
どうも、あきらめない!がモットーのsolabotです。
WordPressにおける「テーマの変更」はサイトやブログ全体のデザインをがらりと変更するためのものです。
WordPressはテーマ選択が戦略を左右します。でも好きなものを使うのが一番ですけどね。
今回はそんなWordPressのテーマ変更方法の説明や無料でかつおしゃれなテーマをおすすめしていきたいと思います。
自立までの道
このブログでは以下のような方向けに、自身の力でサーバーを利用したWordPressでのウェブサイトやブログを運営するための最低限知っておくべきことを最短の手順で説明しています。
- サイトやブログを一から作りたい
- デザインやレイアウトを自分の思い通りにしたい
- Google AdSenseを利用してブログから収益を得たい
大切なのは自身の力で操作できる力を身につけることです。
そして、全てがいきなり完璧になることなどありません。
ゆっくり少しずつでもできることが増えていくことが成長への近道です。
あなたの現在位置はこちらです。
やるべきことの全体像はこちらから
この記事は【P.08】の内容です。
 この記事の索引
この記事の索引- [spu popup=”1630″]CSS(スタイルシート)[/spu]
- [spu popup=”1843″]SEO[/spu]
- [spu popup=”1540″]インストール[/spu]
- [spu popup=”1235″]Google AdSense[/spu]
- [spu popup=”1499″]WordPress(ワードプレス)[/spu]
- [spu popup=”1725″]テーマ(WordPressテーマ)[/spu]
- [spu popup=”1633″]プラグイン[/spu]
WordPressテーマとは
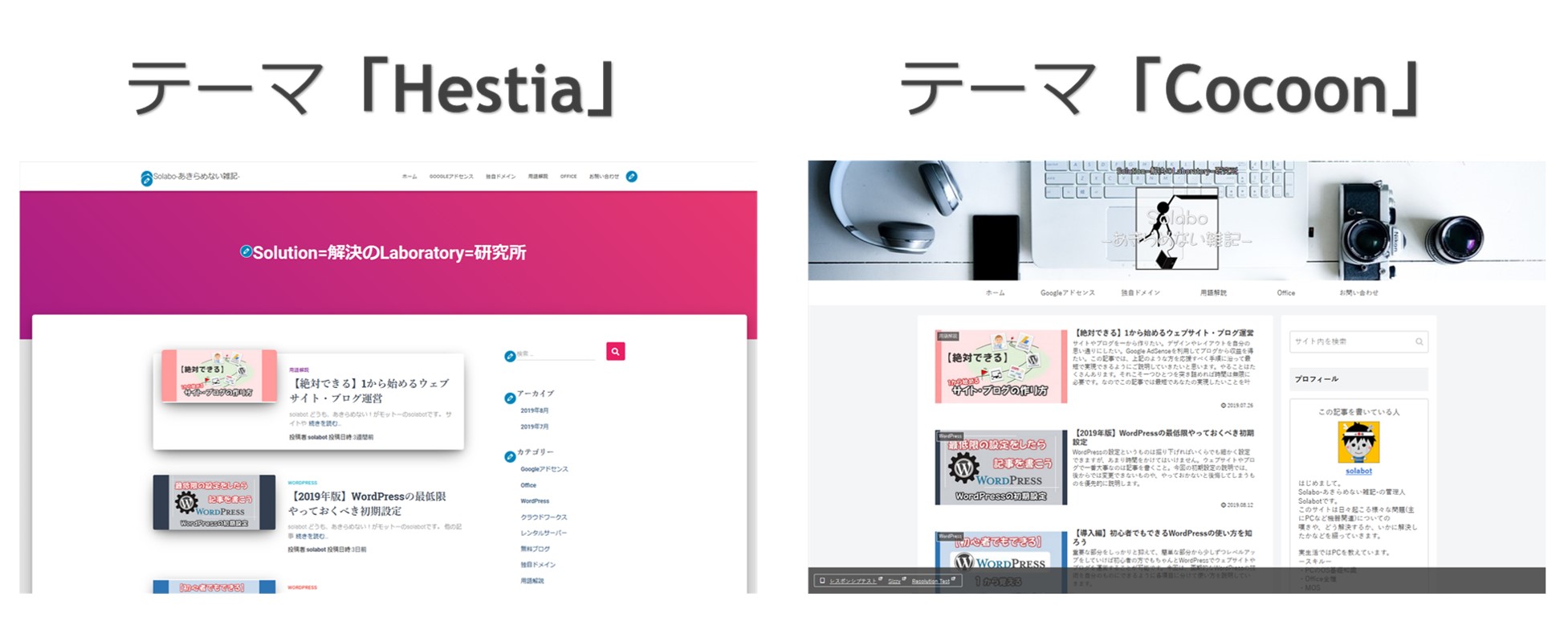
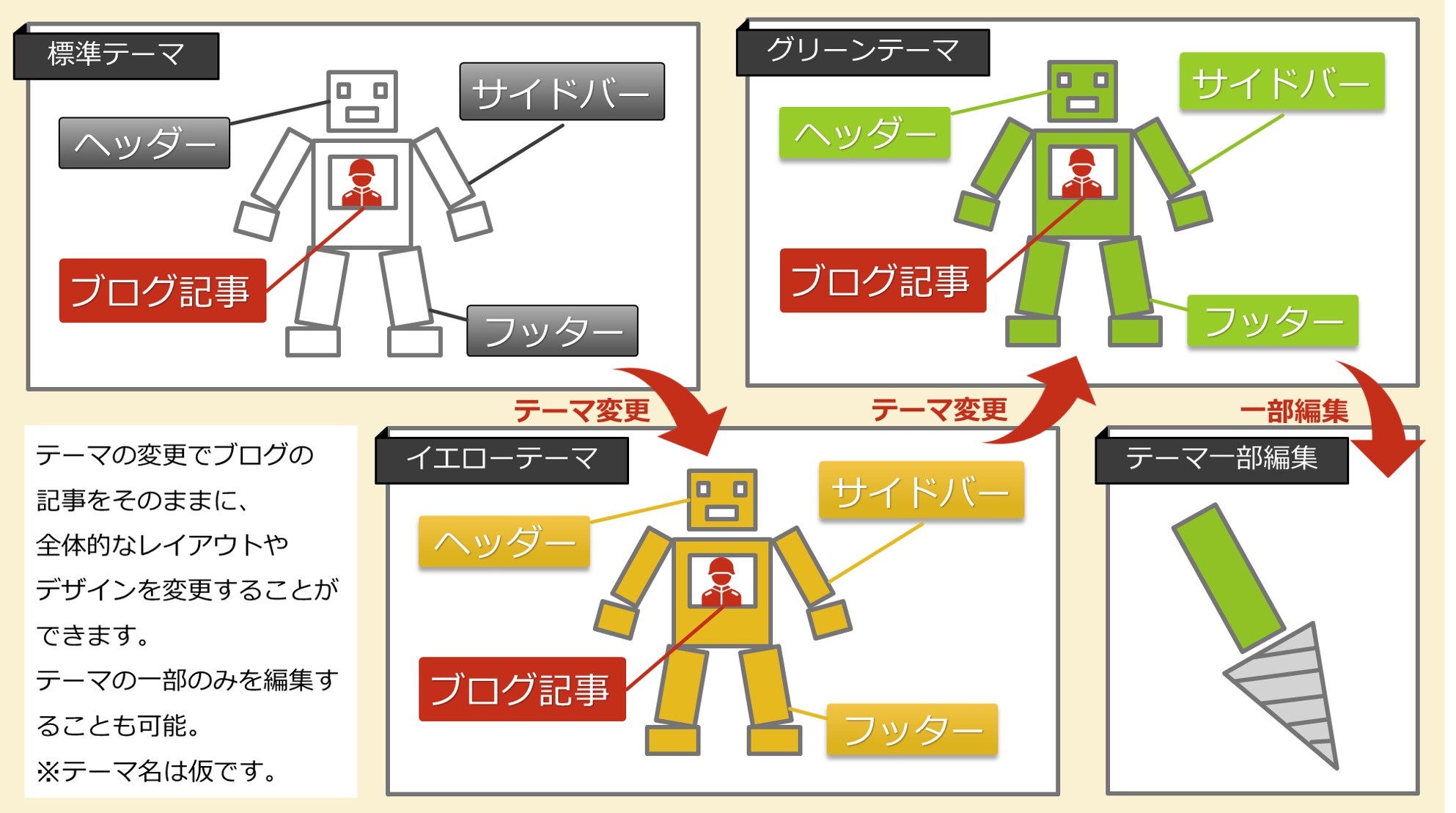
当サイトのテーマを変更すると以下のような違いが出ます。
WordPressテーマの概要
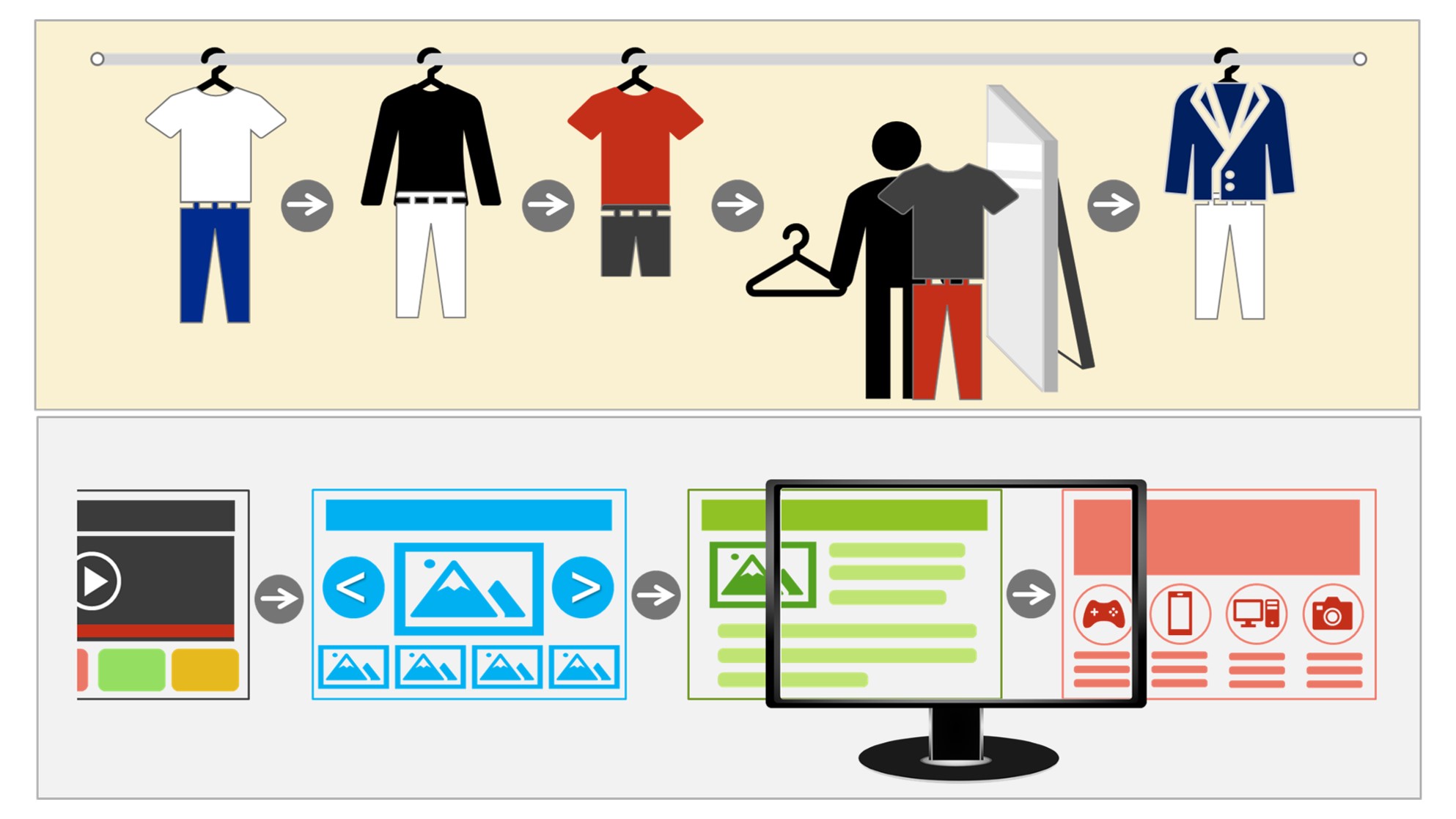
WordPress内で、「テーマ」と呼ばれるものはデザインやレイアウトなどのプログラムセットのようなもので、これを変えるとサイトやブログ内の見た目がごっそり変わります。
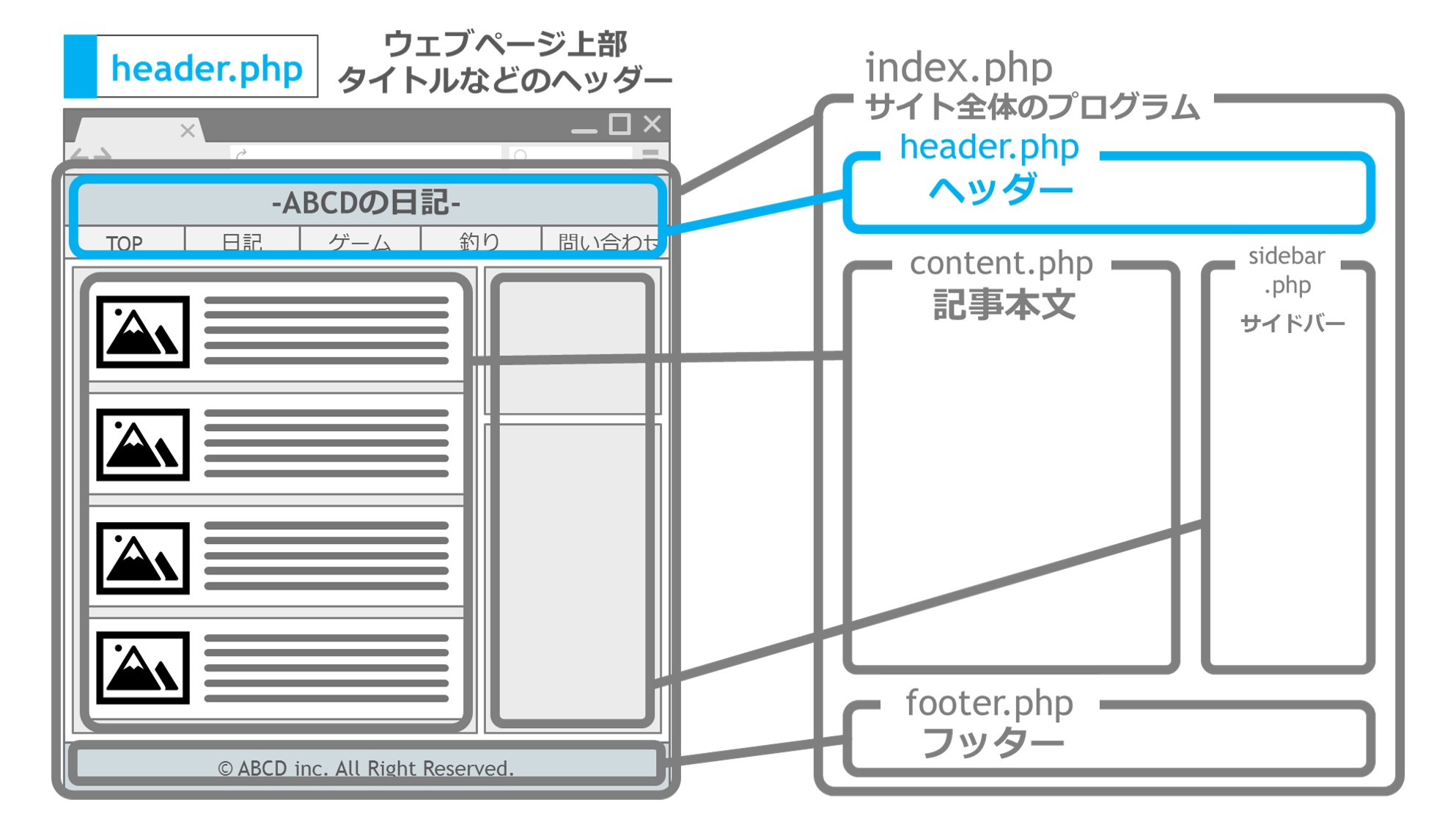
WordPressのテーマはプログラムファイルの集合体で「ヘッダー」や「フッター」、「サイドバー」だけでなく、記事ページのテンプレートファイルである「投稿ページ」ファイルなどのセットが入ったセットとなっています。
各パーツのセットというイメージです。
