
どうも、あきらめない!がモットーのsolabotです。
このブログでは、自分の力で一からサーバーを借りて、オリジナルのドメインで、WordPressを使えるようにしましょうと、おすすめしています。
その第一歩として、まずは無料ブログで、ブログ運営の基本的な操作やHTMLなどの用語覚えてしまおうというわけで、別の記事にて、アメブロの登録方法をご説明しました。
今回は、実際にアメブロで記事を書いてみましょう。
自立までの道
このブログでは以下のような方向けに、自身の力でサーバーを利用したWordPressでのウェブサイトやブログを運営するための最低限知っておくべきことを最短の手順で説明しています。
- サイトやブログを一から作りたい
- デザインやレイアウトを自分の思い通りにしたい
- Google AdSenseを利用してブログから収益を得たい
大切なのは自身の力で操作できる力を身につけることです。
そして、全てがいきなり完璧になることなどありません。
ゆっくり少しずつでもできることが増えていくことが成長への近道です。
あなたの現在位置はこちらです。
やるべきことの全体像はこちらから
この記事は【P.01】の内容です。
 この記事の索引
この記事の索引- [spu popup=”1235″]Google AdSense[/spu]
- [spu popup=”1524″]HTML[/spu]
- [spu popup=”1843″]SEO[/spu]
- [spu popup=”1499″]WordPress(WordPress)[/spu]
- [spu popup=”1633″]プラグイン[/spu]
- [spu popup=”1438″]サーバー(レンタルサーバー)[/spu]
- [spu popup=”1456″]ドメイン(独自ドメイン)[/spu]
- [spu popup=”1529″]リンク[/spu]
ブログ記事の書き方
準備
まずは、アメブロにログインして、ブログ管理の画面を開きましょう。
ブログの新規記事を作成するにはブログ管理画面の「ブログを書く」をクリックします。
