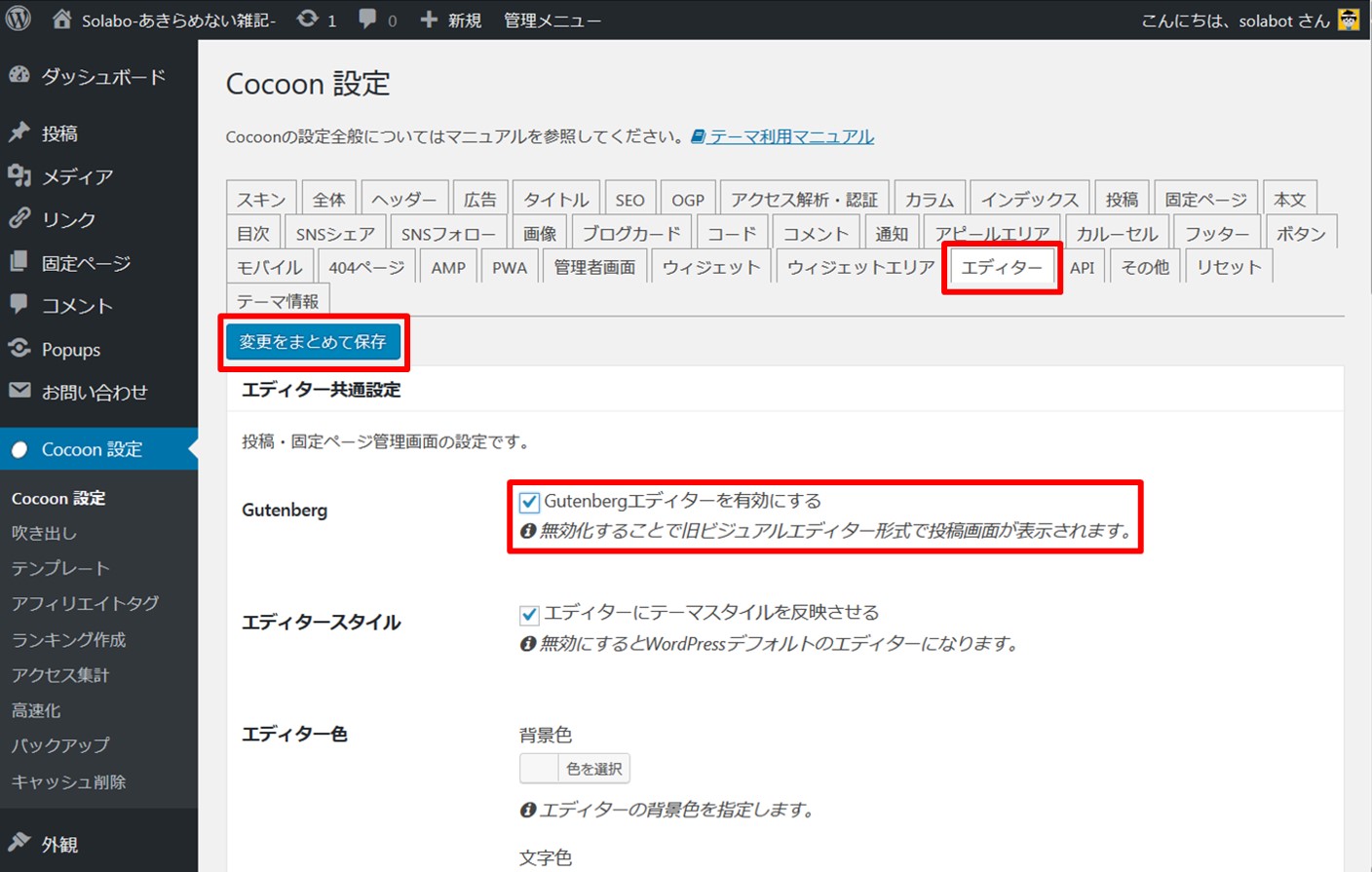
すると様々な設定が表示されるので、画面上のタブから「エディタ」タブをクリックします。

エディタ設定画面からグーテンベルグを有効にするチェックをはずして「変更をまとめて保存」をクリックすると旧エディタで記事を作成することができます。
プラグインをわざわざ追加すると、ウェブページの表示速度にも影響するので、この「旧エディタ」に戻す機能が標準搭載されているのも嬉しいですね。
記事を書いてみよう
それではさっそく記事を書いてみましょう。
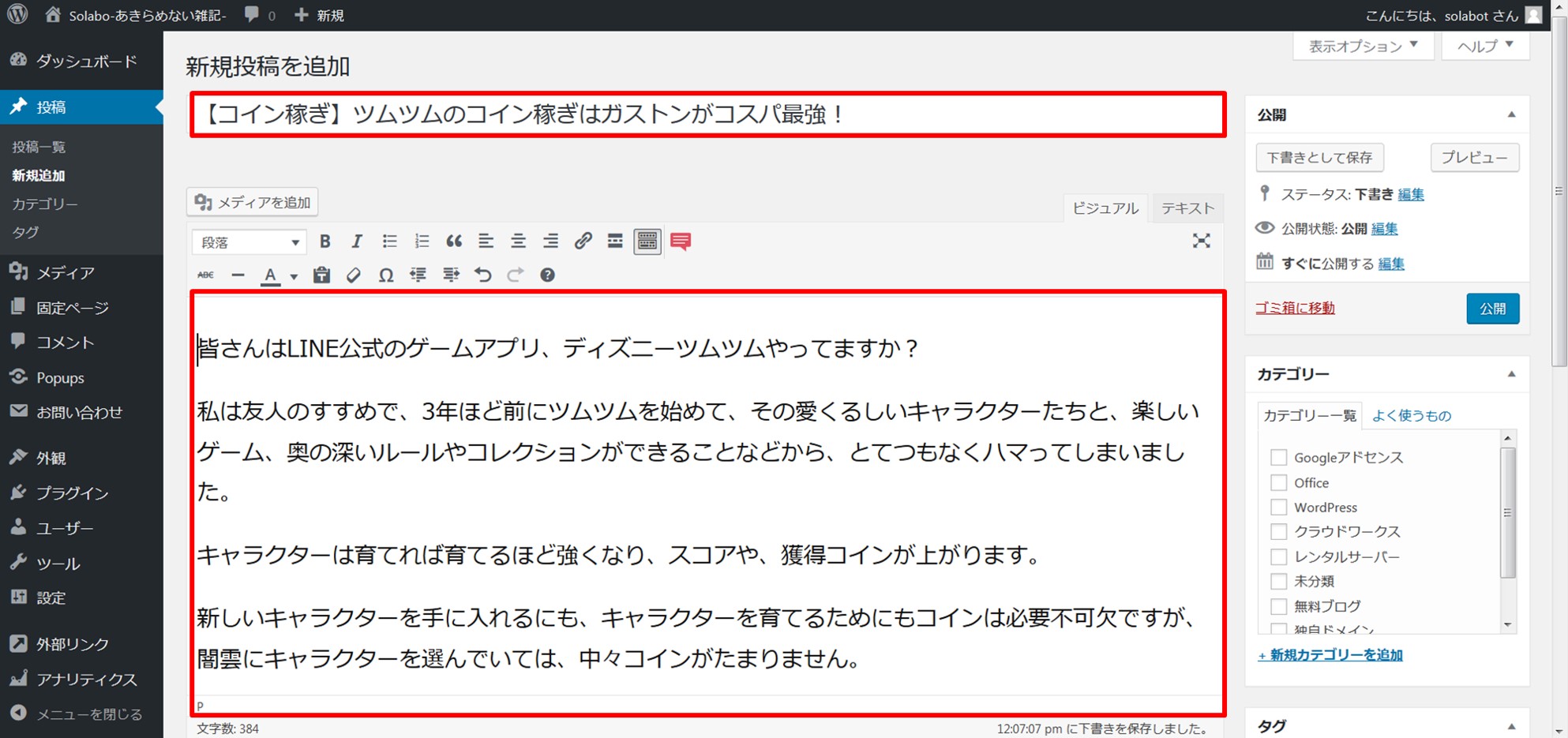
記事作成画面
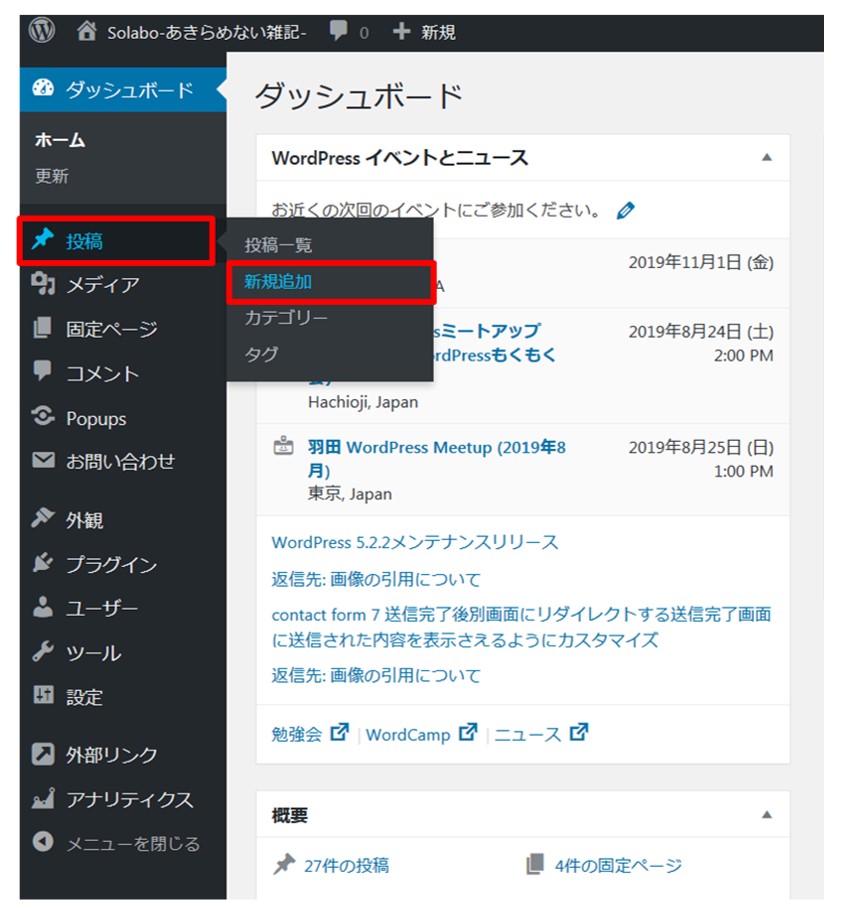
まずは、WordPress管理画面の左メニュー「投稿」のボタンにマウスカーソルを乗せて、さらに表示されたメニューの「新規追加」をクリックします。

