
どうも、あきらめない!がモットーのsolabotです。
今回は、HTMLについてご説明します。
それぞれの詳しい使い方はその項目ごとに調べていただくことが重要です。
あなたの現在位置はここです。
やるべきことの全体像はこちらから
 この記事の索引
この記事の索引- [spu popup=”1529″]リンク(ハイパーリンク)[/spu]
- [spu popup=”1640″]ブラウザ(WEBブラウザ)[/spu]
- [spu popup=”1638″]タグ(HTMLタグ)[/spu]
- [spu popup=”1630″]CSS(スタイルシート)[/spu]
HTML
ウェブサイトなどプログラムに精通していなくとも一度は耳にしたことがあるのではないでしょうか。
しかし、その意味まで知っている人は少ないです。
HTMLの意味
読みは「えいちてぃえむえる」
ハイパーテキストマークアップランゲージの略で、文字入力・画像・動画挿入用の言語です。
名称にすると難しいのですが、ハイパーテキストとは、ハイパーリンクと呼ばれる、いわゆる文字や画像をクリックすると、そのページに飛べるというリンクのことで、そのリンクを自由に設置することができる文字(テキスト)という意味になります。
また、マークアップというのは、「目印」の意味で、タイトルや見出しになる部分に「ここはタイトル・見出しにしますよ」と目印をつけることで、コンピューターに各部分の役割を伝えることができます。
その目印をつける際に必要になるのがタグです。
HTMLタグ
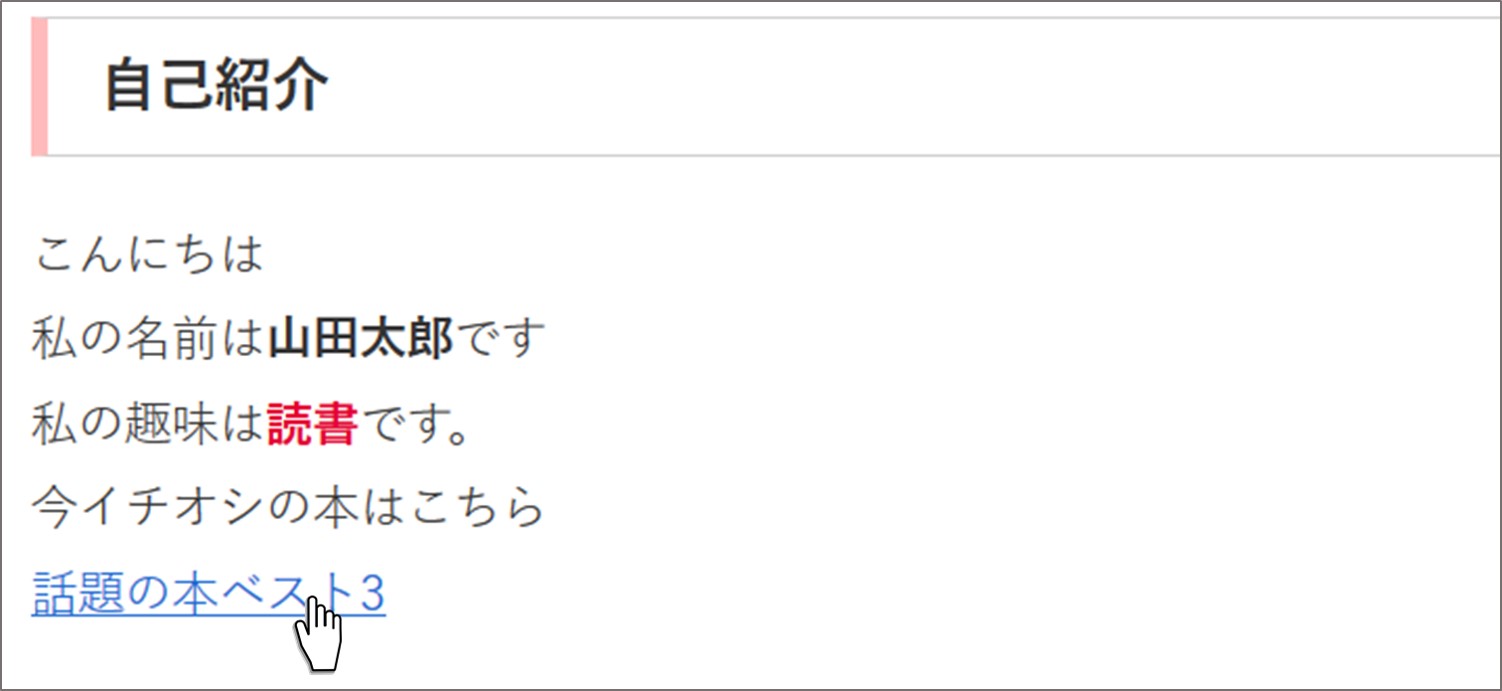
以下、参考のHTMLです。
<h3>自己紹介</h3> こんにちは 私の名前は<strong>山田太郎</strong>です 私の趣味は<span class="bold red">読書</span>です。 今イチオシの本はこちら <a href="https://aaa.com">話題の本ベスト3</a>
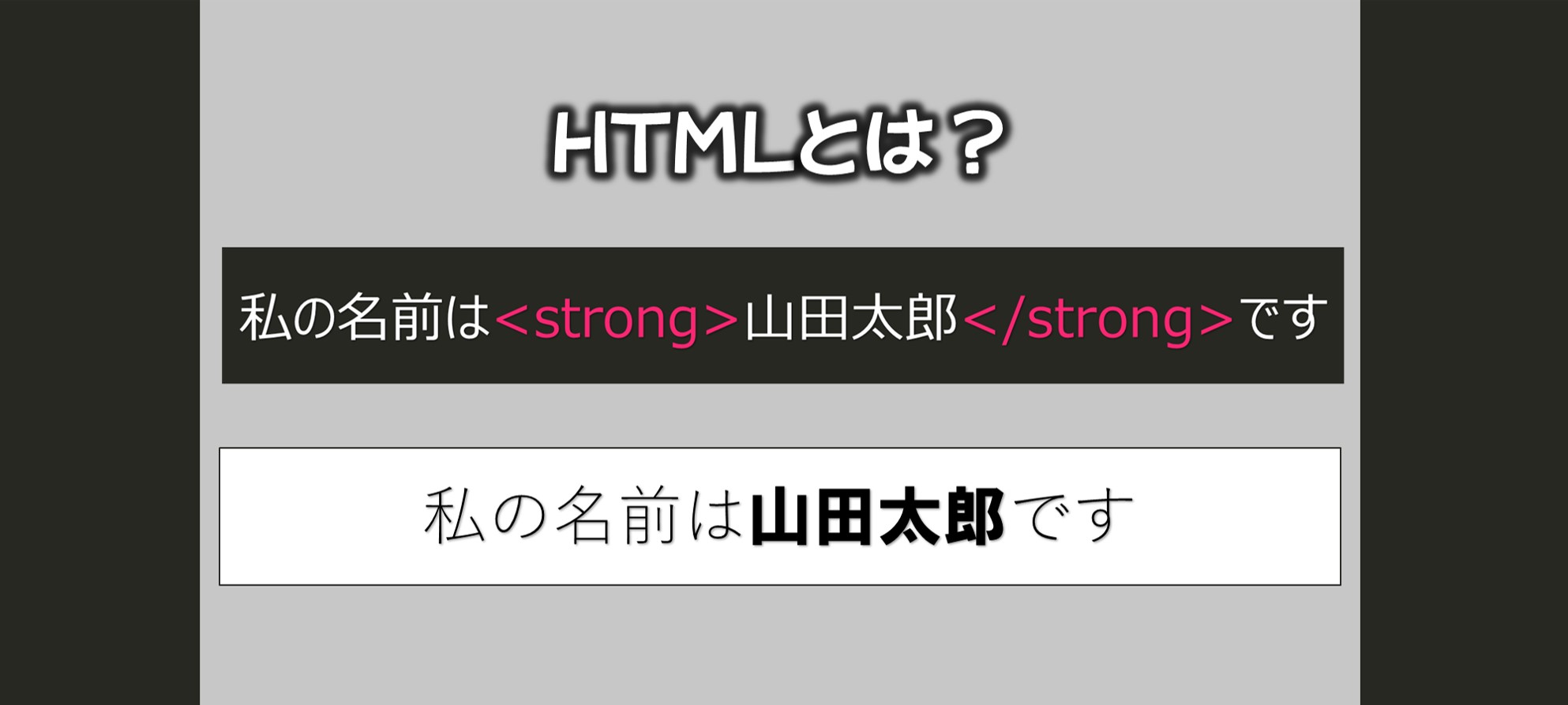
この入力がウェブサイトやブログ上では以下のように表示されます。
<strong>山田太郎</strong>
この「山田太郎」という文字が「<strong></strong>」で囲まれていますね。
この「<strong></strong>」の部分はHTMLタグといって、HTMLタグにはそれぞれ役割があります。