このテーマは有料のものから無料のものまで様々あり、好きなものを選んでセットすることができるほか、自身で一部を編集して、特定部分のみ変更することもできます。
WordPressテーマの主な構成
テーマ内予要素
| ファイル名 | 日本語名 | 用途 |
| index.php | トップページ | サイトトップの記事一覧 |
| single.php | 個別記事 | 通常の記事ページ |
| page.php | 固定ページ | 不変的な固定ページ |
| content.php | 記事本文 | 記事本文表示用プログラム |
| search.php | 検索結果 | サイト内検索時の記事一覧 |
| sidebar.php | サイドバー | サイト脇に表示するサイドバー |
| header.php | ヘッダー | ページ上部の表示用プログラム |
| footer.php | フッター | ページ下部の表示用プログラム |
| style.css | CSS(スタイルシート) | サイト全体の装飾 |
上記は一部で、テーマによっても変わります。
「.php」というのは拡張子と呼ばれるもので、コンピューター上のファイルには拡張子が存在しています。物における単位のようなものです。
「.jpg」「.png」が画像ファイルであるように、ウェブサイトやブログを運営するために必要なファイルにはそれぞれ「.php」「.css」「.js」などの拡張子が付いています。
各種項目
WordPressを利用したウェブサイトやブログは各種プログラムファイルの集合体でできています。
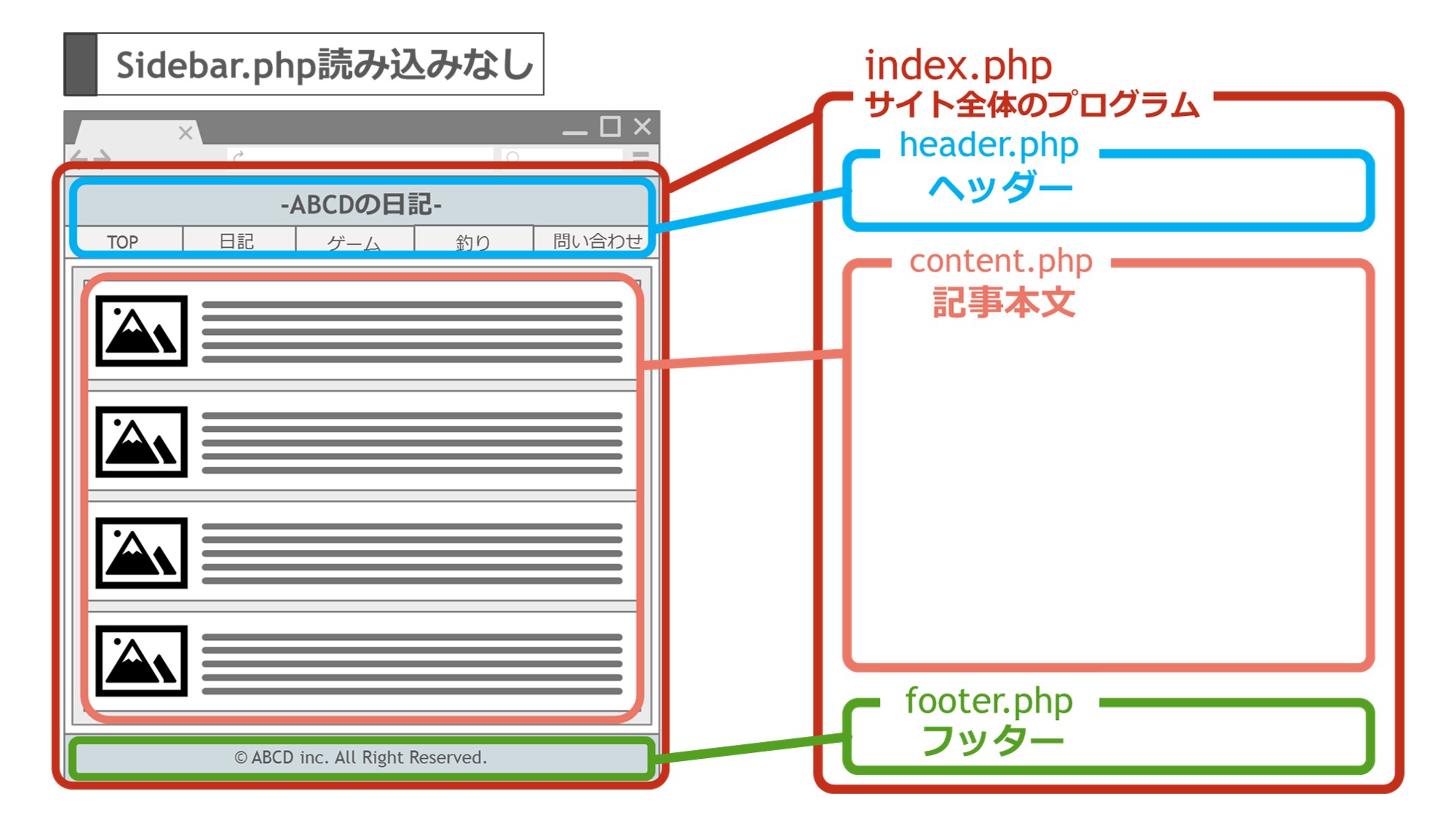
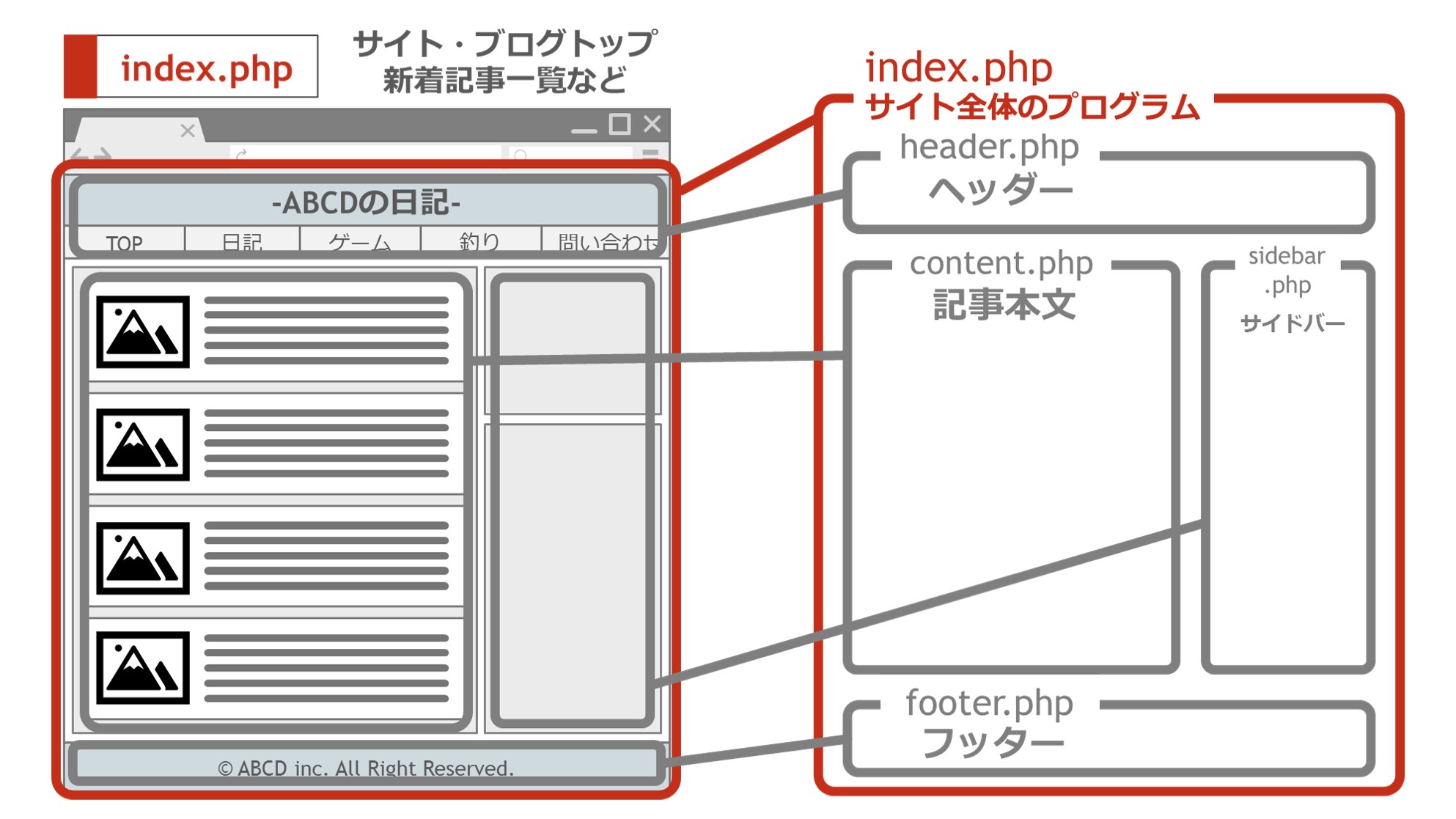
index.php(トップページ)
ウェブサイトやブログのトップページを構成するためのプログラムファイルです。
記事一覧表示であるトップページも、「content.php」が読み込まれますが、記事の一部のみ表示して新しい順に並びます。
トップページでの「content.php」が表示される内容の構成は記事のサムネイル画像である「アイキャッチ」、記事の題名である「記事タイトル」、記事本文の一部である「抜粋」となっていることが多いです。
テーマなどによっては、その記事を全部読むためのボタン「続きを読む」やその記事のカテゴリを表示したり、同じカテゴリの記事一覧を表示するための「カテゴリ」ボタンがセットされています。
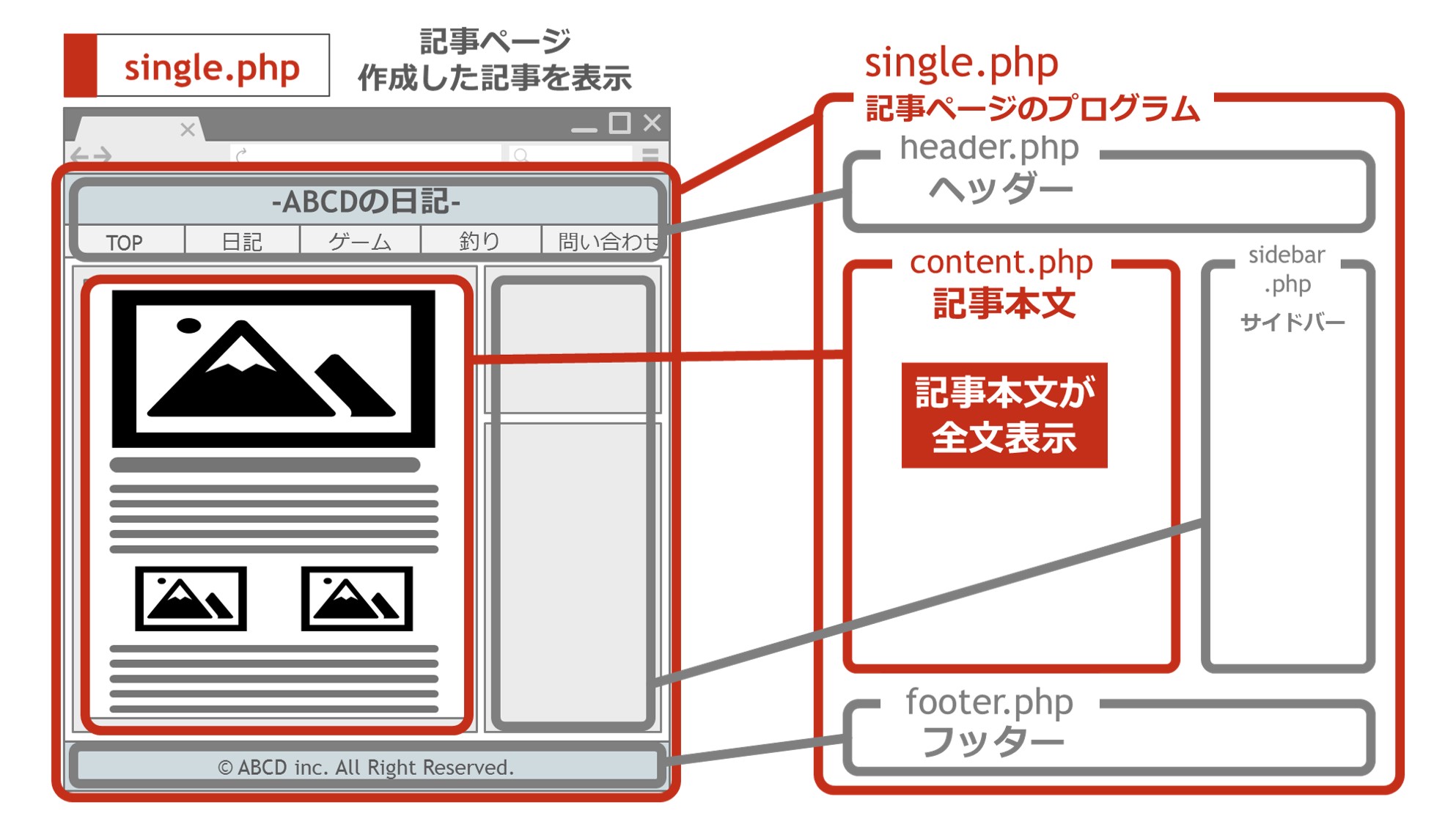
single.php(個別記事)
トップページから目的の記事に移動すると、その記事の詳細ページが表示されます。
※Googleなどの検索から直接記事詳細ページに飛ぶこともあります。