すると、投稿記事を書くためのエディタ画面に移動します。
エディタモードの種類
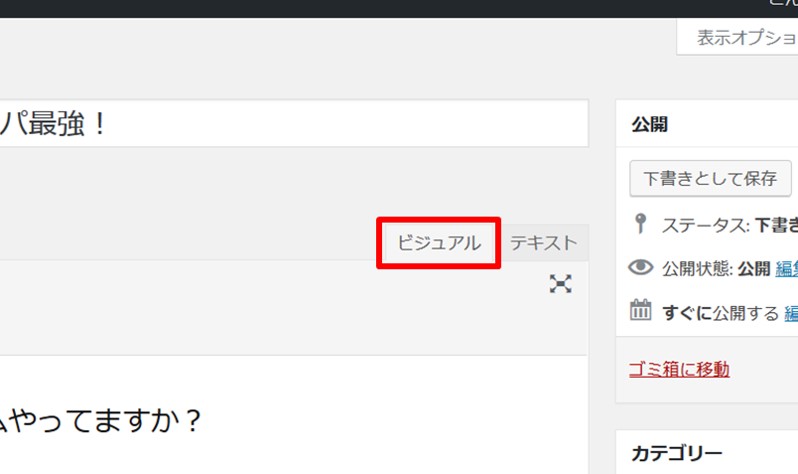
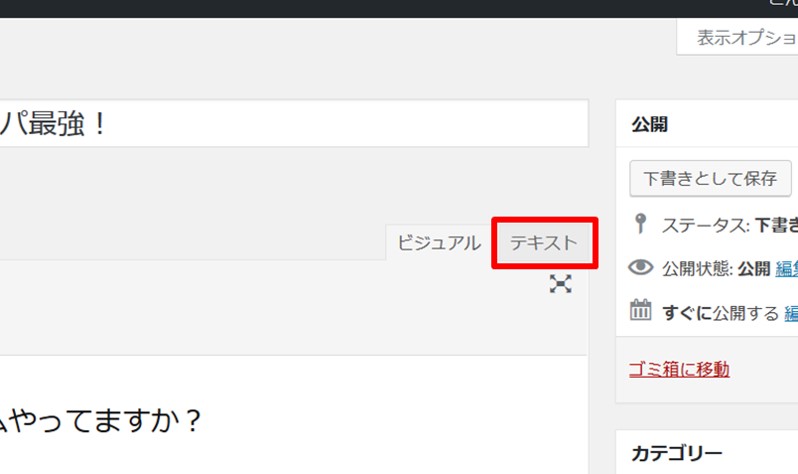
ここで一つポイントとなるのが、モード切替のボタンと、現在の状態です。
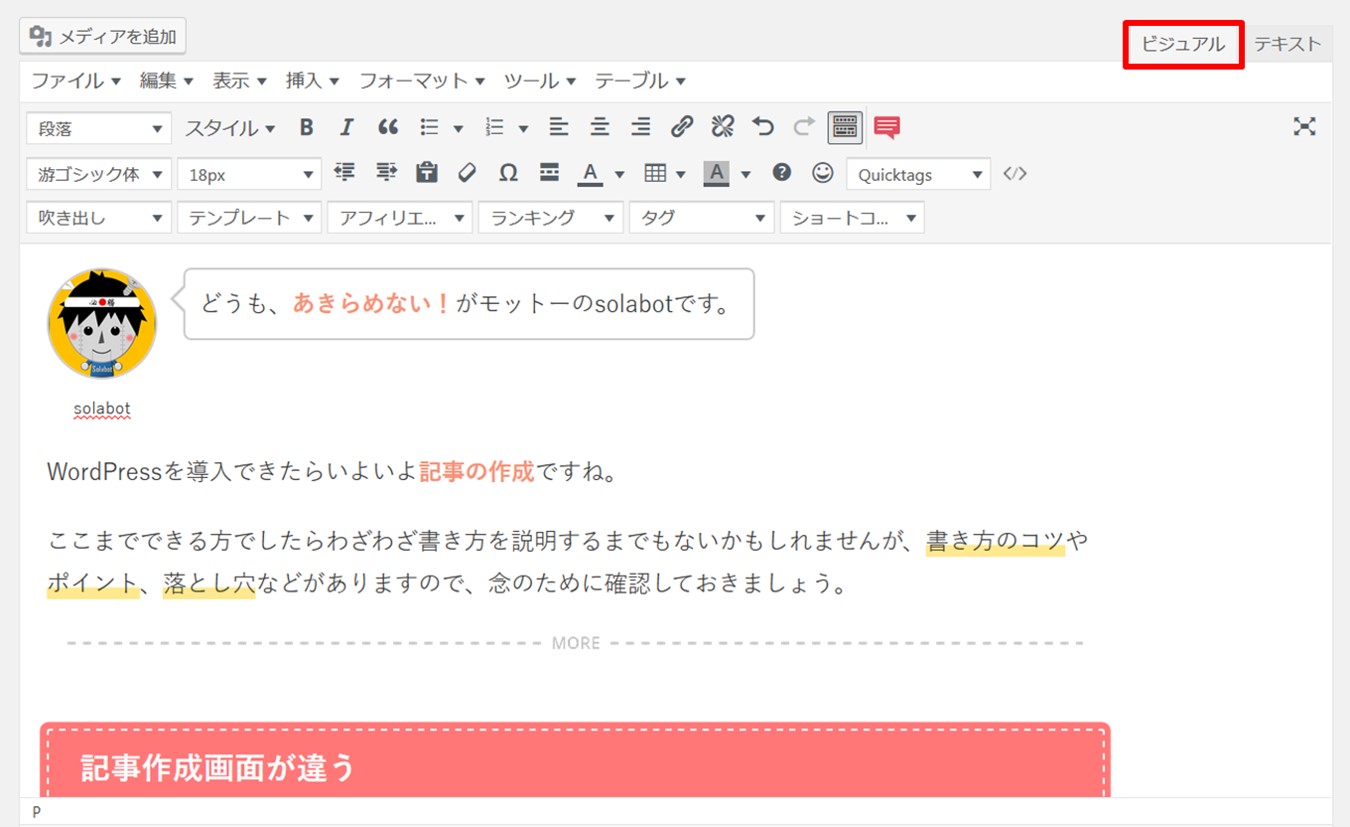
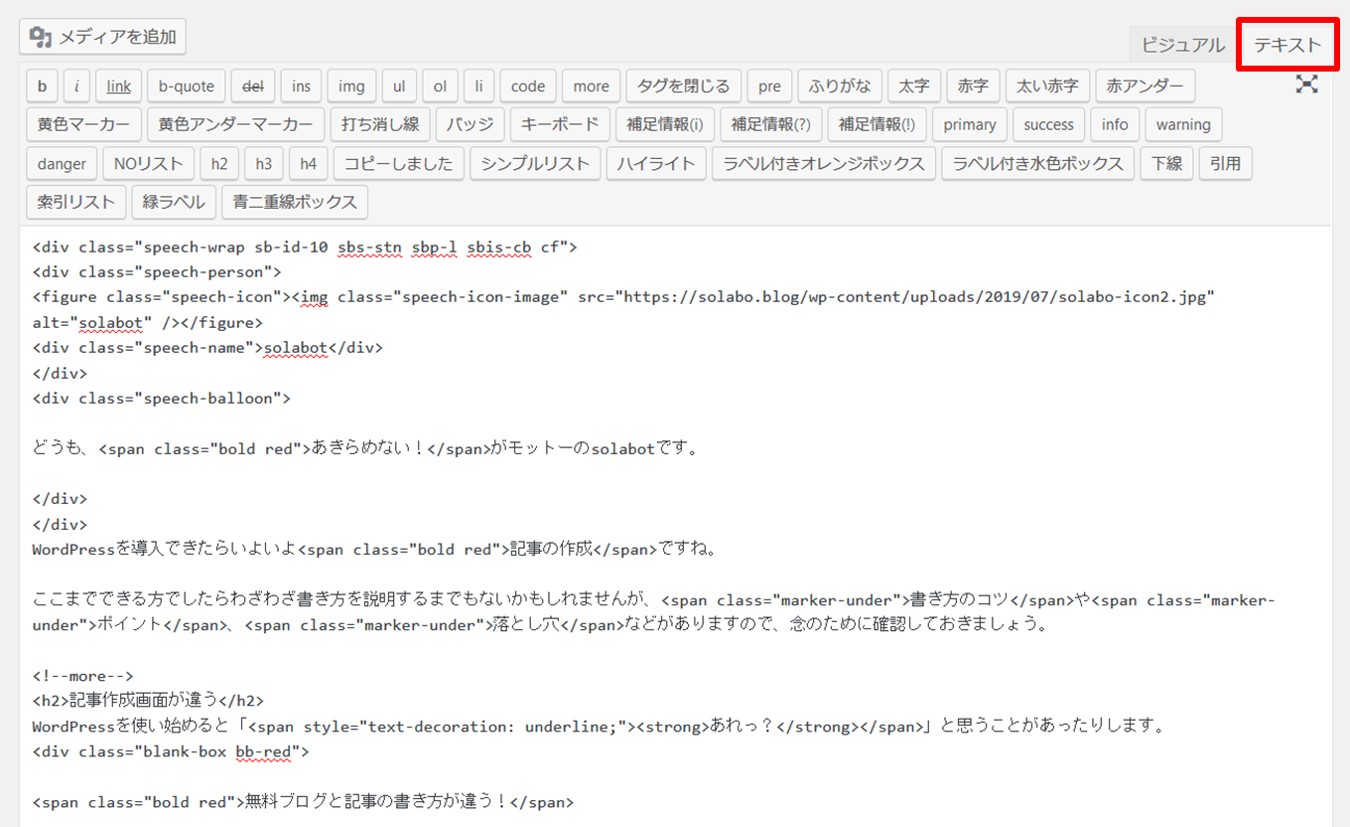
WordPressの記事作成画面では「HTML」形式でひたすら入力できる「テキストエディタモード」と記事公開後のウェブページのようにタグやコードがなく、色合いや画像が表示される「ビジュアルエディタモード」の切り替えが、記事作成中にワンタッチで切り替えできます。
| メリット | |
| ビジュアルエディタ | ウェブページ上で公開したときと同じ表示で記事を書ける。 |
| テキストエディタ | 自身で作成、もしくはコピペなどでコード、タグを入力する際便利 |
| デメリット | |
| ビジュアルエディタ | 広告コードなどHTMLを記載するとそのまま出力される |
| テキストエディタ | 公開ページの状態が見た目で判断できない。 |
この記事のエディタでの表示は以下のようになっています。
ビジュアルエディタ画像
テキストエディタ画像