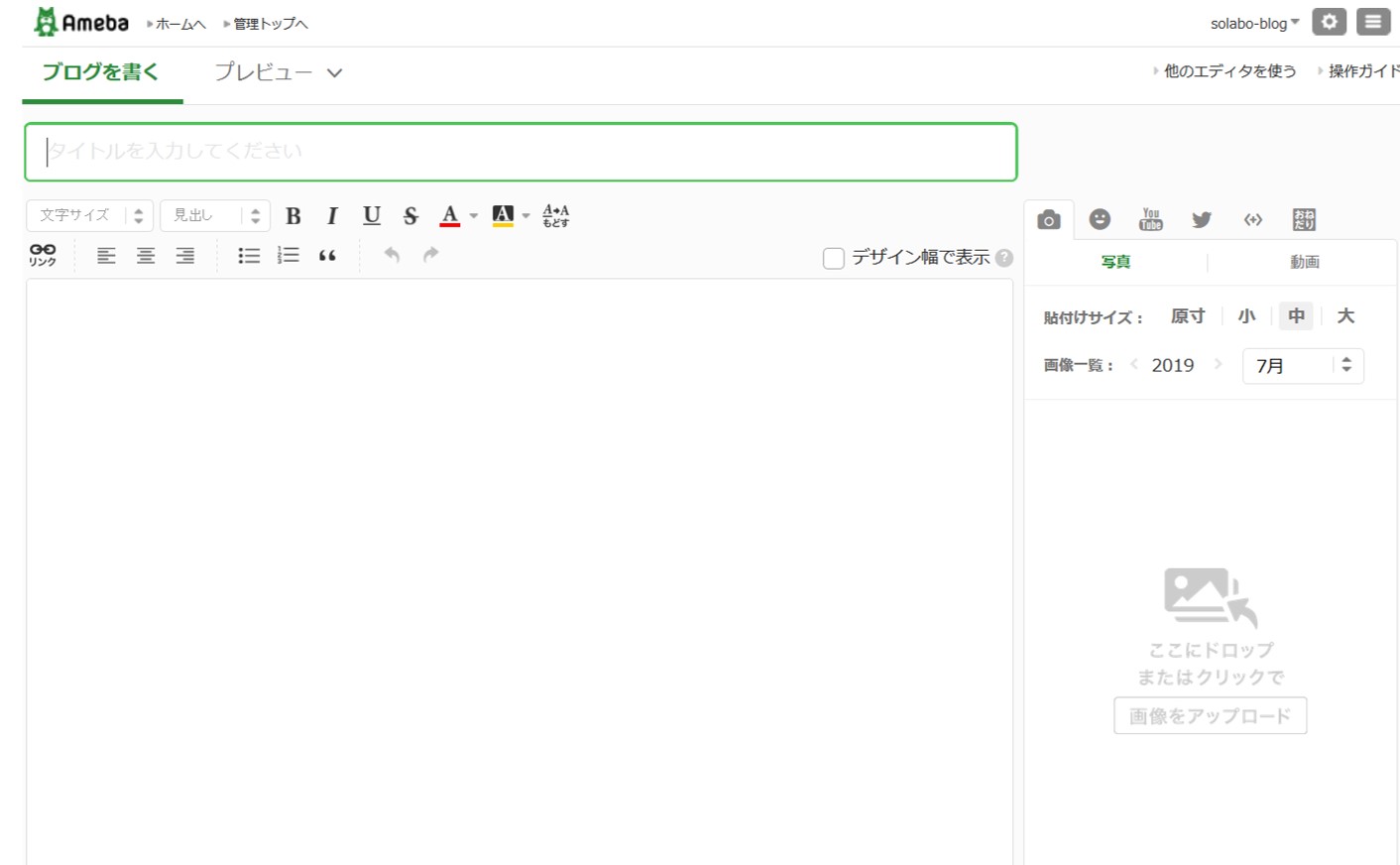
すると、以下のような空白のページが表示されます。
タイトル入力欄や、記事本文入力欄、機能ボタンなどが並んでいます。
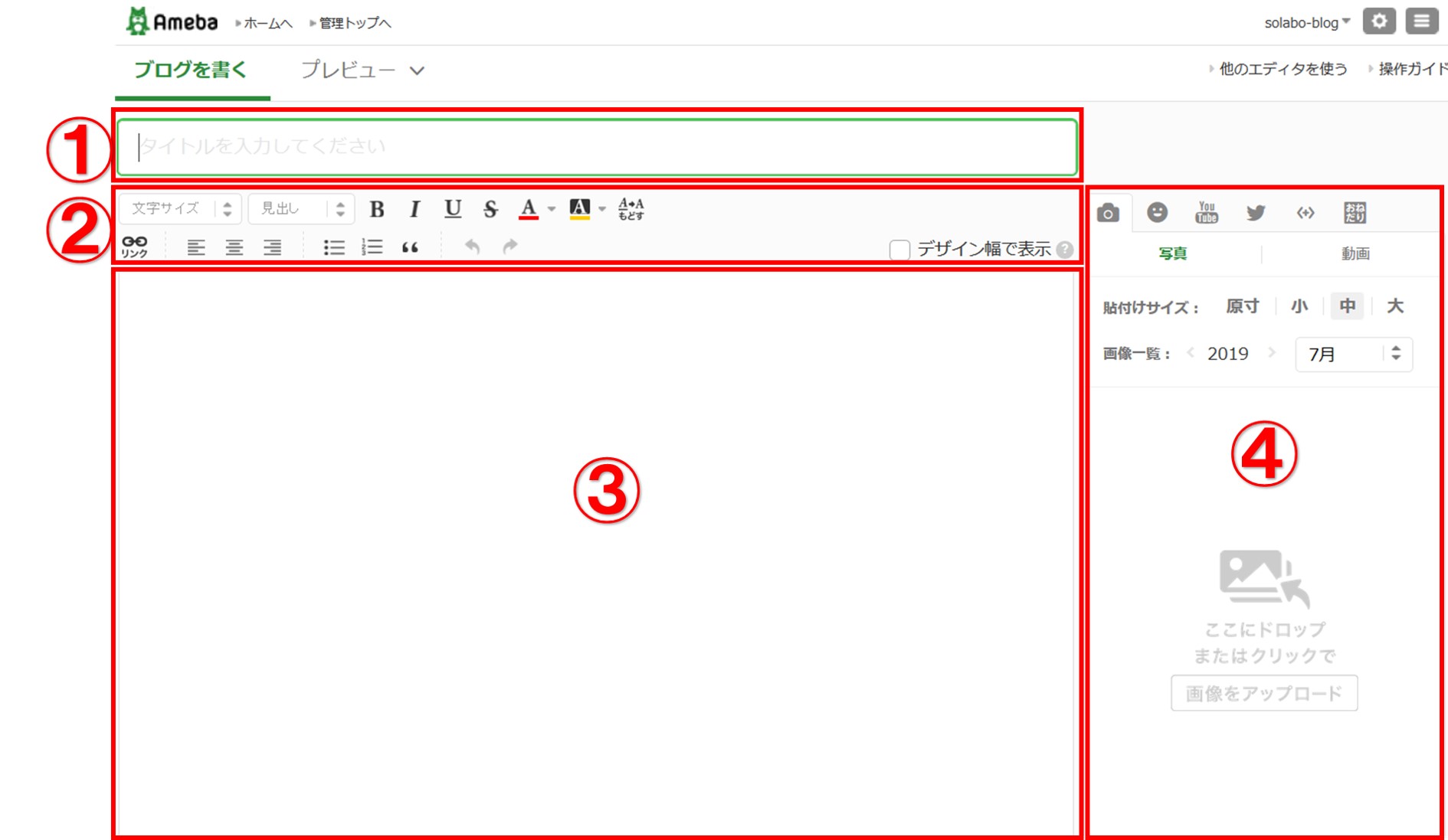
画面の名称
まずは基本機能を覚えましょう。
- タイトル入力欄
- 文字装飾などのツールバー
- 記事本文入力欄
- 画像などメディア挿入ツール
①タイトル
その記事の「タイトル」を入力する欄です。
記事のタイトルは検索結果で重要な項目とされています。
その記事を読みたいかどうかを左右するため、しっかりと考えて決めて見ましょう。
検索順位を決めるアルゴリズムに「SEO」というものが存在します。
アルゴリズムとは決まりごとなので、その決まりをしっかりと理解すれば、おのずと検索結果の上に表示されるようにもなります。
そういったSEO対策については別記事にてご説明します。(別記事準備中)
②文字装飾などのツールバー
これはワードやエクセルなどのOfficeソフトを使用したことがある人ならなんとなくでも使えてしまうのではないでしょうか。