その記事詳細ページは記事本文である、「content.php」の全文表示となっています。
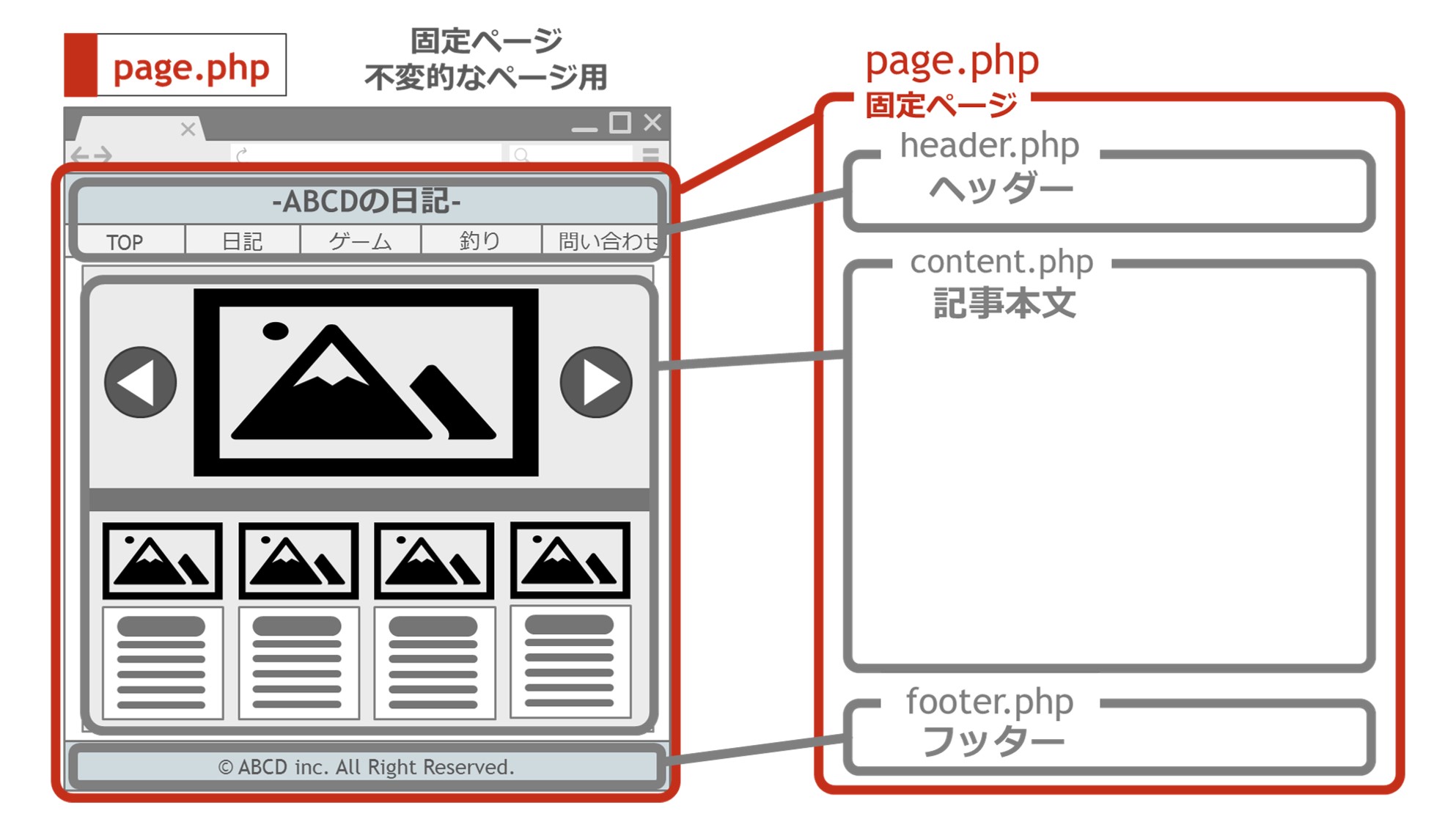
page.php(固定ページ)
「不変的」な記事を作成する場合は「投稿」からではなく、「固定ページ」から記事を作成します。
日々書き連ねていく投稿の記事とは違い、ほぼ変更なくずっと同じ状態で公開したいページなどは固定ページを利用して作成します。
例えば企業のサイトなどは、ブログのように新着記事がトップページに表示されるのではなく、いつも同じページを表示していると思います。同じ表示を維持することで、看板の役割にもなります。
他にも、ブログ形式で運営する方でも、ブログの「問い合わせページ」や、「プライバシーポリシー」のページは変更することがなく、そのとき限りの内容でもないので、固定ページを利用して作成します。
このように目的に合わせて、「投稿」と「固定ページ」を使い分けることはSEO的にも有効で、検索結果の順位を上げることにも効果があります。
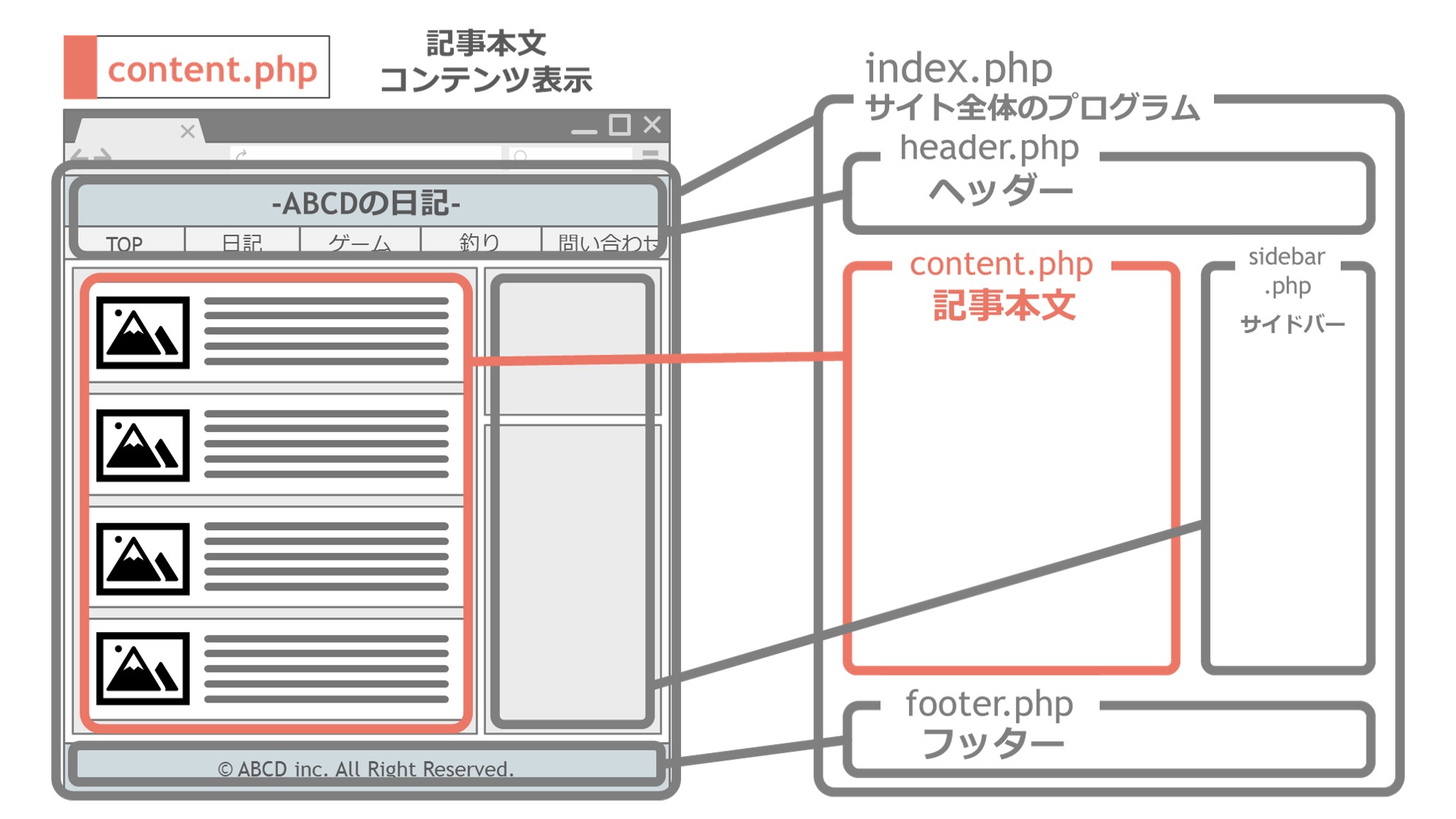
content.php(記事本文)
作成した記事本文読み込みようのプログラムファイルです。
サイトトップや検索結果一覧など記事一覧表示のページでは、記事本文の一部のみ見せるような形で表示させています。それぞれの記事をクリックすると、「single.php」などの記事ページの中に組み込まれ、全文表示されるように切り替わる仕組みです。
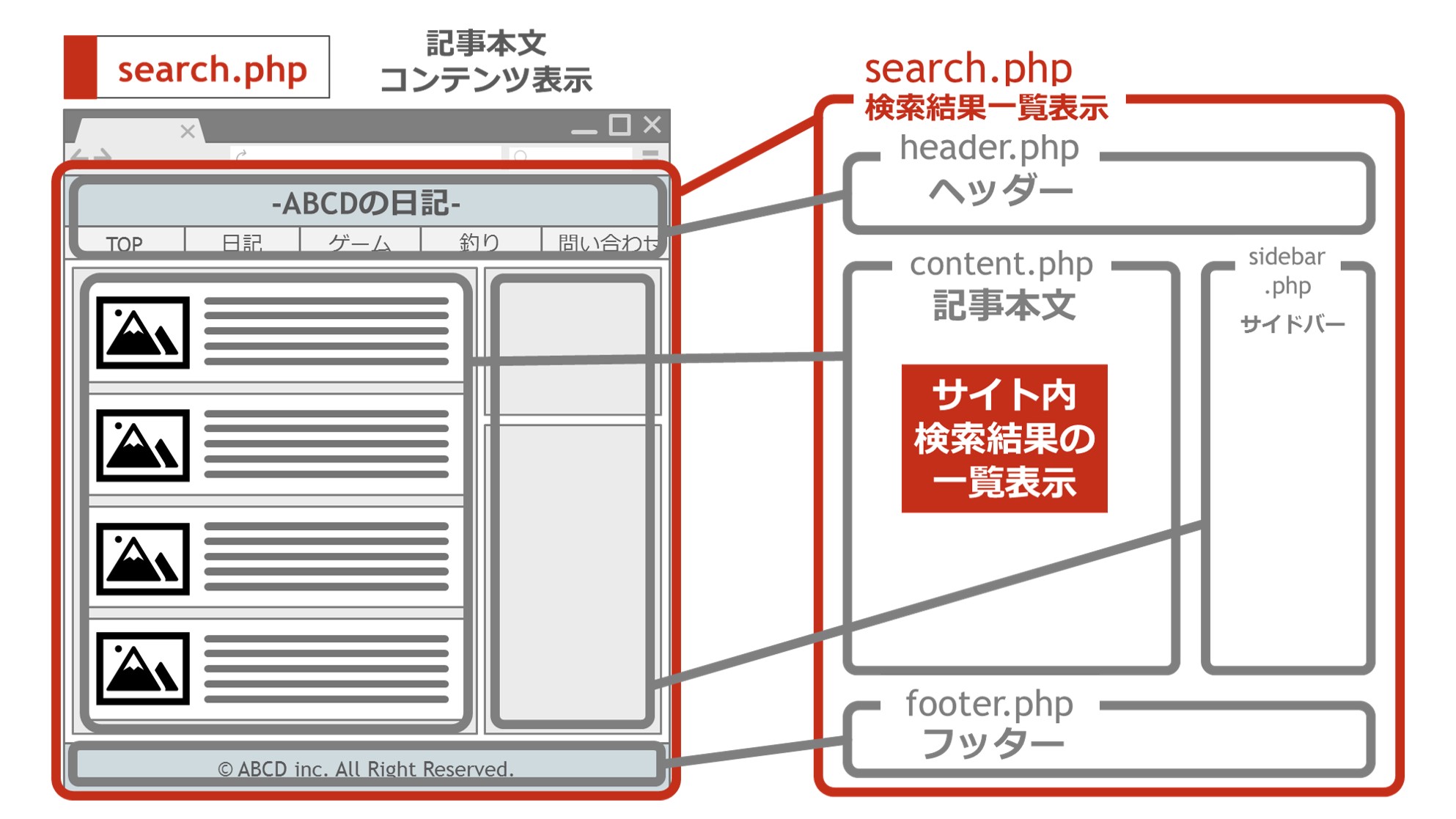
search.php(検索結果)
「サイト内の検索」を利用して検索の結果を一覧表示するためのプログラムファイルです。
表示の見た目は、トップページを「最新の投稿」にした際の新着記事一覧と同じです。
また、「search.php」だけでなく、カテゴリの一覧を表示する「category.php」や過去の記事を表示する「archive.php」も同様の形式となります。
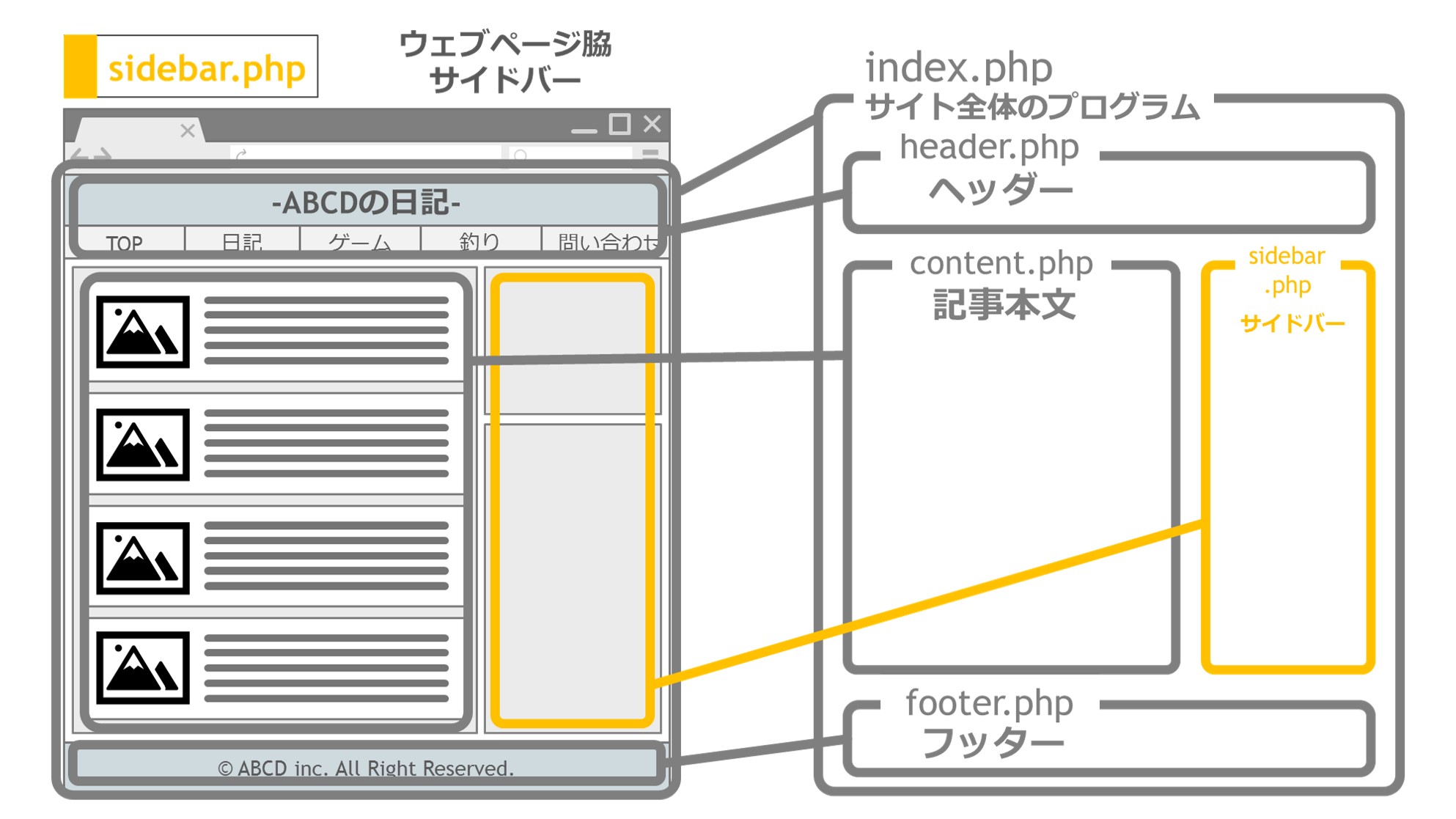
sidebar.php(サイドバー)
ウェブページ脇にサイドメニューのように表示されるサイドバー表示用のプログラムファイルです。
header.php(ヘッダー)
ページ上部の「サイトタイトル」や、「キャッチフレーズ」、「グローバルナビゲーションメニュー」などを読み込むためのプログラムファイルです。
footer.php(フッター)
ウェブサイト下部のコピーライトや、お問い合わせ、プライバシーポリシーなどのサイト情報が表示されるフッター。
※表示するものに決まりはありません。
style.css(CSS[スタイルシート])
CSSは装飾などの「デザインのセット」でウェブサイトやブログ全体、または一部の色や形を変更することができるプログラムファイルです。