そして今回はFC2ブログやアメブロ記事作成で説明した際に利用した内容を使ってWordPressでの記事の書き方を説明していきます。
ビジュアルエディタ
本文入力欄の右上のタブを「ビジュアル」に切り替えます。

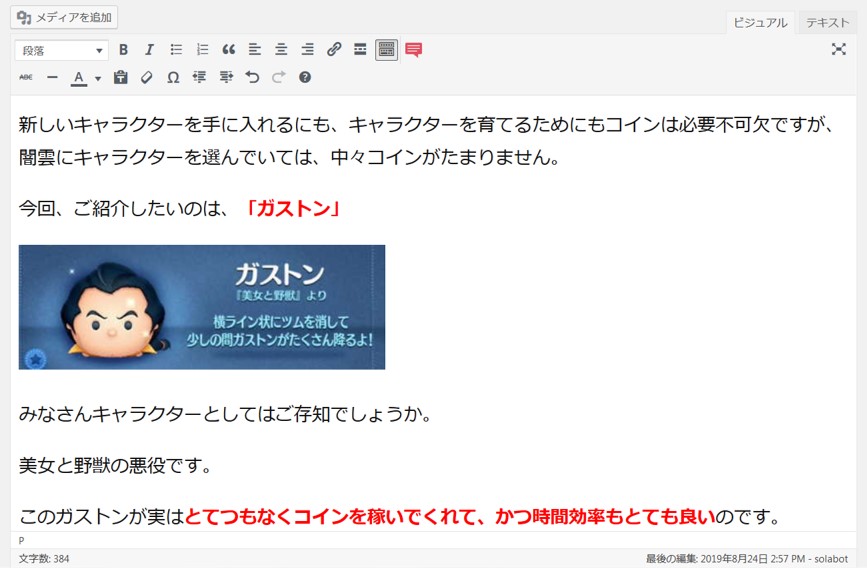
まずは土台となる文字を入力していきます。

文字入力がある程度できたら装飾をしていきます。
装飾は直感操作でできます。
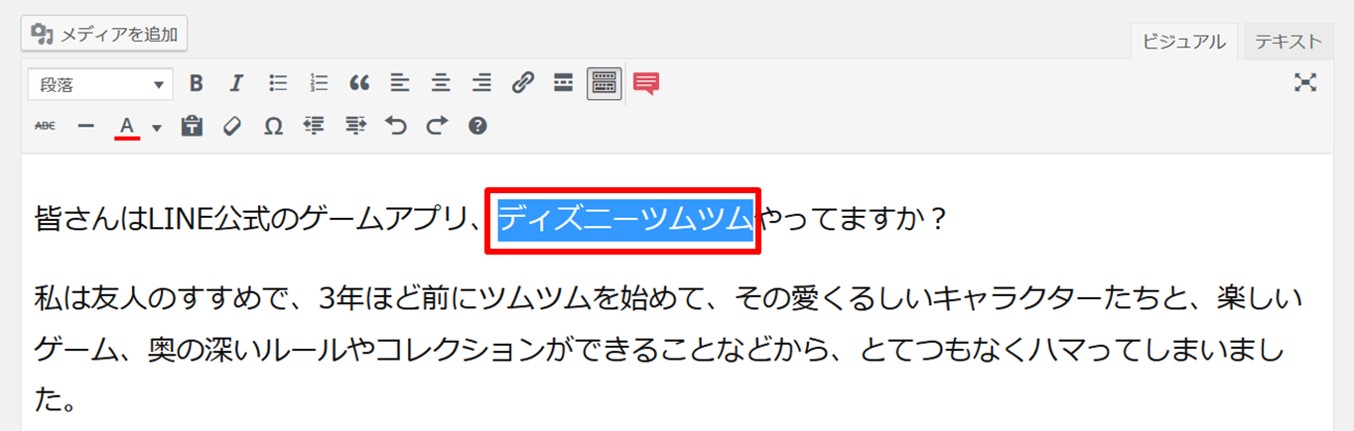
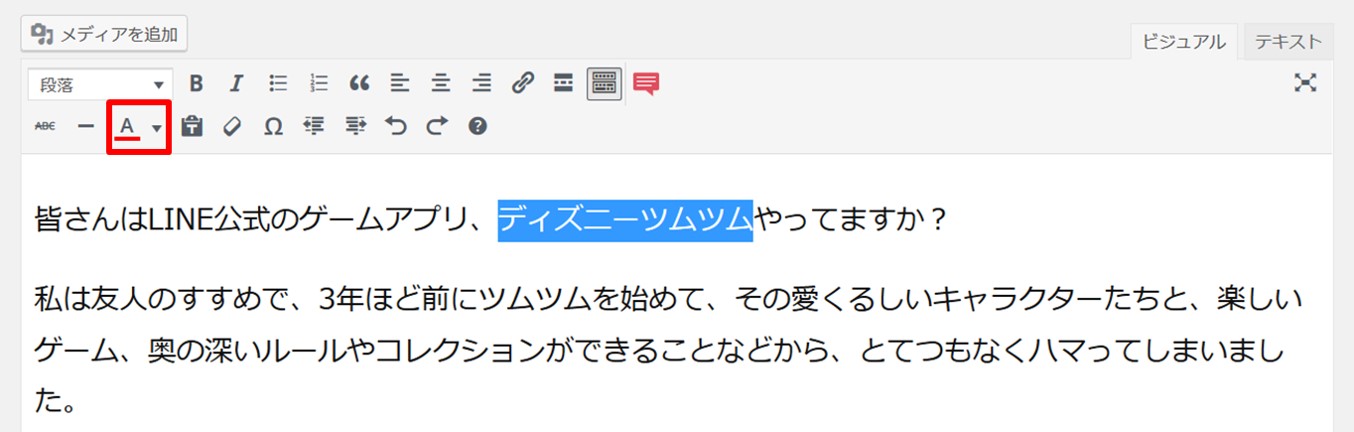
「ディズニーツムツム」を赤い文字で太字にしてみましょう。
まずは、対象となる文字をマウスでドラックして選択します。