③記事本文入力欄
ブログ記事の本文を入力する欄です。
記事の書き方としては、入力しながら細かく装飾していくパターンと、ある程度入力を一気に済ませてから装飾をしていくパターンがありますが、慣れるまでは、細かく装飾してもいいと思います。
効率としては、圧倒的に後から装飾の方がスムーズで、間違いも起こしにくいです。
こういうときはこれはOK、ああいうときはあれはダメ、など体感で覚えていくことができます。
④メディア挿入ツール
文字だけのブログでは読み手が疲れてしまいますね。
よほどの文章力があってもときどき画像をはさんだ方が読者も読みやすくなります。
また、説明する必要がある際は画像など必須ですので、写真などの画像を載せる方法も学んで起きましょう。
記事作成の参考
今回は私が大好きな「LINE:ディズニー ツムツム」についての記事を書いていきます。
タイトルの入力
今回はこのように入力してみました。
「【コイン稼ぎ】ツムツムのコイン稼ぎはガストンがコスパ最強!」
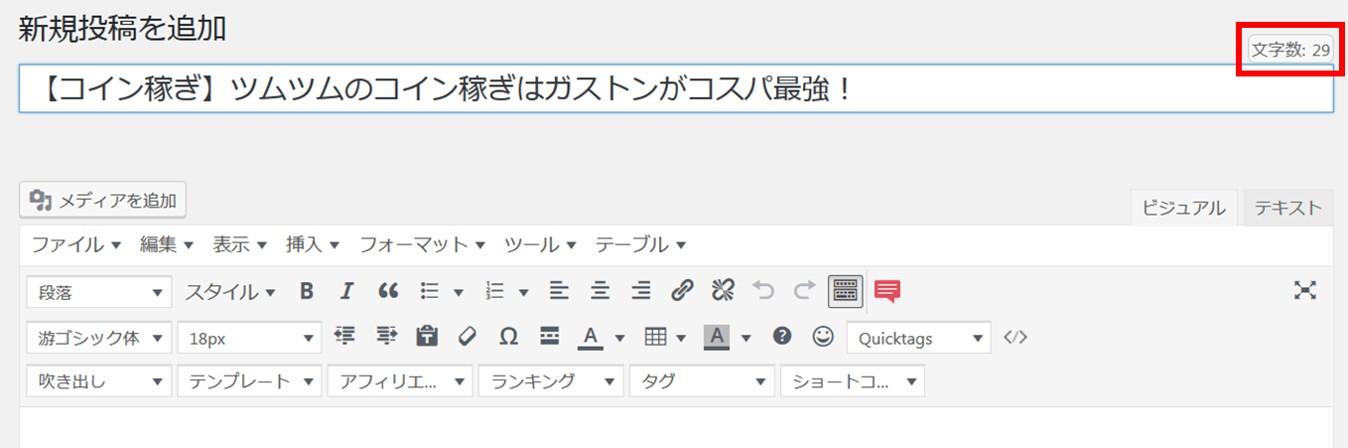
ちなみにWordPressでの記事作成の場合このようになります。
ツールバーはアメブロの比ではないほど豊富に見えますね。これは、プラグインといって、WordPressの本体に追加機能を施し、自分自身の使いやすいようにカスタマイズしてあるからです。
見ていただきたいのは、右上の文字数カウントです。
タイトルはその言葉選びも検索順位に重要ですが、文字数も大切なポイントとなります。
もちろん記事本文にも標準搭載されているので、1000文字以上は必須といわれている、Google AdSenseの審査合格の判断基準もわかりやすくなります。
記事本文の作成
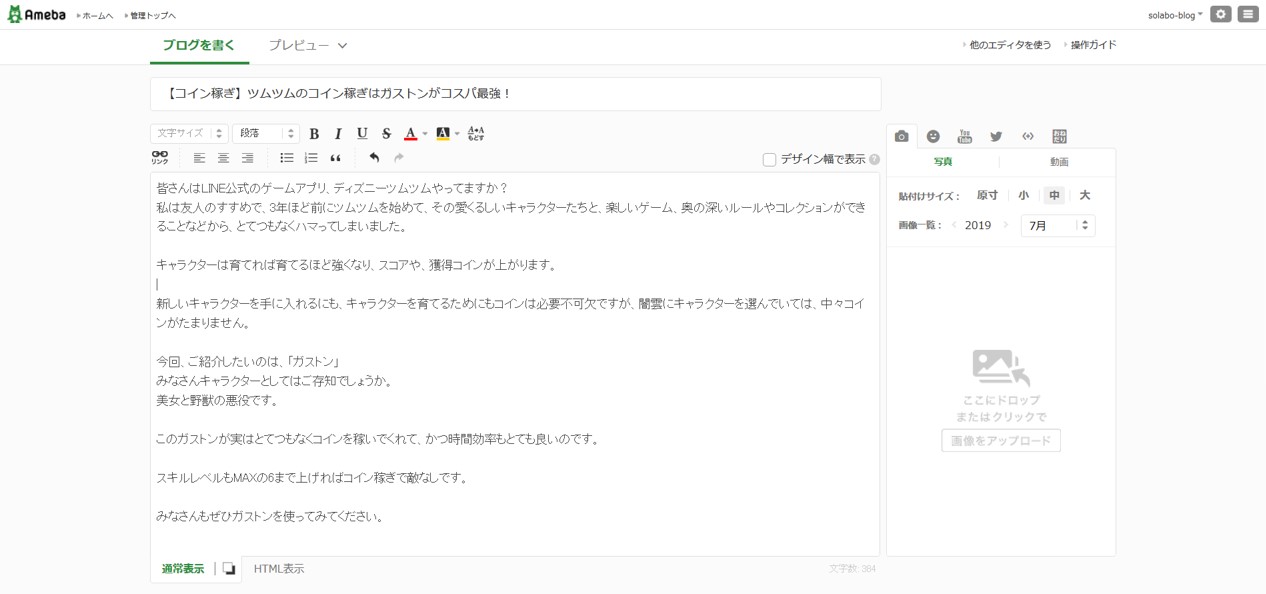
続いて、記事本文を入力していきたいと思います。
こんな風になりました。
できれば、ここでいったん入力までの内容を下書きとして保存しておきましょう。
画面下に「下書き」というボタンがあるのでクリックします。