装飾を加えるだけでなく、「各要素の表示、非表示」や「時間制御」、「レイアウト」まで整えることができます。
ウェブサイトやブログの編集したい要素に「class名」など、独自の名前をつけて管理することで、同「class名」がついた要素を一気に装飾することができます。
WordPressテーマ変更方法
テーマについて、だいたいわかったところで、今度は具体的にテーマを変更する方法を見ていきましょう。
テーマ変更方法
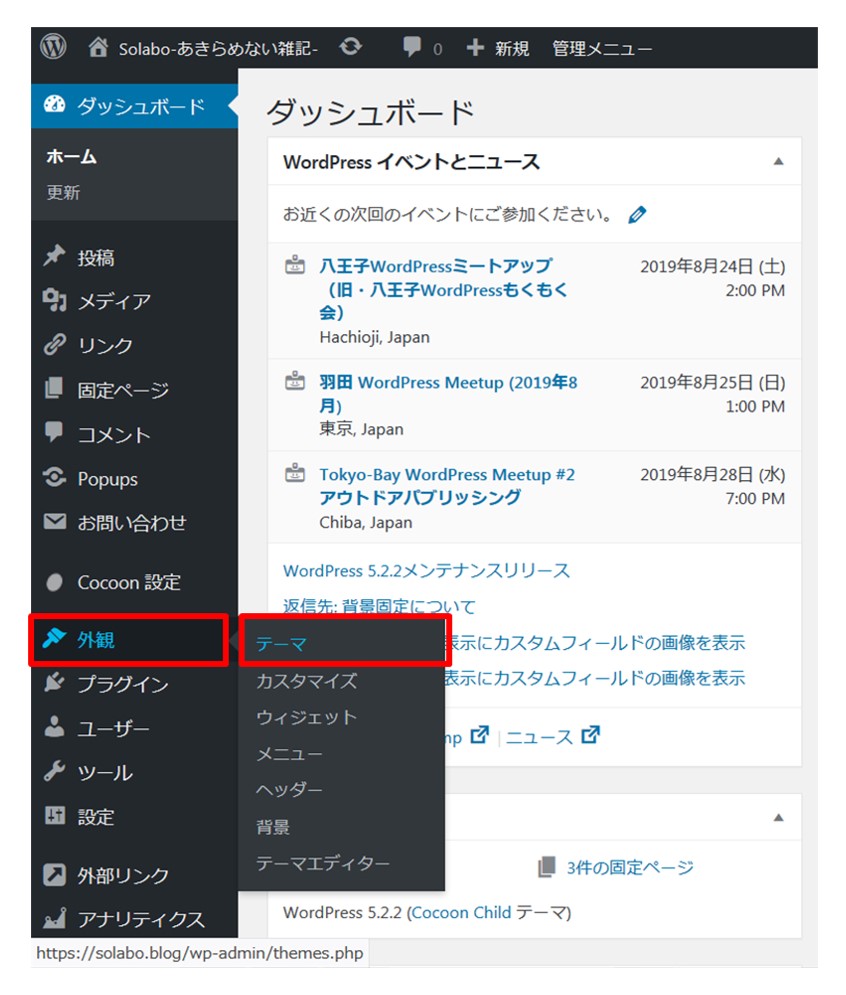
WordPress管理画面から左メニューの「外観」にマウスポインターを乗せてみましょう。
すると、さらに外観に対するメニューが表示されるので「テーマ」をクリックします。
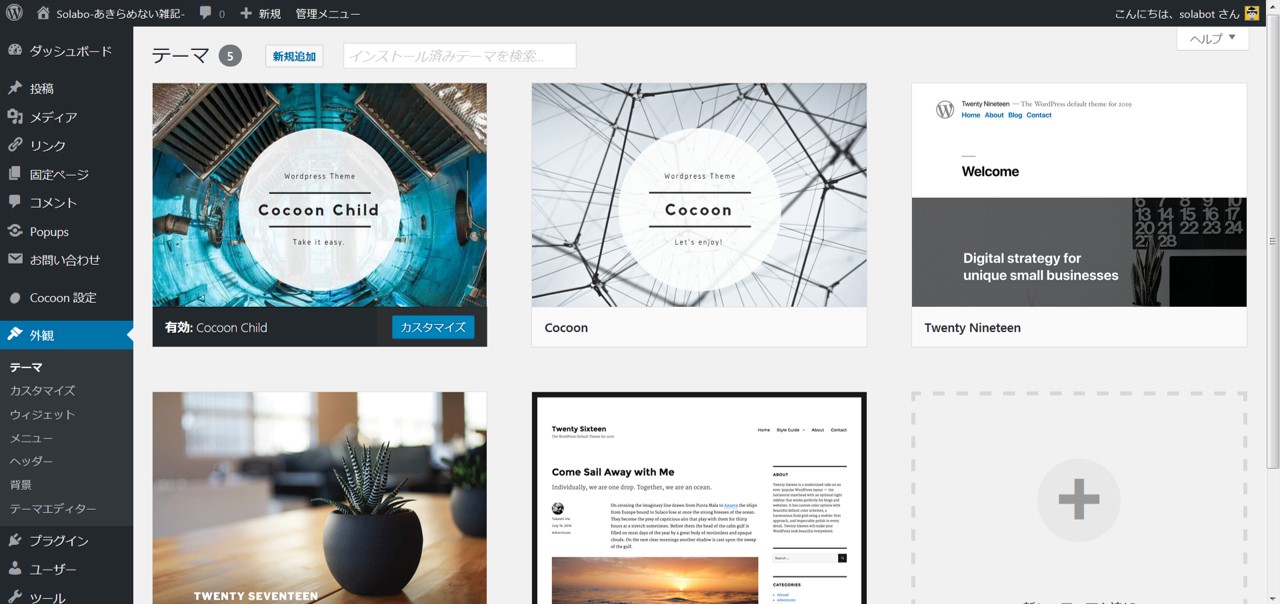
テーマの画面に移動すると、所有しているテーマが一覧表示されます。
当サイトでは、「わいひら」さんが作成している「Cocoon」というテーマを利用しています。
テーマの新規追加
WordPressのテーマを新しく追加したい場合は主に2通りのやり方があります。
まず1つ目は、お使いのWordPress管理画面のみを利用して、お好みのテーマを探し、気に入ったテーマがあればその画面からインストールして有効化する方法。
2つ目は、テーマを作成している方のサイトなど、公式サイトのテーマダウンロードページから、テーマをパソコン上にダウンロードして、ご自身のWordPress管理画面へアップロードする方法。
基本的にどちらからでも結果は同じです。
管理画面から有効化
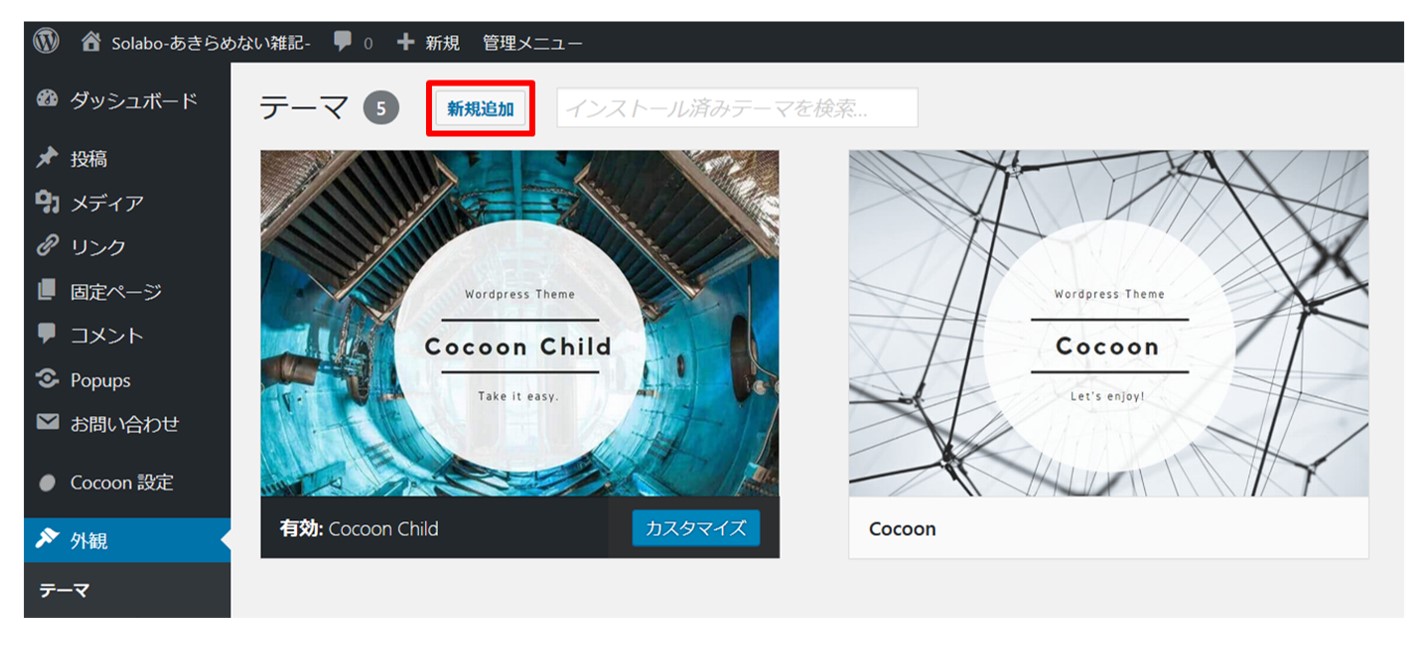
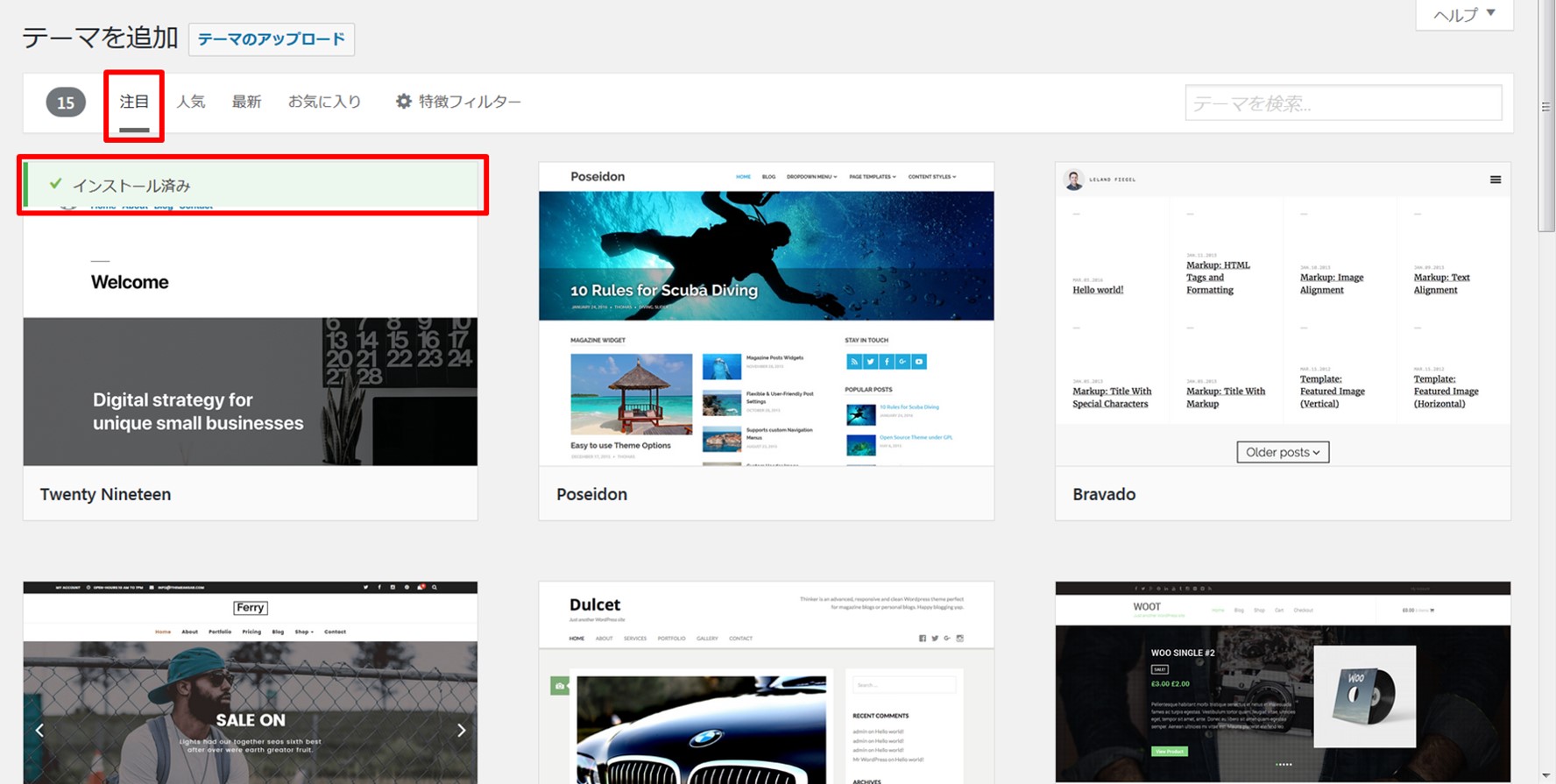
WordPress管理画面のテーマのページから画面上部の「新規追加」をクリックします。
すると、インストールすることができるテーマが一覧で表示されます。
移動直後は、世界的に注目を集めているWordPressテーマの一覧が表示されています。
画面上部のタブを切り替えることで他のジャンルに切り替えが可能となっています。
人気のタブなどから探してみるのも良いでしょう。
「お気に入りタブ」は、WordPress公式サイトにログインして、テーマを探した際に、お気に入りに登録したものがこの画面に一覧表示できるタブです。わざわざ利用する必要はありません。
「特徴フィルター」は好みのスタイルを選択して、テーマを絞り込むことができる機能です。
各種テーマにマウスポインターを合わせると、そのテーマの詳細を見るためのボタンが表示されます。
既にWordPress内にインストールしているテーマと、まだインストールしていないテーマで表示が変わります。