対象となった文字は青い背景で表示されます。
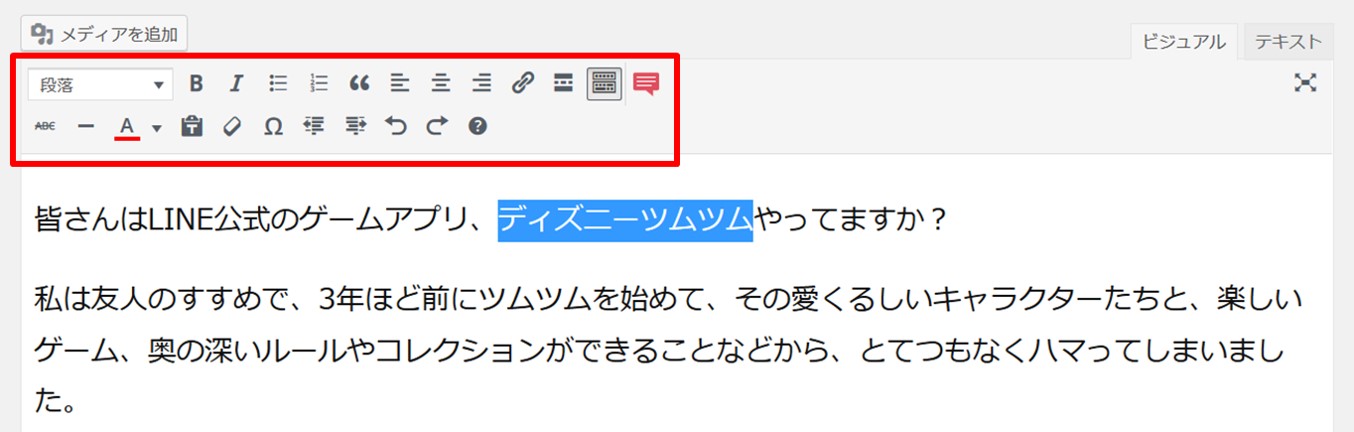
その対象となった文字に本文入力欄の上の「ツールバー」からどんな装飾をするか決めていきます。

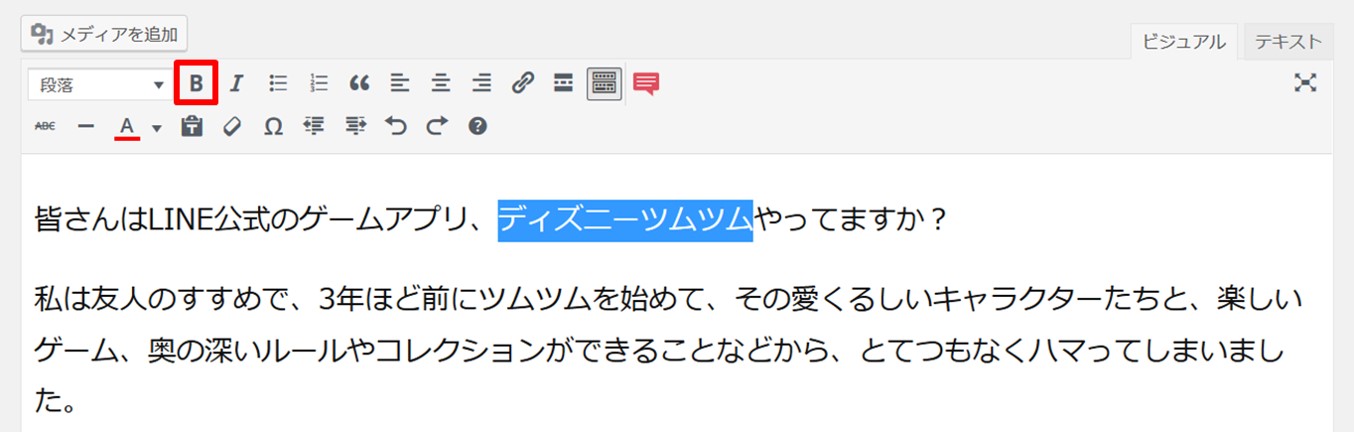
太字にする場合は「B」のボタンをクリックします。

続いて赤い文字にしていきます。
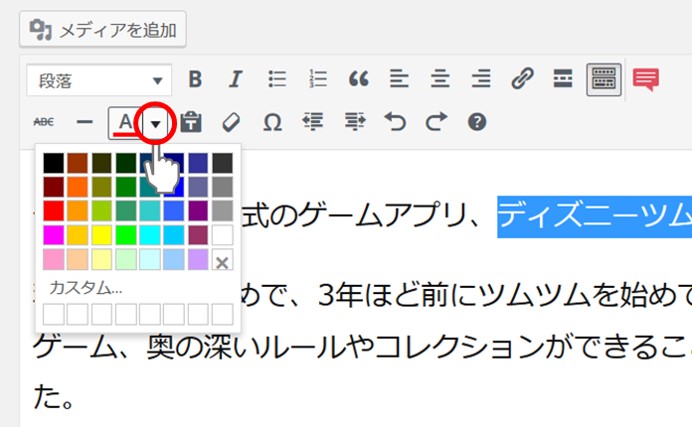
「ツールバー」下段左の「A」から文字の色を決めます。

下向き三角形のボタンで色パレットを呼び出し、どの色にするか決められます。

前回選んだ色が表示されたままになるので、次回の色も同じにしたければ、パレットを出さずに直接「A」ボタンで表示された色に変更できます。
参考動画
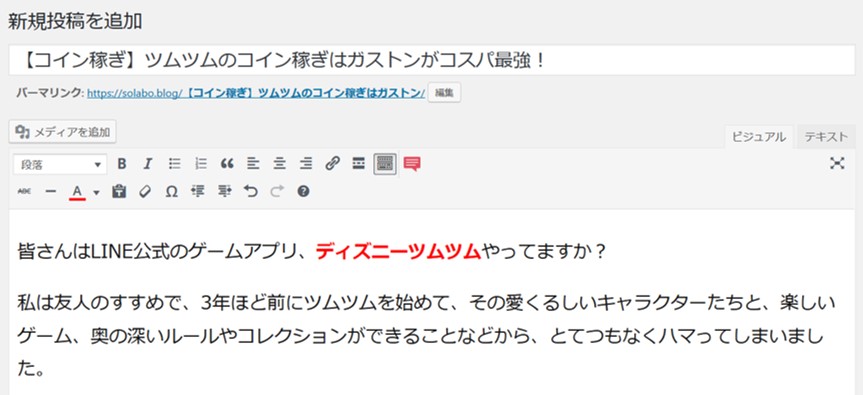
このように編集ができました。

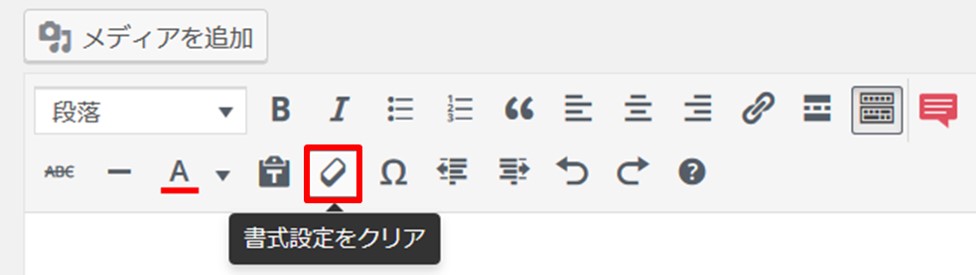
装飾した文字を最初の状態に戻したい場合は「書式設定をクリア」ボタンを使います。
部分的にも一定範囲も装飾を元に戻せます。

参考動画
次は間に画像を入れてわかりやすくします。
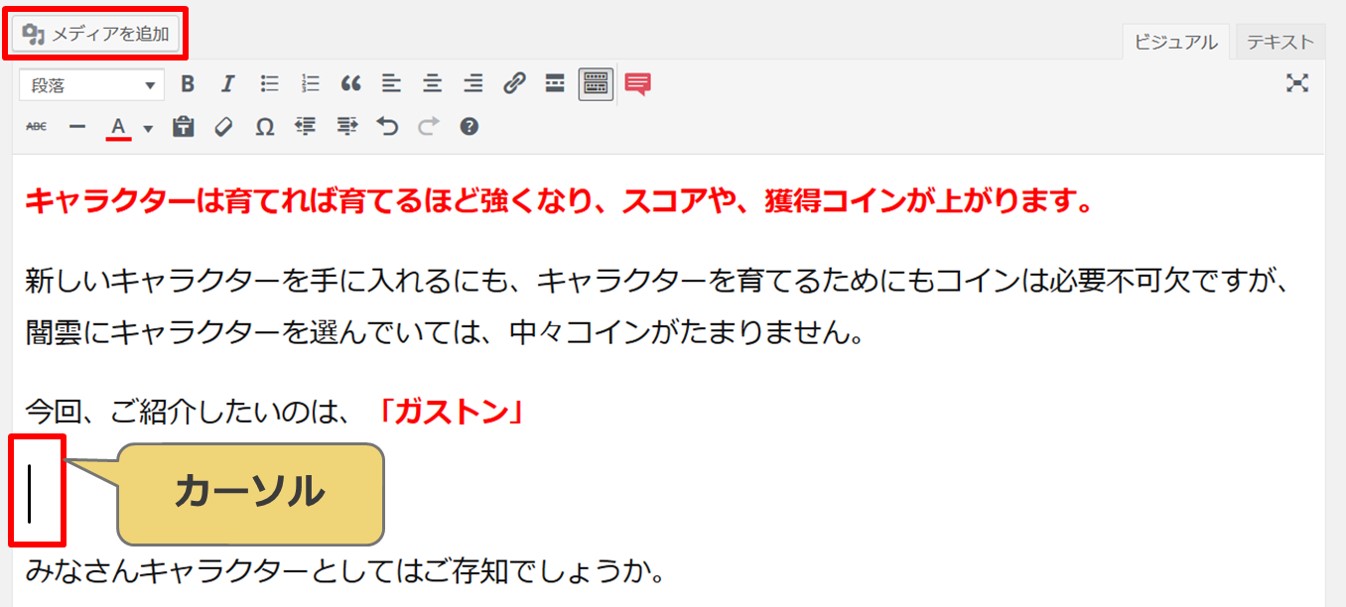
画像を挿入したい位置をクリックして、カーソルを表示しておきます。