ワードやエクセルでも同じですが、「こまめに保存」はデータを扱うものにとって必須です。いつ何時どうなるかわからないので、「バックアップ」という概念は常に頭にいれておきましょう。
文字入力で言いたいことを書いたので、次は文字の装飾をしていきます。
ツールバーの利用
まずはボタンの配置を確認してそれぞれがどんな役割なのか把握しましょう。
また、ボタンはマウスポインターを乗せると何のボタンなのかヒントを表示してくれるので、確認しながらたくさん試してみましょう。
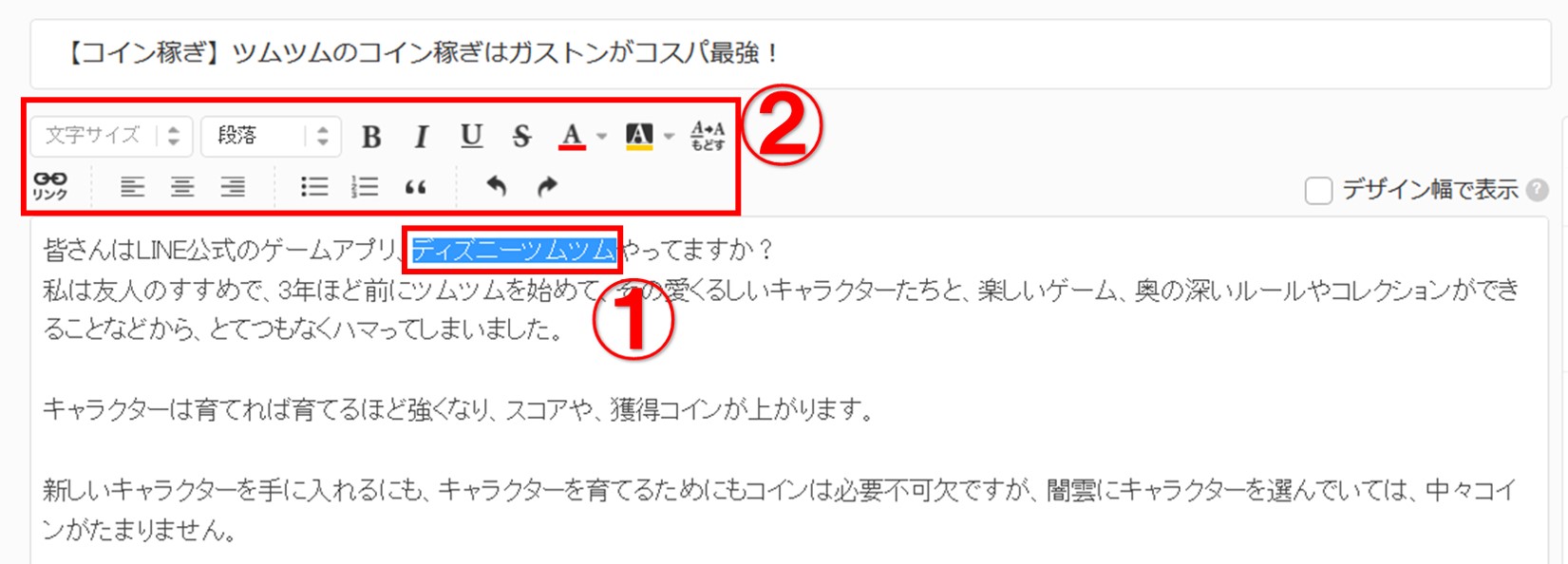
ボタン配置とポップアップヒント参考
ではさっそく、文字を装飾してみましょう。
1行目「ディズニーツムツム」を太字、下線、赤文字にしてみます。
まず、大切なのは、対象の文字を選ぶこと。
パソコン用語としてはこれを「選択」と呼びます。
ブログだけでなく、パソコンという機械は、基本的に「選択したものに何かをする」という命令で理解してくれます。
選択せずに太字ボタンを押しても、機械側は、「えっ?どの文字に?」となってしまうので装飾をしてくれません。