インストール済みのテーマは自身のウェブサイト・ブログに適用した際どうなるかの具体的なプレビュー画面を「ライブプレビュー機能」として表示できるようになります。
一方、インストールしていないテーマの場合はライブプレビューできません。
ライブプレビューしただけでは実際のサイトやブログは変更されないので、いろいろ試してみると良いです。
このサイトでは現在「Cocoon」テーマを利用していますが、実際に別のテーマ「Hestia」をインストールしてライブプレビューで違いを見てみましょう。
「インストール」ボタンをクリックすると以下のような画面でインストール作業が行われ、自動的に完了します。
その後、すぐに有効化するか、ライブプレビューで確認してから有効化するか選ぶことができます。
ライブプレビューの違いは以下のようになります。
トップ画面やタイトルの配置、背景の画像や全体の配色は、基本的にどのテーマを選んでも、テーマ変更後にカスタマイズ画面から調整可能です。
カスタマイズは、ライブプレビュー時の画面左メニューから行うか、またはWordPress管理画面の左メニューから「外観」にマウスカーソルを合わせて出てきたメニューから「カスタマイズ」を選択すると表示されます。
公式サイトからダウンロード
Googleなどの検索からテーマを探して、テーマを配布しているサイトからご自身のパソコンにテーマのZIPファイルをダウンロードして、ご自身のWordPress管理画面にアップロードすることでテーマを変更することもできます。
今回は、上記管理画面からのインストールと同じ「Hestia」テーマを公式サイトからインストールしてみます。
事前にインストールしたいテーマがわかっていれば、そのまま検索して、テーマを配布している公式サイトなどに入ります。
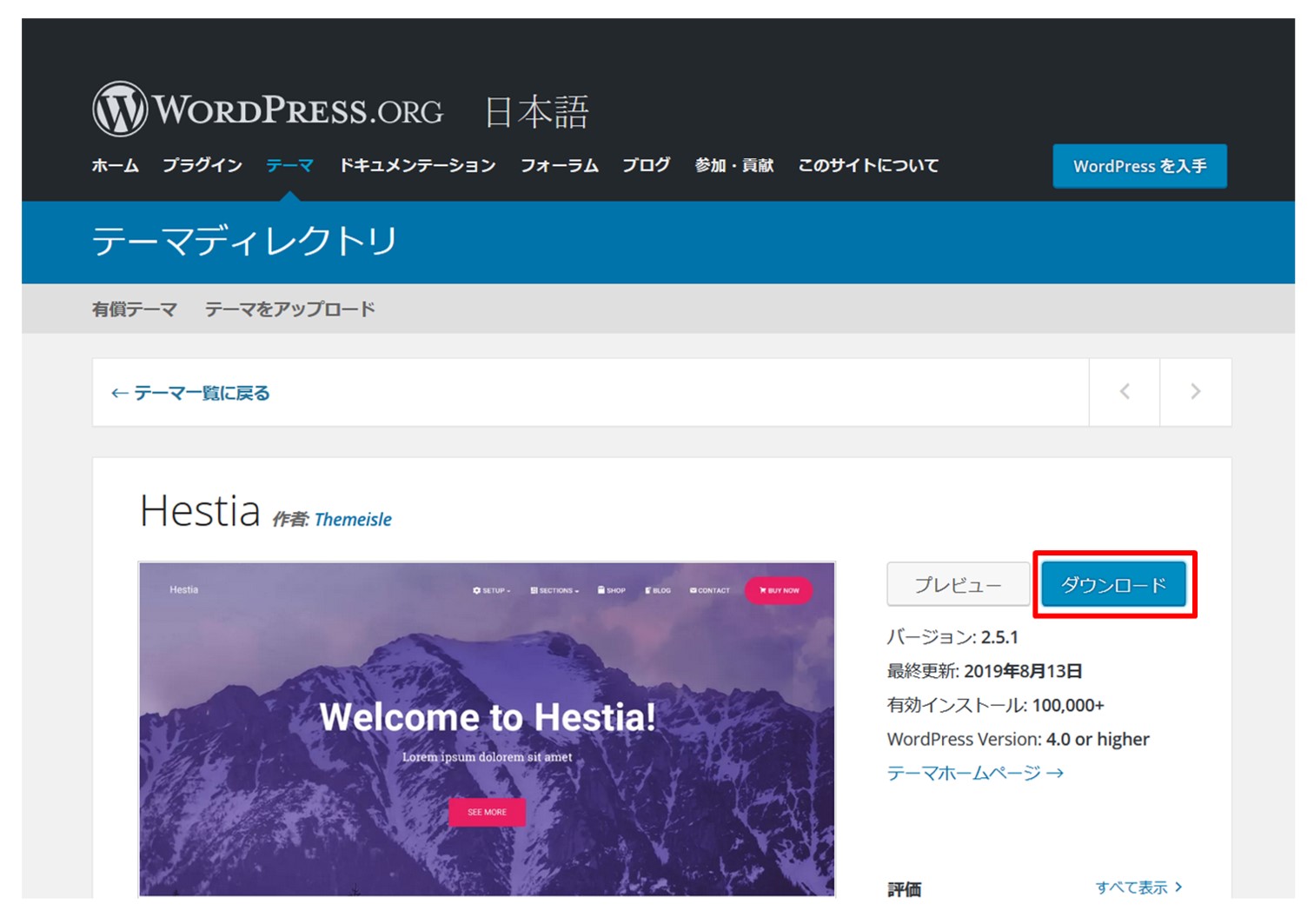
今回は、WordPress公式サイトからテーマをダウンロードします。
「ダウンロード」をクリックしてご自身のパソコンの任意の場所にダウンロードしてください。
ダウンロードしたファイルは「ZIP形式」のフォルダになっているので、そのままにしておきます。
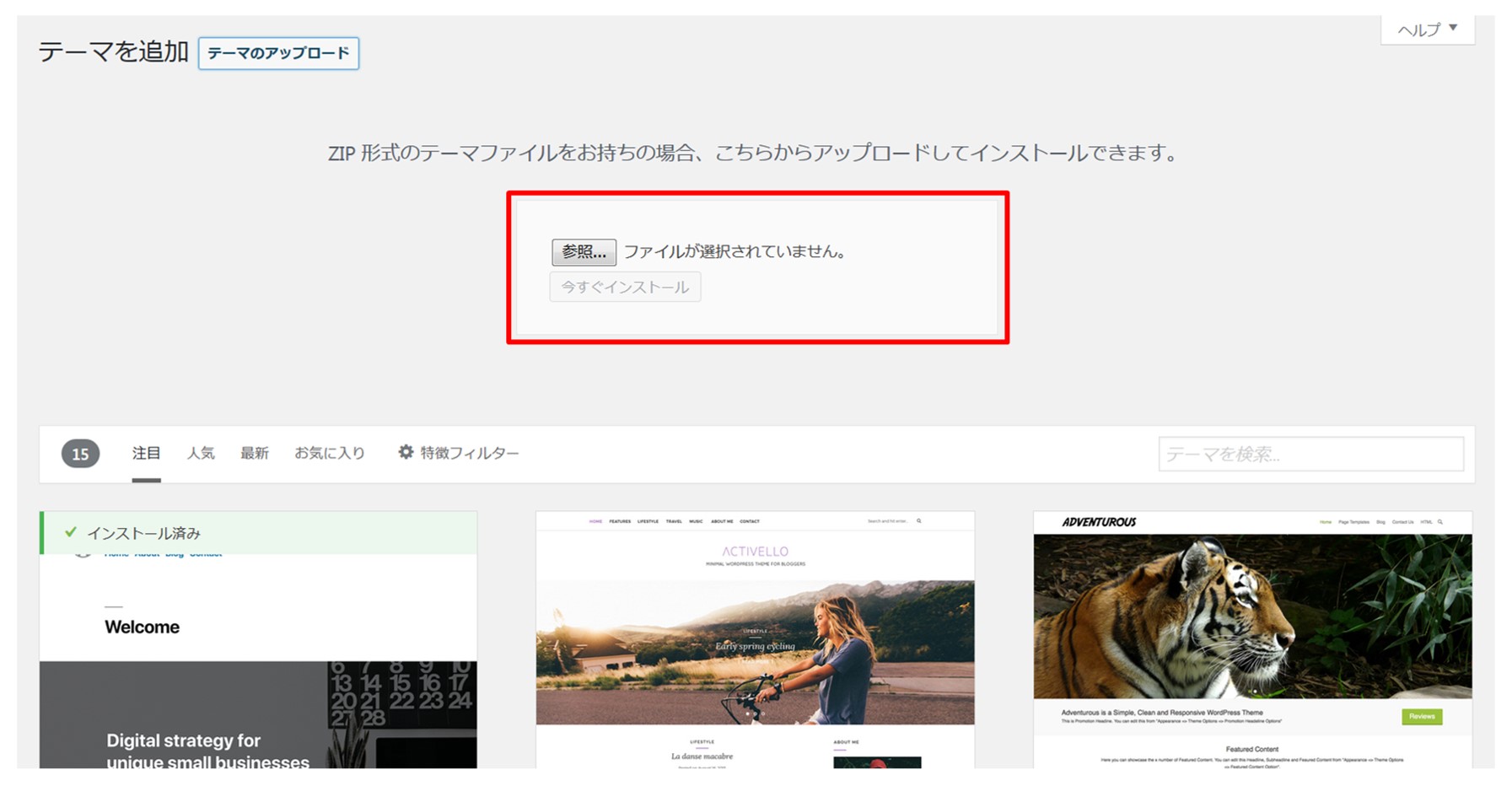
WordPress管理画面のからテーマの画面に移動して、画面上部、「新規追加」をクリック。
さらに続けて「テーマのアップロード」をクリック。
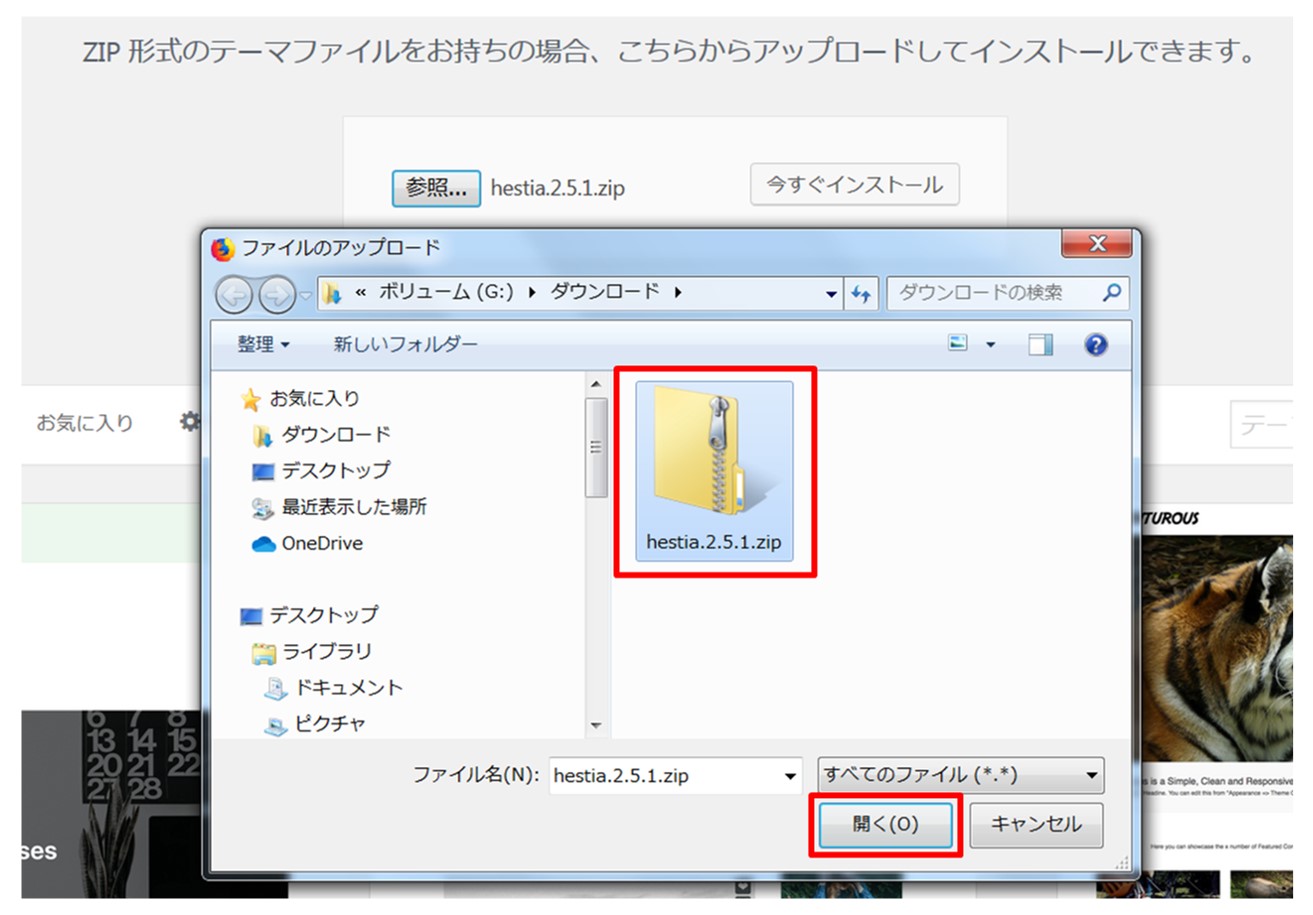
「参照」ボタンをクリックして、。先程ダウンロードしたZIPファイルを選択して開くをクリック。します。
すると、テーマが読み込まれるので「今すぐインストール」をクリックします。