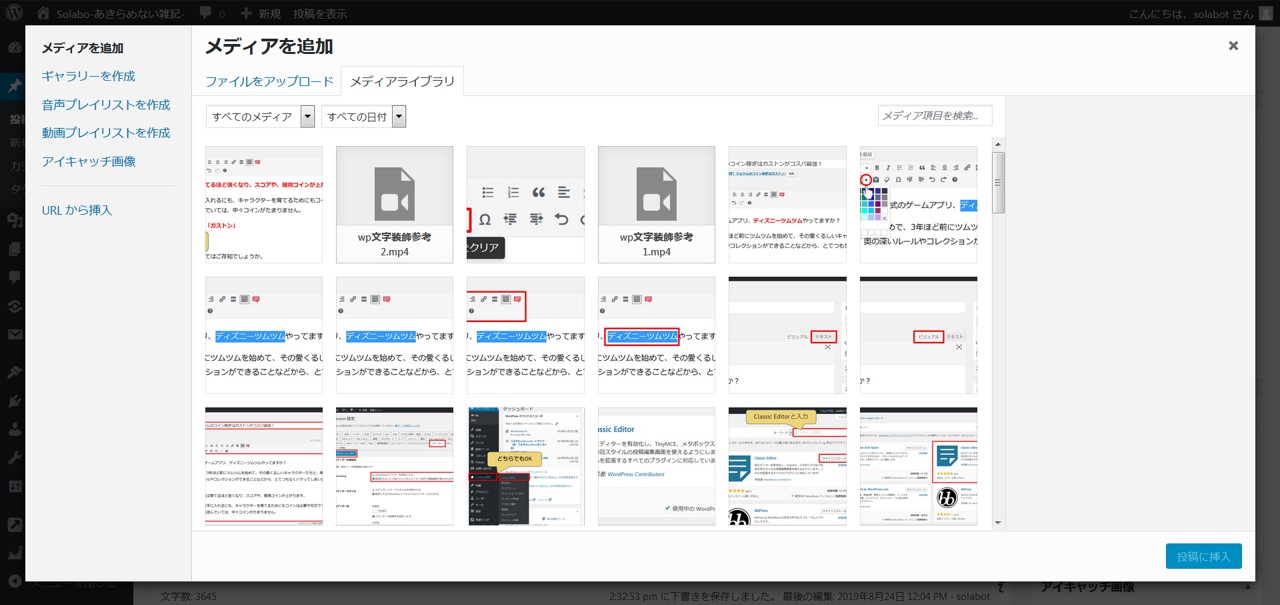
ツールバー上の「メディアを追加」ボタンを押すと、サイトやブログ内の画像・動画倉庫の画面が表示されます。

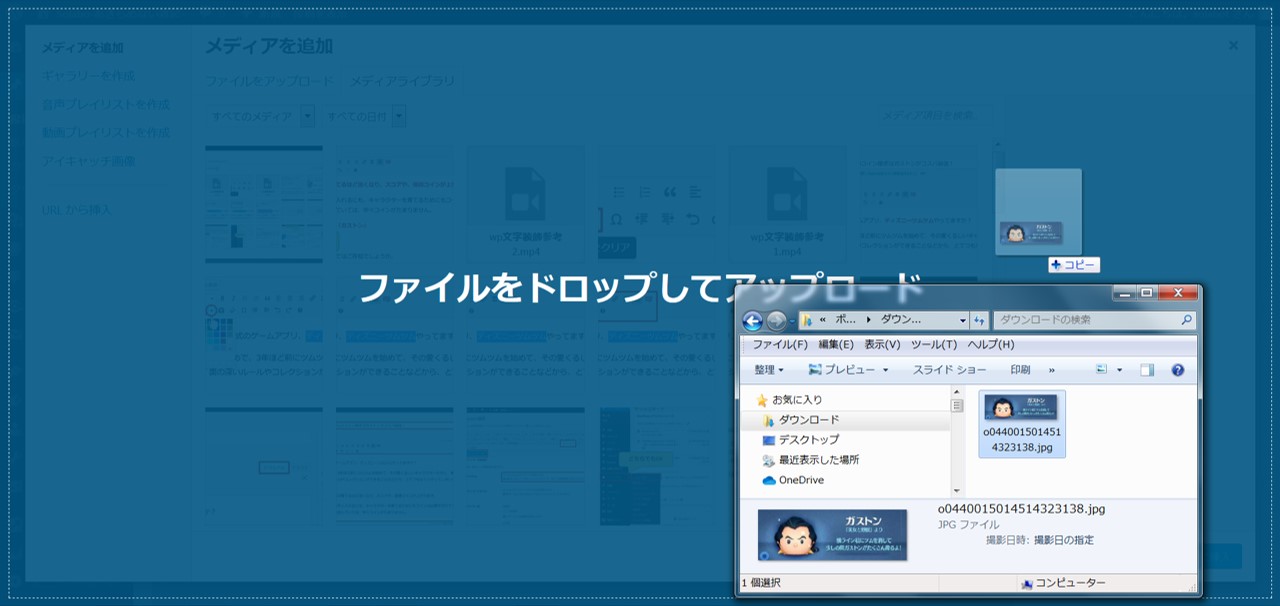
そこへパソコンから必要な画像をドラッグアンドドロップすれば、画像が倉庫へ入ります。 

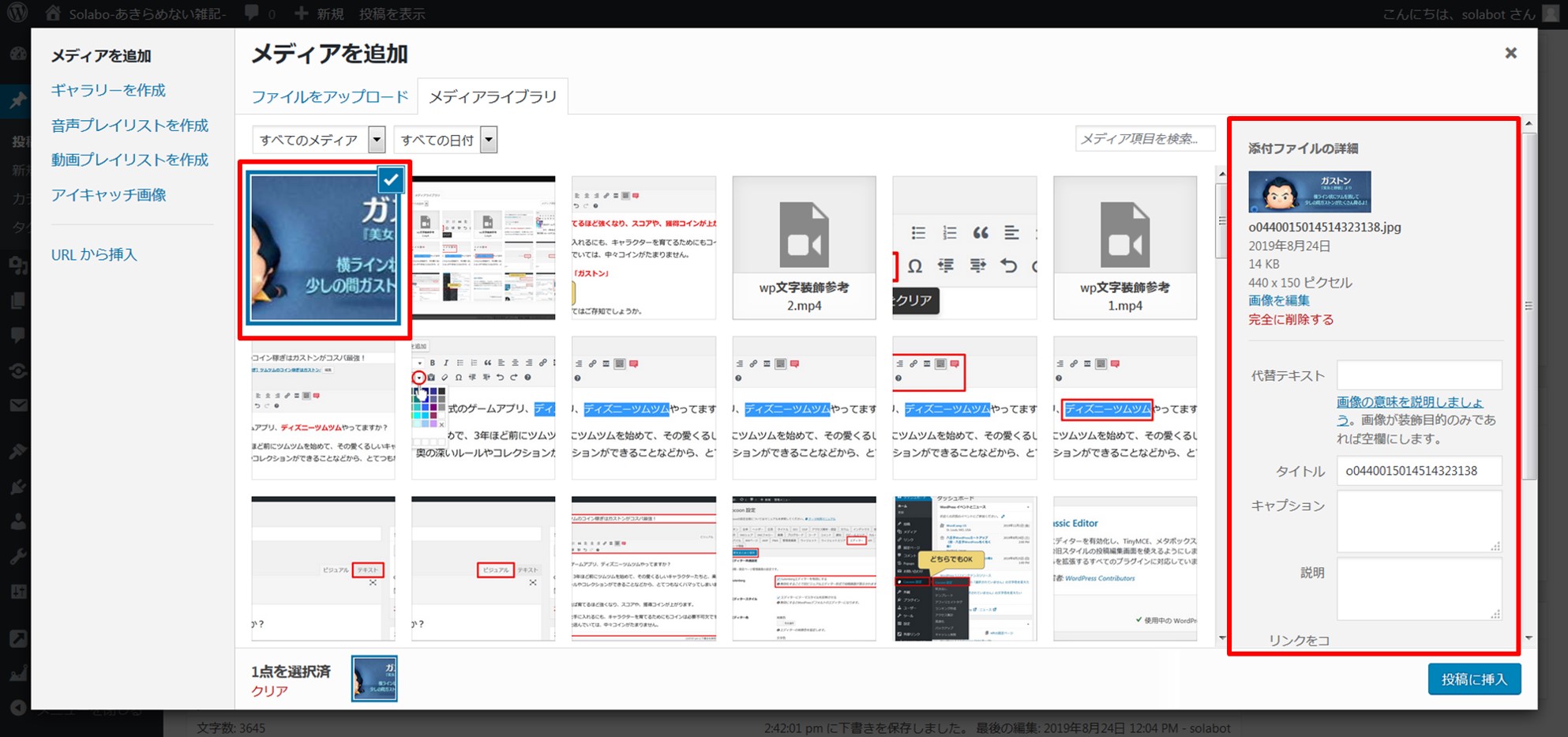
画像をアップロードした直後は画像が選択されているので、画面右側の画像の設定から必要なものを設定して「投稿に挿入」をクリックすると、先ほどカーソルを合わせておいた位置に画像が挿入されます。