今回は、「ディズニーツムツム」という文字をマウスでドラッグして、選択します。
選択対象となった文字は青く表示されます。
そのまま、ツールバー内の任意のボタンを押すと装飾されます。
- 対象の文字をドラッグして選択
- ツールバー内任意のボタンで装飾
装飾の参考
装飾のボタンを押しても、選択対象は外れずに青いままとなっているので、同じ文字に別の装飾をする場合はそのまま装飾ボタンを押していきます。
すると効率よく文字の装飾を行うことができます。
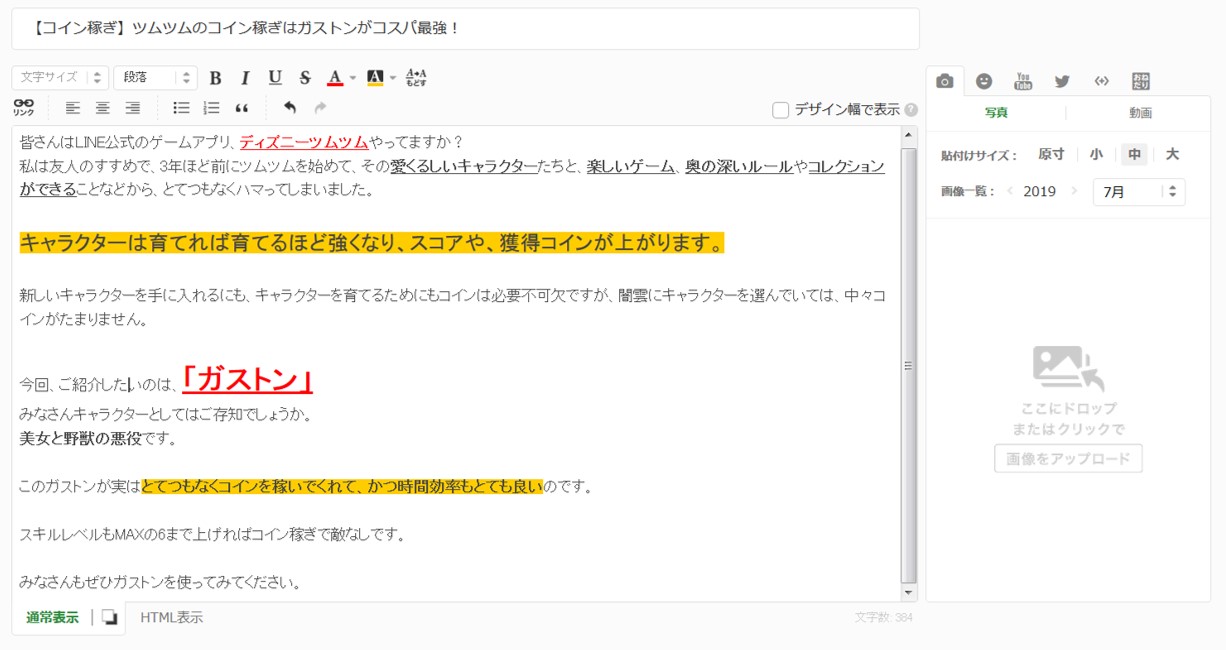
効率の良い装飾
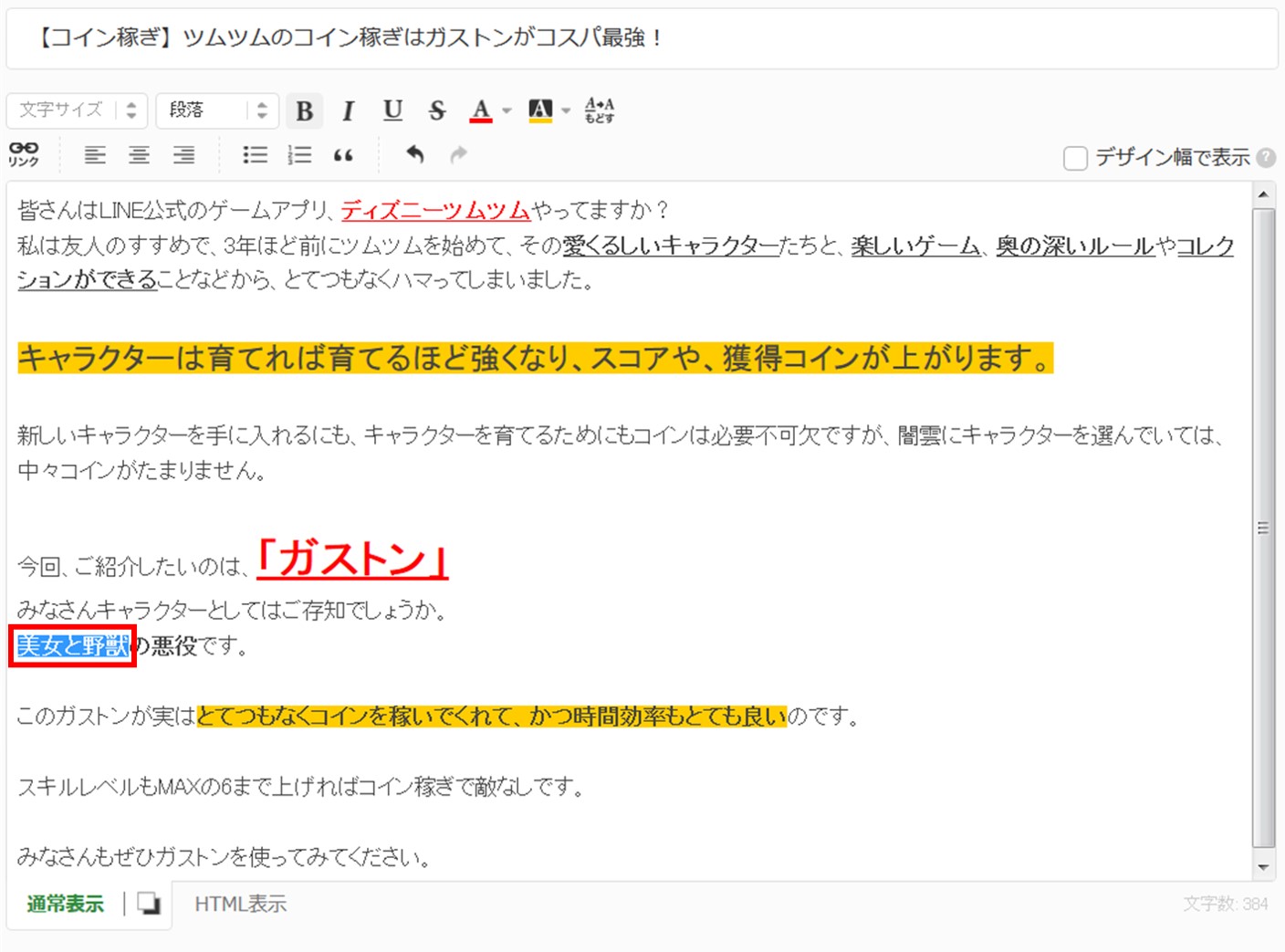
流行のマーカーなども入れて、入力済みの文字を装飾すると以下のようになりました。
大切な部分が強調されて少し読みやすくなりましたね。
リンクの挿入
例えば記事内の「美女と野獣」という文字にディズニー公式サイトのリンクを貼って、公式ページに移動できるようにすることができます。