上記管理画面からのインストールと同様に、インストール作業が自動で完了し、ライブプレビューするか、有効化するか選択可能となります。
テーマ変更の注意
変更前のバックアップ
WordPressで何か変更を加えるときは、不具合を起こしても、変更前の状態に復帰できるように、バックアップをとっておくべきです。
特にテーマなどの複雑なプログラムファイルなどは、少しの修正ミスによって画面が真っ白になってしまうこともあります。
それぞれのエラーには基本的に対処方法などもありますが、初心者の方では中々直せないものもあったり、調べて作業するまでに時間を要することがあるので、できる限りすぐもとの状態へ戻せる体制を作ってから作業をすると良いでしょう。
バックアップの方法は、「何を」バックアップするかによって方法が変わります。
現在は、プラグインを利用して簡単にバックアップすることもできるようになっていますので、面倒と思わず、こまめにバックアップをすることをおすすめします。
デザインに時間をかけすぎない
いくつかの記事の中でもご説明していますが、ウェブサイトやブログの目的は記事を見せることにあり、デザインや文字の装飾はより読みやすくするための“補助的な役割”です。
テーマの編集やカスタマイズは凝ろうと思えばいくらでもできてしまうので、ある程度整ったら記事を書きましょう。
記事が増えてくれば、装飾したい内容も変わってくることがあります。
最初にとことん時間をかけた装飾が無駄になることもあるので、たくさん記事がたまってきたところで読みやすい装飾をしていくようにすると良いでしょう。
更新が必要
WordPressでは様々なところで更新の作業が必要になります。
テーマ自体にも更新の作業が必要で、テーマの作成者が、より良い機能を追加したり、セキュリティの問題点を修正したり、不具合があった場合に直したりと更新の意図は様々ですが、更新できるものがあればなるべく新しいものにしていきましょう。
また、更新をしたことによって不具合が起こるということも稀にありますので、上述したバックアップをとってから、更新の作業を行うと良いです。
おすすめのWordPressテーマ
WordPressのテーマは膨大な種類が存在しているので、何を選んでいいかわからなくなってしまいますよね。
どんなものを選ぶべきか、選ぶ際のポイントを見ていきましょう。
また、たくさんのテーマを使ってみてのおすすめも合わせてご紹介していきます。
テーマの選び方
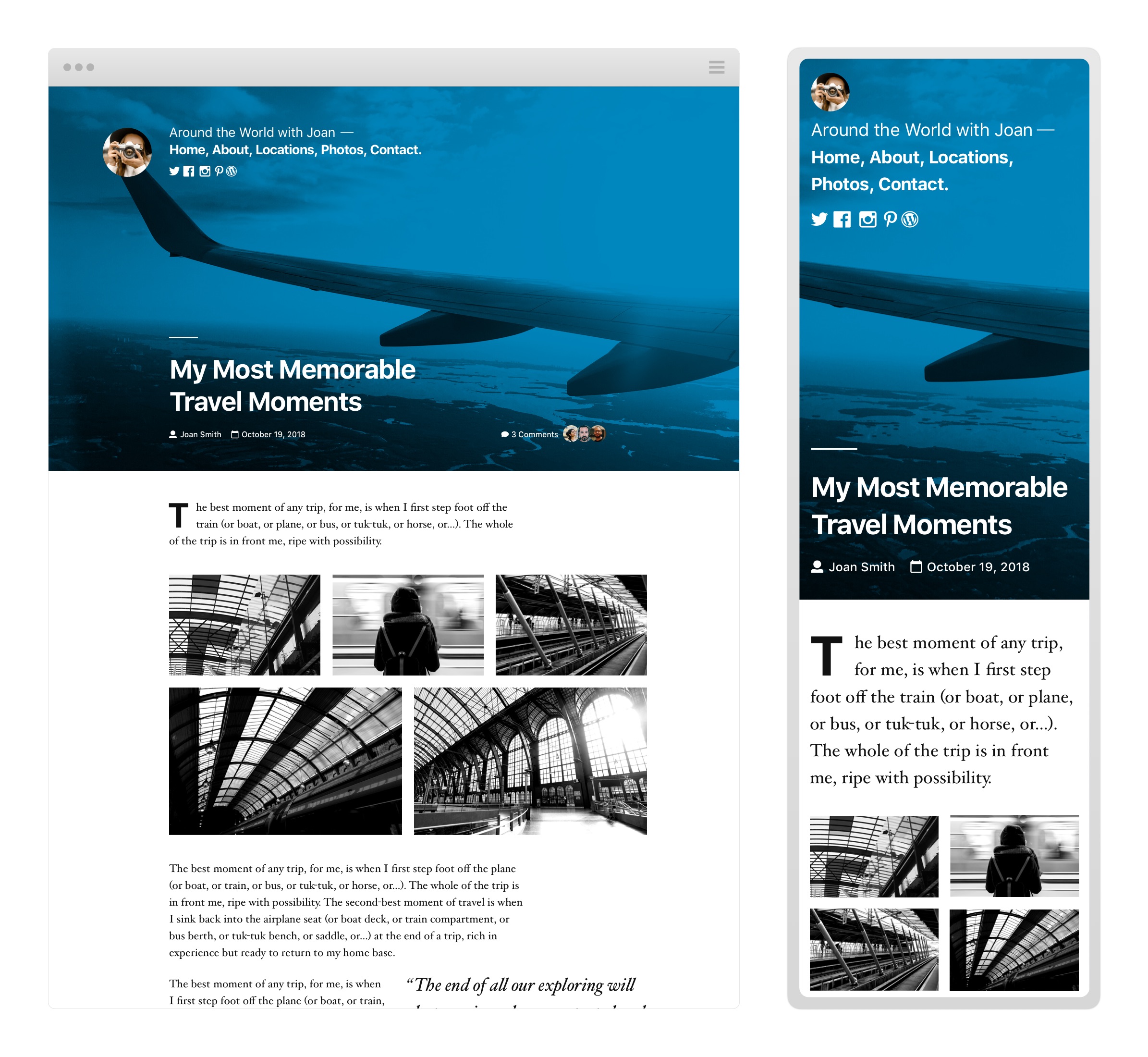
レスポンシブウェブデザイン
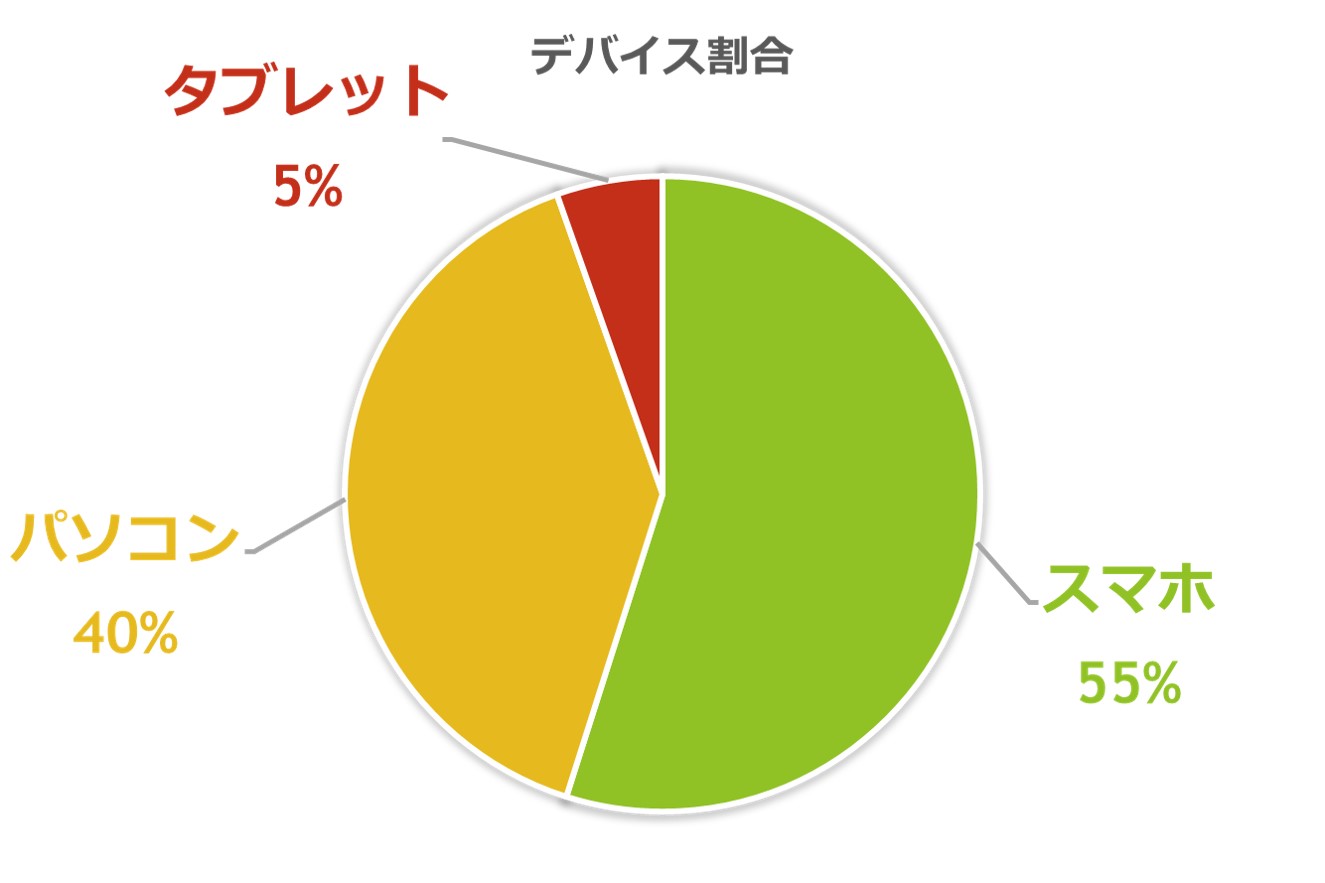
スマートフォンの普及により、現代はパソコンよりもスマートフォンでインターネットなどを活用する人が増えました。