HTMLタグの種類
膨大な数の種類が存在しているので全てはお伝えできませんが一部を紹介していきます。
先ほどの文字や画像を囲むタイプのタグとタグ単体で効果を成すタイプが存在しています。
囲むタイプのタグは<strong>(開始タグ)と</strong>(終了タグ)で構成されています。
太字・強調
「strong」タグは強いという意味から、強調する役割を担っており、このタグで囲まれた文字は太字の状態になります。
見出し
この記事でも使用しています。各段落の小タイトルのようなものです。
使用タグはこちら
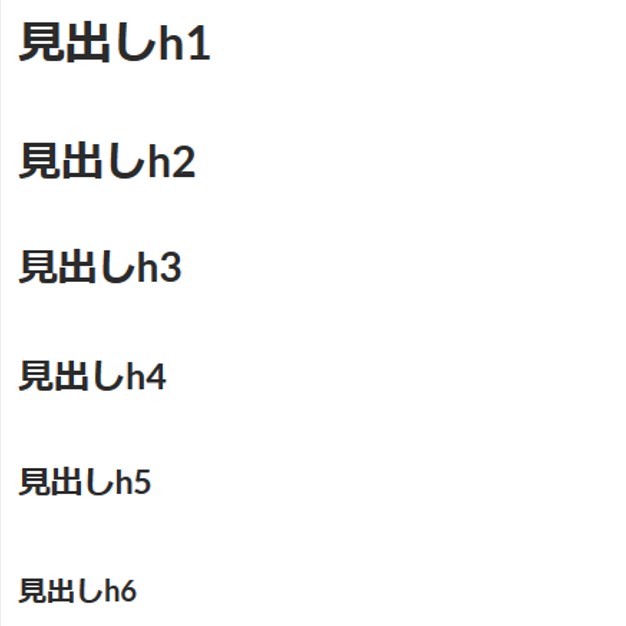
<h1>見出しh1</h1> <h2>見出しh2</h2> <h3>見出しh3</h3> <h4>見出しh4</h4> <h5>見出しh5</h5> <h6>見出しh6</h6>
ブログ上ではこのようになります。
h1の見出しが一番大きな文字で、続けて少しずつ小さくなっていきます。
こういった細かい設定もGoogleなどの検索結果の順位に影響しています。
検索結果の順位などは後半の記事でご説明しますが、Googleが大切にしていることは何でしょう。
皆さんも困ったときは検索で解決しますよね。「Googleで検索すれば解決できる」となればGoogleを使う人が増えるため、Google自体も収益を得やすくなります。そのため、読みやすく解決しやすいサイトは検索結果のランキングも上がるという仕組みです。
リンク
インターネット上で文字や画像をクリックすると違うページへ移動するものがありますよね?
それは文字や画像にハイパーリンクがつけられているということです。
このようにただURLを入力してもリンクにはならず、上記URLをクリックしてもそのページへ移動することはできません。
<a href="https://yahoo.co.jp">https://yahoo.co.jp</a>
このように<a>タグというもので囲むことで、囲まれた文字がリンクとなります。
URLではなく、言葉などをリンクにしたい場合は以下のようになります。
<a href="https://yahoo.co.jp">ヤフージャパンへ</a>
画像
画像挿入用のタグ。終了タグはなく、入れてしまうとエラーになります。