ちなみにメディアファイル画面の右側では以下のような設定が可能です。
| 代替テキスト | 視覚からウェブサイトを閲覧することが難しい方のための代わりとなるテキスト |
| タイトル | 画像のタイトル |
| キャプション | 画像をマウスホバーした際に表示される文字 |
| 説明 | 画像管理用の説明欄 |
| 配置 | ウェブページ上配置の設定。右、左、中央を選択可能 |
| リンク | 画像をクリックした際の挙動 |
| サイズ変更 | どんなサイズで表示するか。WordPressの設定からサイズを決めておく必要有り |
次に別の記事や、別のサイトへの「リンク」を貼ってユーザビリティを高めます。
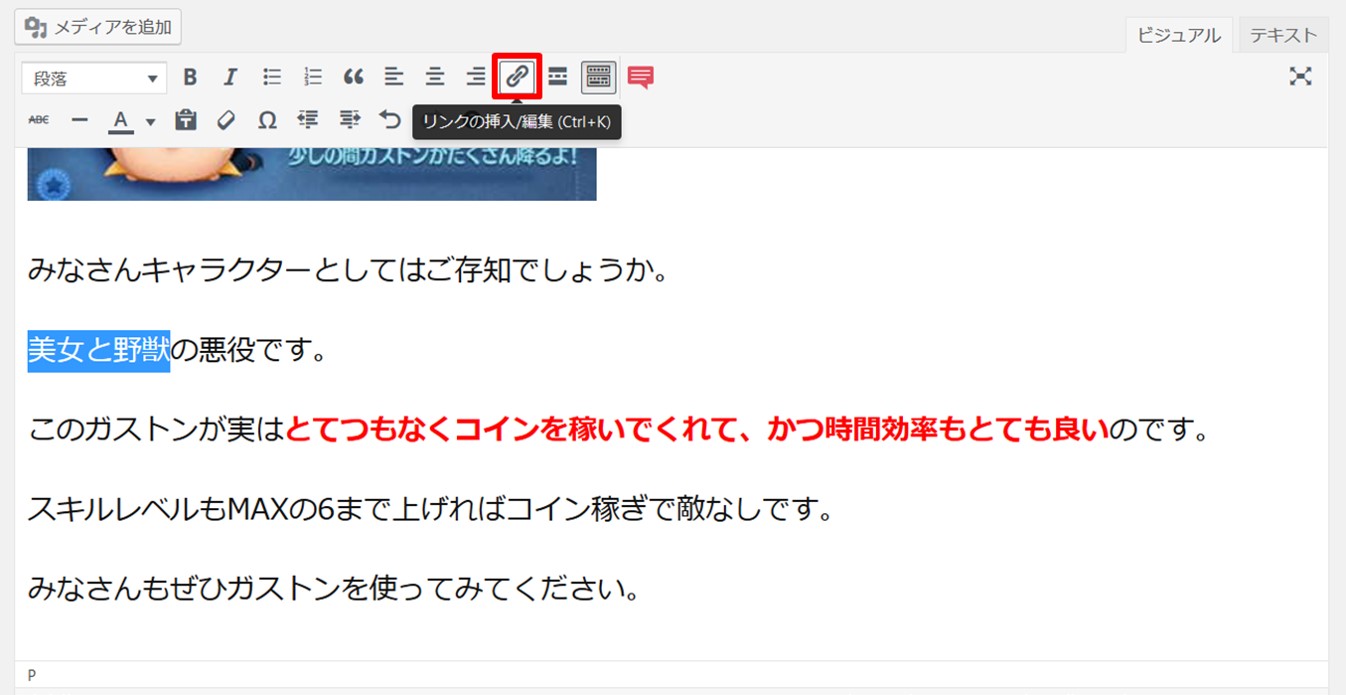
リンクにしたい文字・画像を選択してツールバー上段右の鎖マーク「リンクの挿入/編集」をクリックします。

今回は「美女と野獣」という文字に、公式サイトへのリンクを貼り付けます。
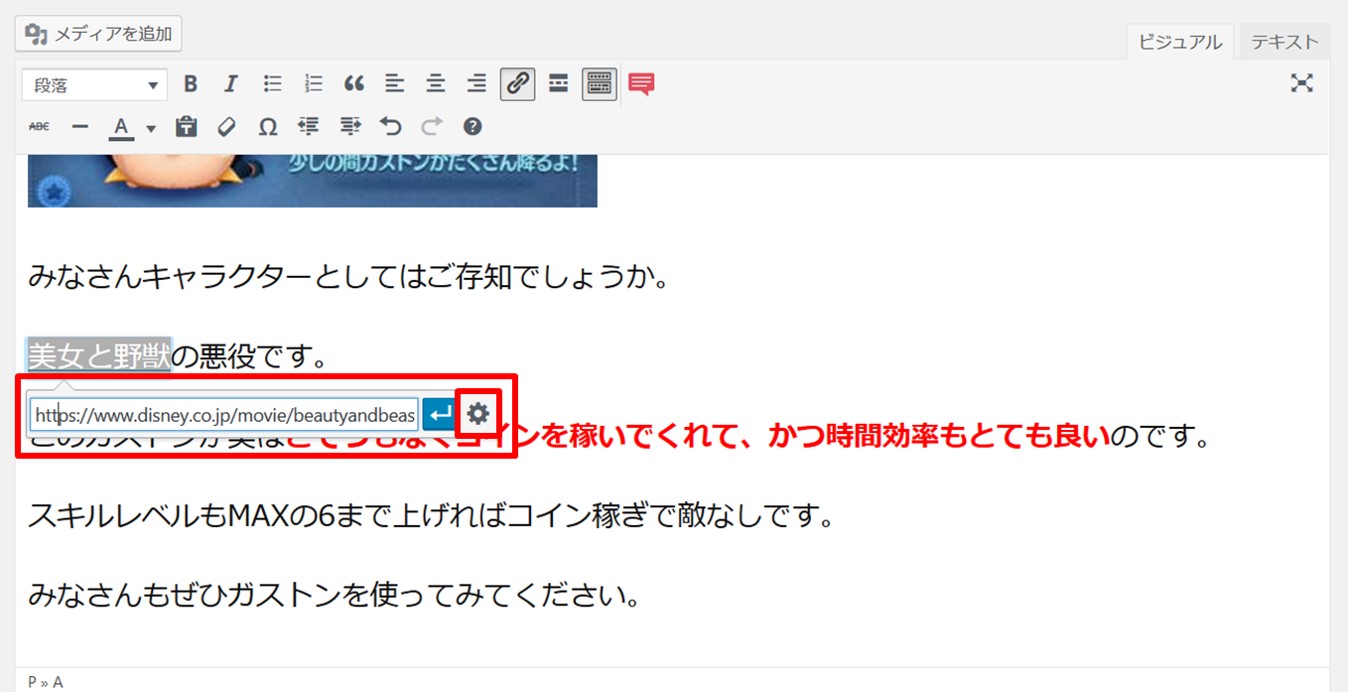
リンクの挿入ボタンを押すと、選択文字の近くにリンクを入力する欄が表示されます。
URLを入力して、矢印のボタンを押せばそのままリンクが挿入されます。
また、歯車のマーク「リンクの設定」をクリックして、そのリンクを新しいタブで開く設定にすることもできます。