ほとんどのことをパソコンではなくスマートフォンで済ませているという方が多いので、サイトやブログのデザインもスマートフォンに最適化されたものを作る必要があります。
以前までの技術でしたら、パソコン表示用のデザインと、スマホ表示用のデザインで分けて作成する必要などがありましたが、現在はテーマ自体がそれぞれの表示に自動的に対応するものが多くなっています。
パソコンでもスマートフォンでも、それぞれに合わせた表示ができるのが「レスポンシブデザイン」です。
テーマがレスポンシブデザインに対応していなくても、自身でプログラムを編集したり、専用のプラグインを追加することで、レスポンシブ対応させることは可能ですが、始めのうちはレスポンシブデザインに対応したテーマを選ぶといいでしょう。
自分の求める形をイメージする
自分がどんな形のウェブサイトやブログを作りたいのかしっかりとイメージを作ってから探していくと効率が良いです。
写真を全面に押し出したブログデザインにしたければ、検索してみると「ポートフォリオという形式のテーマを探していくと良い」などがわかってきます。
また、テーマを変更した後の自分のサイトやブログの変化もイメージして求めるものになるかも考えておきましょう。
テーマのインストール自体では変更にならないので、気に入ったテーマがあれば、いったんインストールしてしまって、ライブプレビューでどう変化するか、他テーマと比べながら見ていくのもいいと思います。
日本語対応
日本の方が作ったテーマであればもちろん日本語対応ですが、海外の方が作ったテーマでも人気のものであれば日本語対応されているものも多くあります。
細かい装飾の点など、日本語に対応されていた方が操作しやすくなりますので、テーマが日本語対応になっているかも選ぶ際のポイントとなります。
無料のおすすめテーマ
Cocoon
当サイトでも使用しているテーマです。
とても使いやすく、求めているものがほとんど叶います。
見た目はシンプルなデザインですが、内容がとても濃く、あらゆる項目まで計算され尽くしたテーマとなっています。
「simplisity」「simplisity2」というテーマの進化系ともいえるテーマです。Google AdSenseなどの広告を挿入することもしっかりと考えられています。
各所で複雑な設計となっているので、設定の変更には分厚いマニュアルが必要なのではというレベルですが、慣れていれば問題なく操作できます。
一つひとつの項目にしっかりと説明が付いているので、初心者の方でも使いこなせると思います。
しかし、既に細かい計算で設計されているので、自身でカスタマイズをたくさん施したい方向けではないでしょう。
Simplicity2
「Cocoon」を作成した「わいひら」さんのテーマです。Cocoon以前は「simplisity」「simplisity2」を作成されていて、現在でも多く方がsimplisityテーマを利用されています。