<img src="https://xxxxx.com">
あらかじめ、サーバーに画像をアップロードしておくと、その画像にURLが生まれ、画像URLはウェブブラウザのアドレスバーに入力するとその画像だけのページに移動することができます。
画像のURLを上記「imgタグ」に入れ込むと、ブログ上で画像が表示される仕組みです。
タグのプロパティ
HTMLタグは奥が深く、単純にタグを埋め込むだけでなく、そのタグにオプションのような付加価値をつける機能も存在しています。
そのオプション機能をHTMLタグのプロパティと呼びます。
リンクタグのプロパティ
先ほどのURLではクリックしたときに「同じページで開く場合」と、「新しいタブで開く」場合があります。
これはウェブサイト・ブログの製作者が意図して決めることができます。
それこそがリンクについてのオプションであり、リンクタグのプロパティ設定というわけです。
<a href="https://yahoo.co.jp" target="_blank">ヤフージャパンへ</a>
リンクのURLの後に半角スペースと「target=”_blank”」を付け加えることで新しいタブでリンクを開くことができます。
画像タグのプロパティ
画像タグにプロパティを設定できます。
様々なプロパティがありますが代表的なもので言うと画像の大きさの設定があります。
<img src="https://xxxxx.com" width="300px" height="250px">
このように、タグに続けて半角スペースと「width=”300px”」で横幅の指定、半角スペースと「height=”250px”」で高さの指定ができます。
サイズの値は「px」でピクセル指定の他「%」指定など複数存在しています。
まとめ
このように、HTMLは、タグと呼ばれる目印をつけることによってそれぞれに役割を持たせてページ上に文字や画像を表示させることができます。
タグを入れていくことで文字の色や大きさを変えることや、画像を挿入することも可能となりますが、たくさんの記事を書こうと思うと一つひとつの文章にタグを付け加えていくのは大変ですよね。
ここで役に立つのがCSSと呼ばれるもので、HTMLのタグにある一定の法則を持たせることで、別の場所からその法則全てに同じ装飾を加えることができる手段です。
このCSSについて知るのが次の項目となります。









コメント