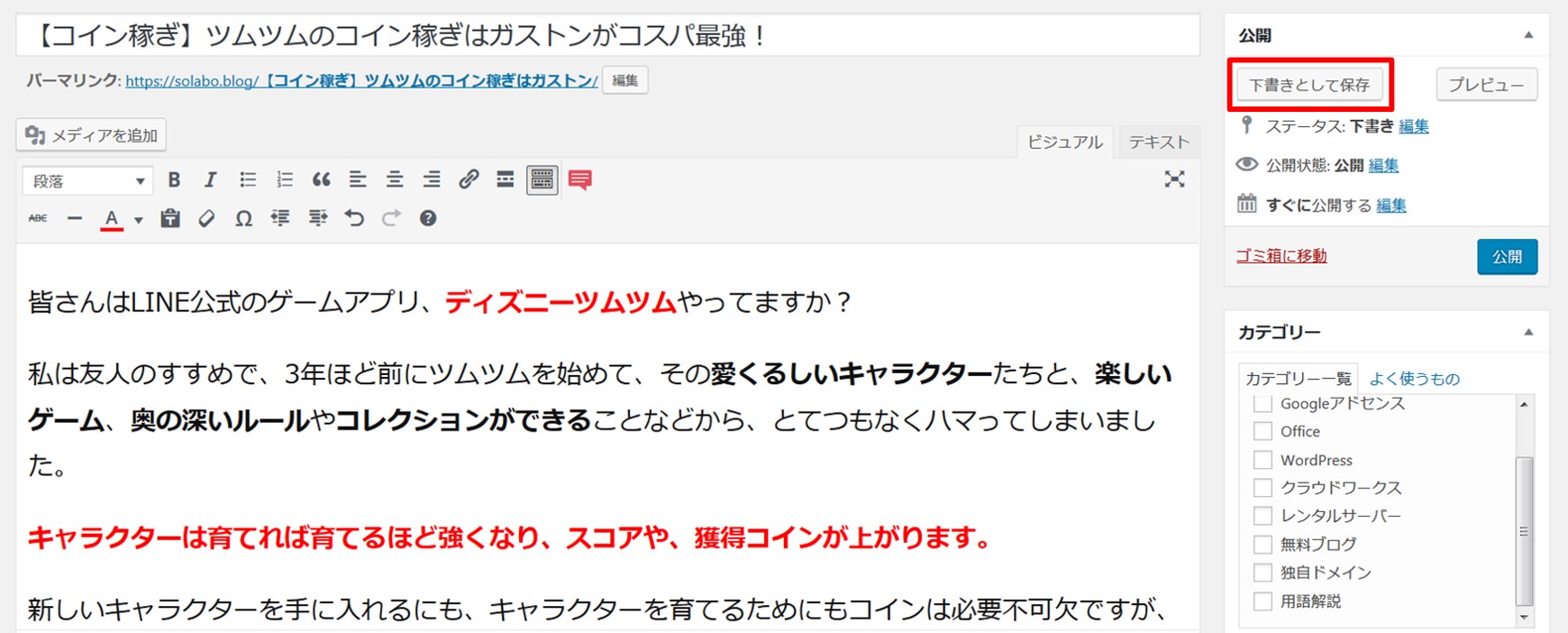
記事ができてきたら、途中で何が起きてもいいようにこまめに「下書き保存」しておきましょう。
記事作成画面右メニューの一番上にある「下書きとして保存」をクリックします。

テキストエディタ
本文入力欄の右上のタブを「テキスト」に切り替えます。

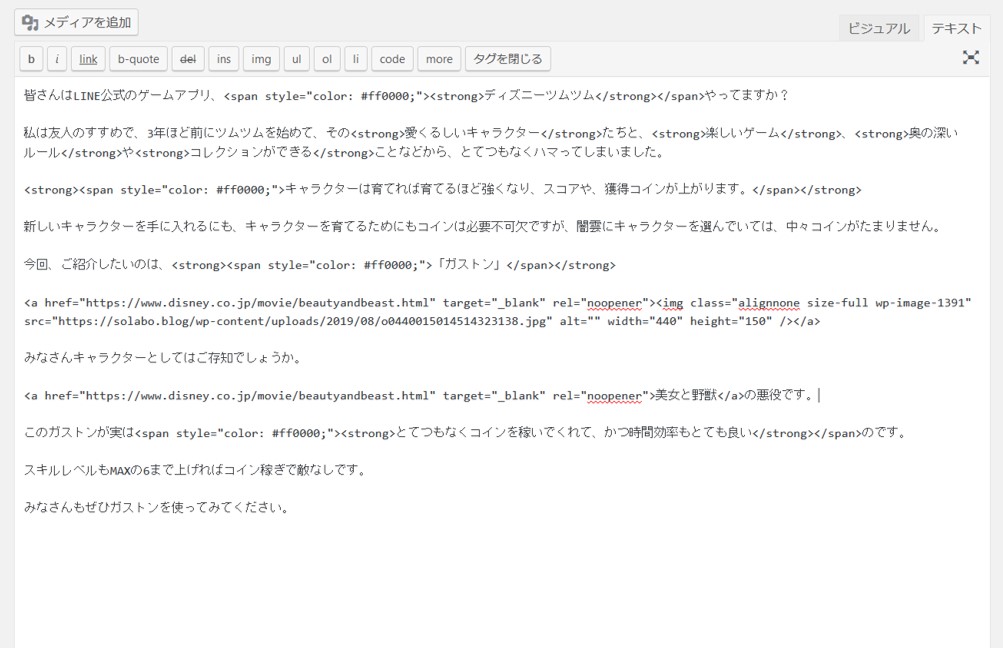
上記「ビジュアルエディタ」で作成した記事を「テキストエディタ」で見てみましょう。
 ずいぶんとあっさりした状態になりました。
ずいぶんとあっさりした状態になりました。
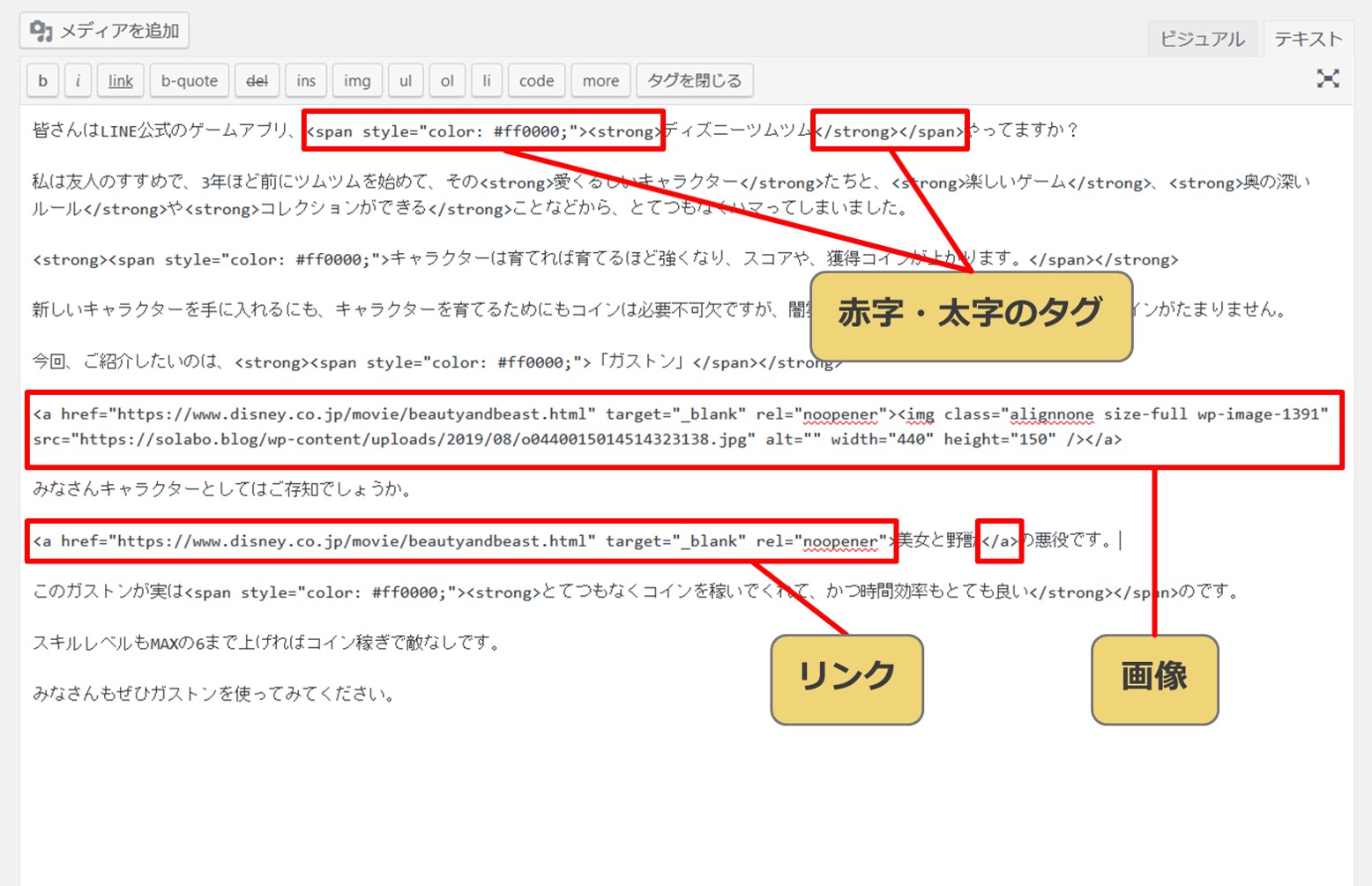
解説を入れると以下の画像のようになります。