Cocoon同様細かい設計が施されています。
Twenty Nineteen
WordPress公式テーマです。
年代に合わせて作成され、現在では2019年=「Twenty Nineteen」までが公開されています。
時代のニーズに合わせて作成されているのと、シンプル設計でカスタマイズしやすいことから、このタイプのテーマを基準に内容を編集していくとプログラムの知識も増えるのでおすすめです。
WordPressのインストール直後はその年代にあわせた公式テーマが設定されています。
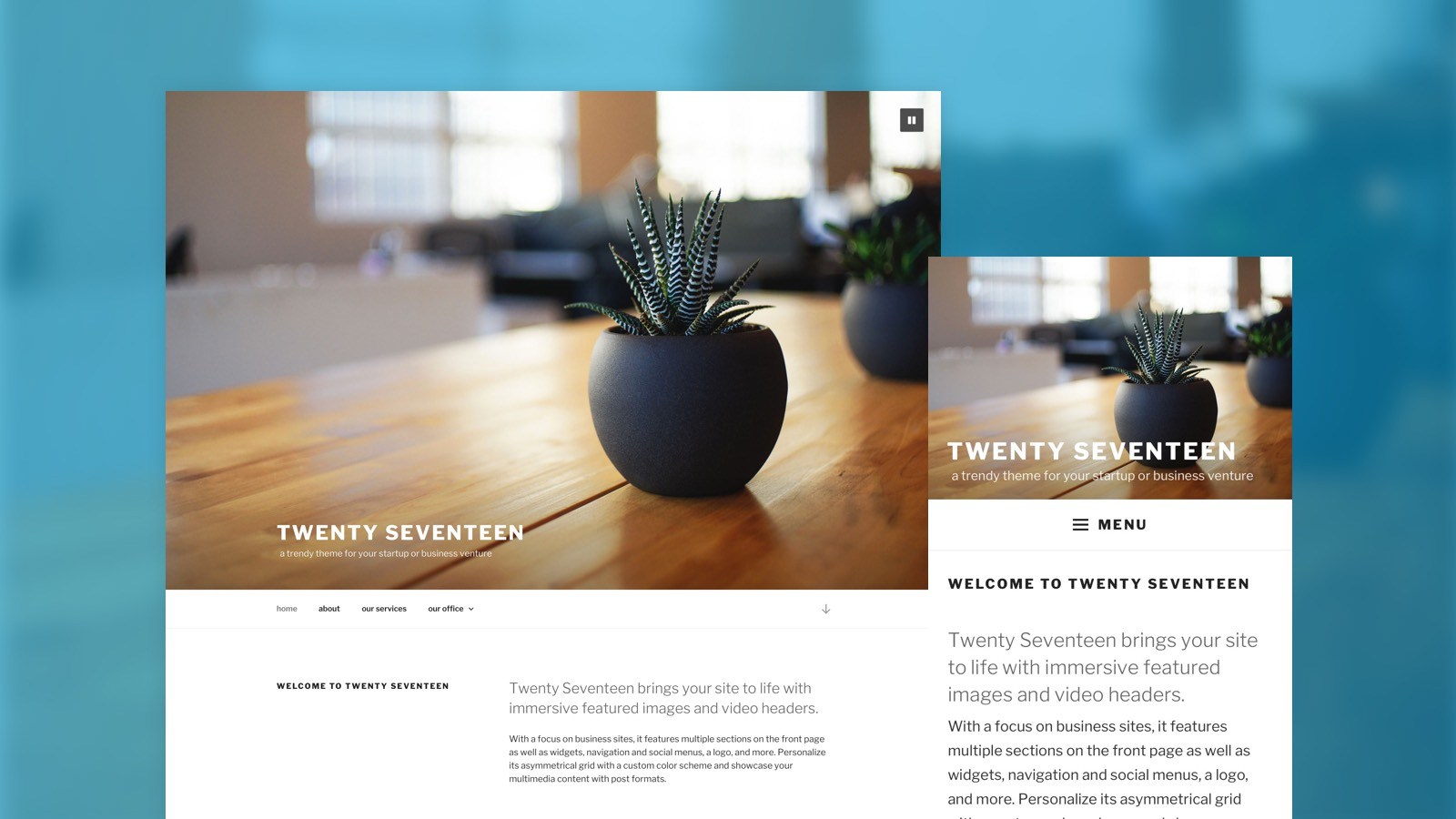
Twenty Seventeen
WordPress公式テーマです。
2017年=「Twenty Seventeen」というテーマです。
「Twenty Nineteen」同様カスタマイズしやすいテーマです。
まとめ
テーマの変更はサイトやブログ全体のイメージをがらりと変えてくれて、テーマによっては広告の配置の考慮やSNSにつながりやすく設計されているものなどもあり、とても便利な機能となっています。
しかし、テーマ変更によって、今まで正常に動いていたものが不具合で動かなくなってしまうこともありますので、しっかりとバックアップをとってから行ってください。
最後に改めてお伝えしたいのが、あくまでも大切なのは記事を作成することです。
あまりデザインばかりに気をとられないことに注意しましょう。
この記事で少しでもテーマ変更についてお役に立てればと思います。
知らないと損をするアドセンスの裏技
アドセンスの自己クリックは"あれ"が一緒だからNGなんです。
この裏技を利用すれば誰でも簡単に好きなアドセンス広告から収益を得ることができます。
しかし、門外不出の丸秘テクなのでnoteにて7,800円で販売します。
普通ならnoteで7,800円は高いと感じると思いますが、値段設定にも理由があります。
アドセンスの報酬の受け取りが8000円到達から可能になり、そこに到達した時点で他にも「特典」があります。
アドセンスの初心者の方は合格できても中々収益が上がらない人が多いはず。
その8,000円到達までにモチベーションも下がりますよね。
さらに広告がクリックされるなんて運任せです。
しかし、その8,000到達までが運ではなく、自分の意思でコントロールできたらどうでしょう。
最速で収益を受け取ることが可能となります。
さらにこの裏技はアドセンス以外にもいくらでも使い道があります。
そのため、8,000円の報酬を受け取る頃には確実に8,000円以上の報酬となって返ってくるのでこの金額に設定しました。
絶対に損失は出ないのでお試しください。
そして、あくまでも口外は絶対に禁止です。










































コメント