ビジュアルエディタで装飾をしたとおりに、HTMLタグが入る仕組みです。
しかし、こちらのテキストエディタでしかできないこともあります。
それはコードやタグの挿入です。
広告のコードなどは特定の文字・画像・リンクなどをセットした広告コードをテキストエディタに入力またはコピペなどすることで表示可能となります。
この広告コードをビジュアルエディタに挿入すると、ウェブページ上でもコードのまま出力されてしまいます。
仮に広告コードをビジュアルエディタに挿入してみます。
<a href=”https://px.a8.net/svt/ejp?a8mat=2HQCHP+D7425E+50+2I1T8Y” target=”_blank” rel=”nofollow”>お名前.com</a>
<img border=”0″ width=”1″ height=”1″ src=”https://www12.a8.net/0.gif?a8mat=2HQCHP+D7425E+50+2I1T8Y” alt=””>
これでは広告の意味を成しません。
テキストエディタで同じものを入れると以下のようになります。
それぞれを必要なときに使い分けられるようにしておくと良いでしょう。
「下書き保存」を忘れずに。
記事のプレビュー画面
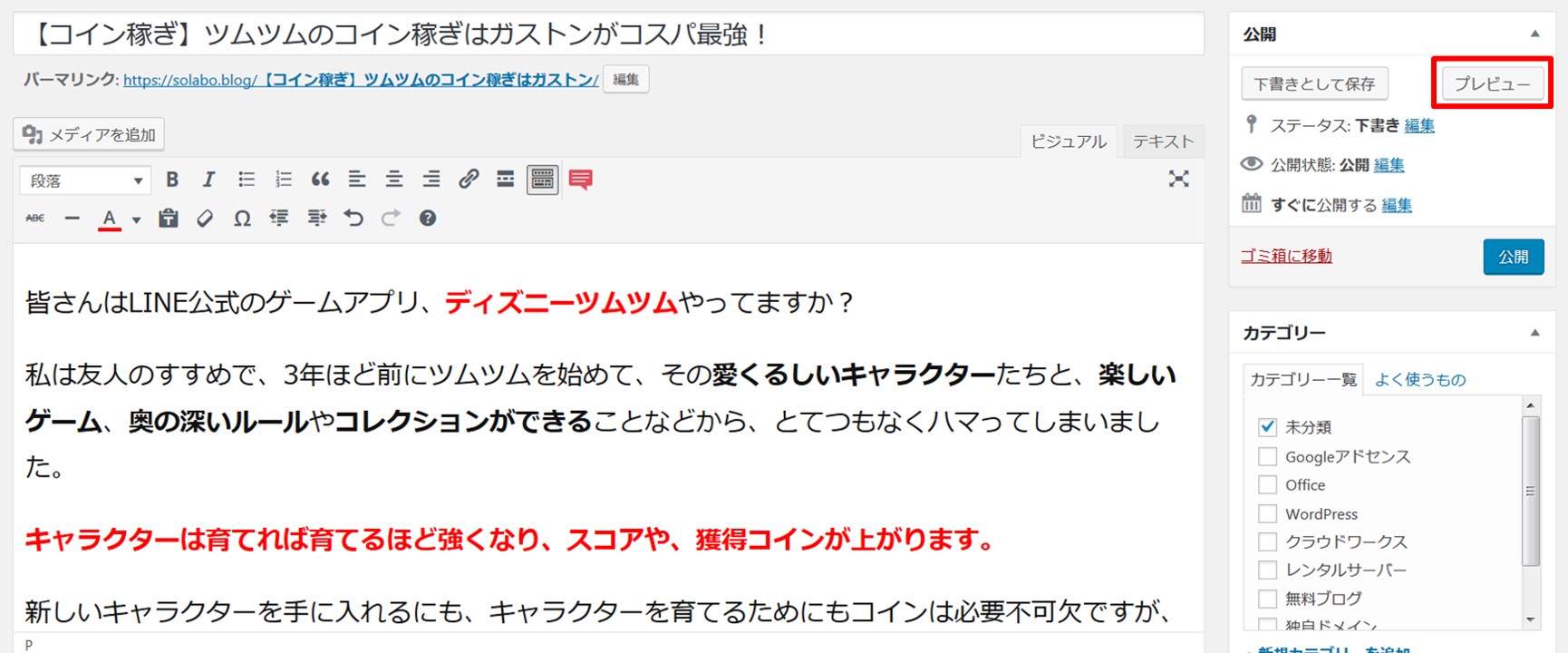
記事がある程度まとまったら、プレビュー表示で、実際に公開される状態を確認しておきましょう。
記事作成画面の右メニュー一番上の「プレビュー」ボタンをクリックします。

すると新しいタブで記事の公開ページがプレビュー表示されます。

画面はWordPressテーマ「Twenty Nineteen」の表示です。
問題がなければ記事作成画面に戻り、公開の設定をしてから記事を公開します。
記事公開やサムネイルなどの設定
画面右のメニュー、記事公開に当たっての設定をしていきます。
「記事作成画面右側のメニュー」は、記事の公開に関する設定項目です。
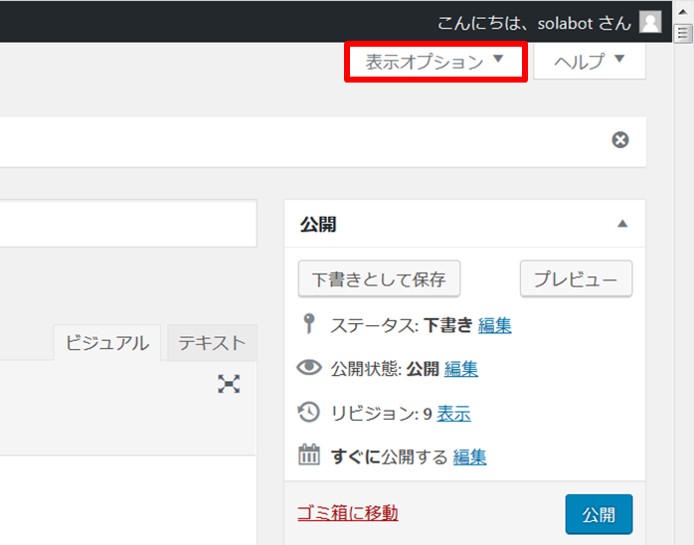
この項目は記事作成画面の一番上の「表示オプション」の設定によって何を見せるかが変わります。
設定したい項目が右メニューに見当たらないときは「表示オプション」をチェックしましょう。

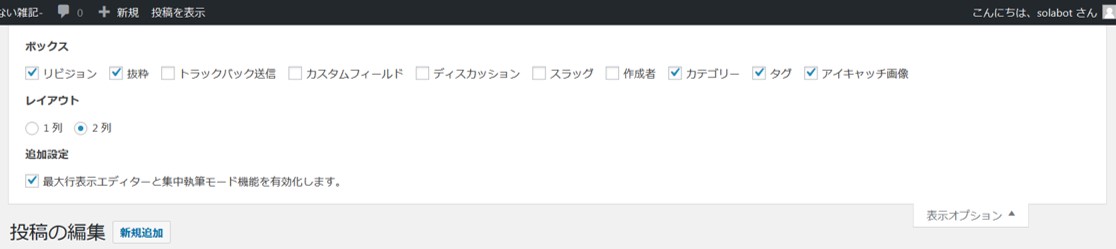
表示オプションを開くとこのようにチェック項目が並びます。

チェックが外れていると右メニューに表示されなくなります。
また右メニューのそれぞれの項目にも上三角などの記号が付いており、それをクリックすると各項目が縮小表示されます。
展開状態

縮小状態

「たまにしか使わないものを縮小する」など効率を上げるためのものですが、これにより見えなくなってしまっているということもありますので、あせらずに確認してみましょう。
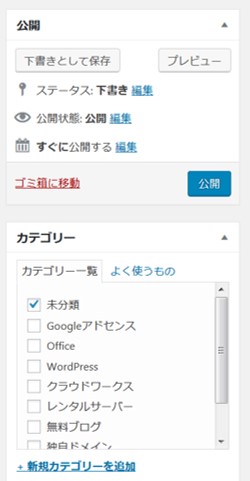
| 公開 | 記事の公開日時やパスワード設定、非公開、予約投稿など記事の公開に関連する設定ができます。 |
| カテゴリー | 記事のカテゴリーを決めることができます。
この画面から新規カテゴリーを作成することも、既に用意したカテゴリーから選ぶことも可能です。 |
| タグ | 記事にタグをつけることができます。 |
| アイキャッチ | 記事のサムネイルを設定できます。
記事一覧ページなどで表示するための縮小画像などを決めるためのものです。 操作は記事内に画像を挿入する際と同様の手順で行います。 |
まとめ
記事の作成は無料ブログの延長のようなものなので簡単に作成することができます。
しかし、WordPressはそれにとどまらず、あらゆるプラグインの追加で圧倒的な記事作成の効率アップが図れます。
記事作成についてのおすすめプラグインなども紹介しているのでぜひご覧ください。
今回のポイントは新エディタ「グーテンベルク」から旧エディタ「Classic Editor」に戻すことや「下書き保存」を忘れずに行うことです。
記事の作成自体は直感的に行うことができるので、間違いを恐れずにどんどん記事を作成してみるといいと思います。
知らないと損をするアドセンスの裏技
アドセンスの自己クリックは"あれ"が一緒だからNGなんです。
この裏技を利用すれば誰でも簡単に好きなアドセンス広告から収益を得ることができます。
しかし、門外不出の丸秘テクなのでnoteにて7,800円で販売します。
普通ならnoteで7,800円は高いと感じると思いますが、値段設定にも理由があります。
アドセンスの報酬の受け取りが8000円到達から可能になり、そこに到達した時点で他にも「特典」があります。
アドセンスの初心者の方は合格できても中々収益が上がらない人が多いはず。
その8,000円到達までにモチベーションも下がりますよね。
さらに広告がクリックされるなんて運任せです。
しかし、その8,000到達までが運ではなく、自分の意思でコントロールできたらどうでしょう。
最速で収益を受け取ることが可能となります。
さらにこの裏技はアドセンス以外にもいくらでも使い道があります。
そのため、8,000円の報酬を受け取る頃には確実に8,000円以上の報酬となって返ってくるのでこの金額に設定しました。
絶対に損失は出ないのでお試しください。
そして、あくまでも口外は絶対に禁止です。






コメント