いわゆるハイパーリンクという行為で、これはワードやエクセルでも使われる技術ですね。
- 必要なページのURLをコピー
- 記事内のリンクにしたい文字の選択
- リンクボタンからURLの貼り付け
あらかじめ移動させたいページのURLが必要になります。
ブログに戻り、対象の文字である「美女と野獣」をマウスでドラッグします。
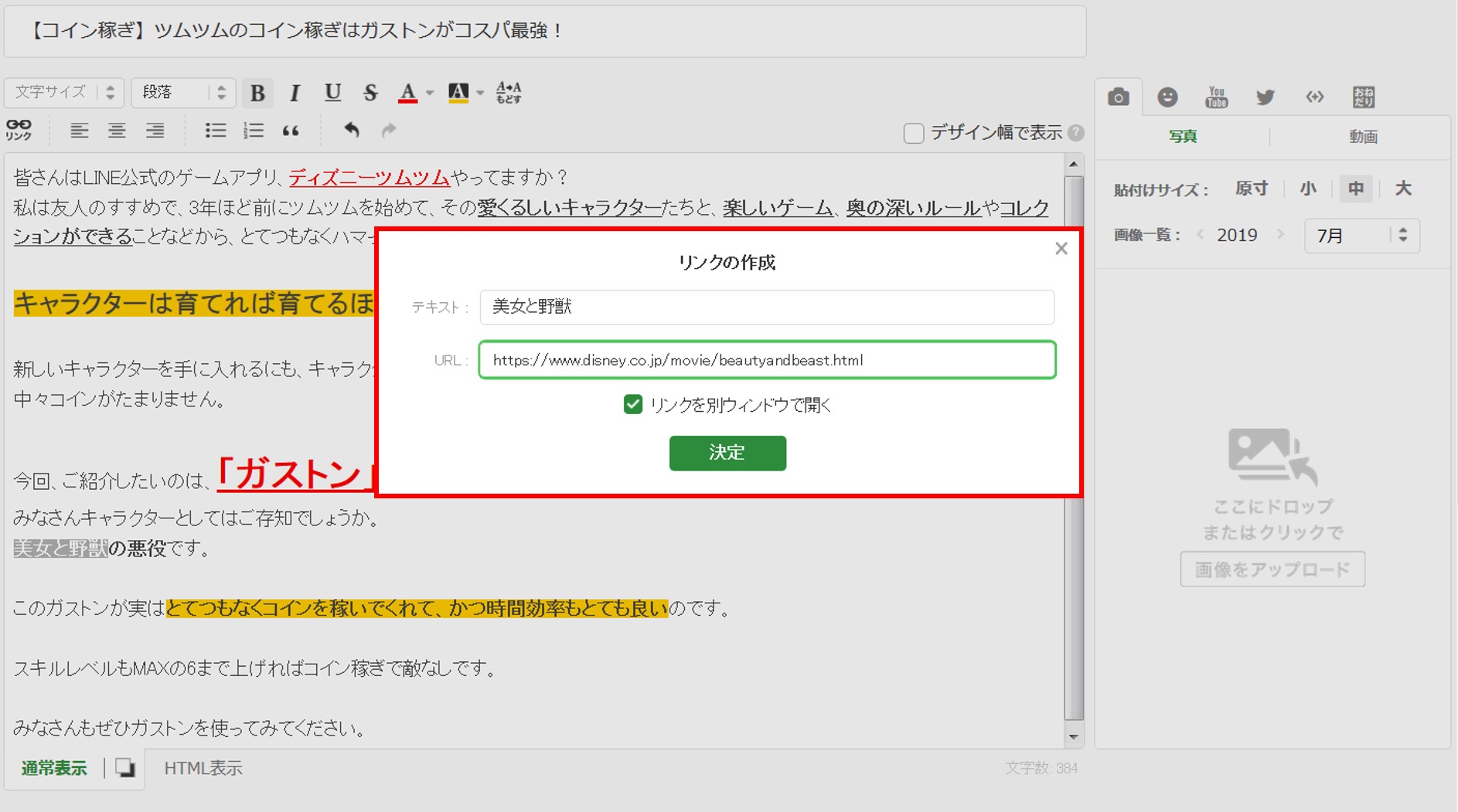
「美女と野獣」が選択対象になったらツールバー下段左の鎖マーク「リンク」をクリック。
画面中央に「リンクの作成」ウィンドウが表示されるので、「URL:」の欄に先ほど控えた美女と野獣公式ページのURLを貼り付けて「決定」をクリックします。
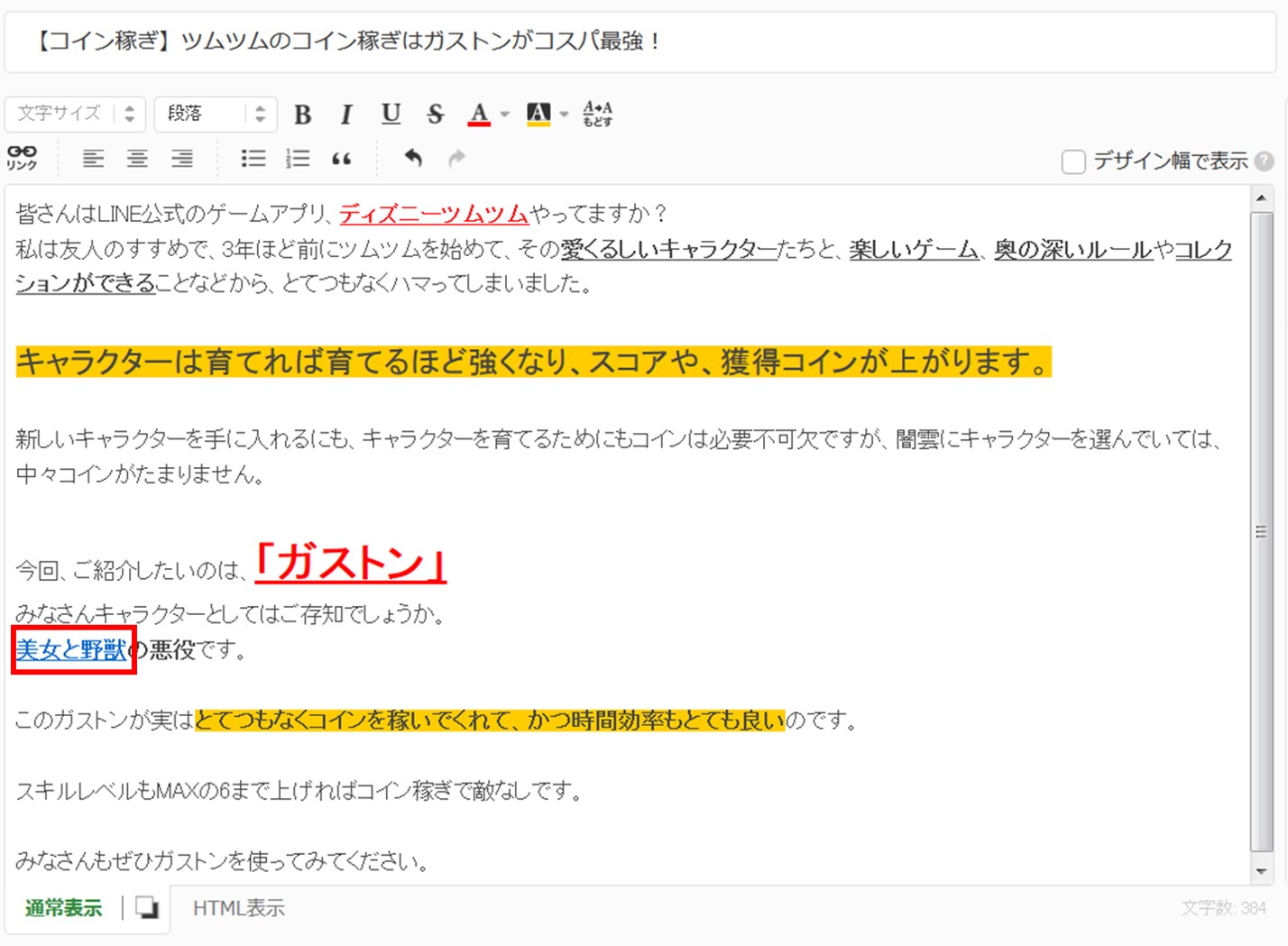
リンクになった文字は青色で下線が入り、公開ページではクリックできるリンク文字列になります。
画像の挿入
少しずつ装飾で記事が整ってきました。
画像を付け加えるとさらに記事が読みやすくなるので画像を入れてみましょう。
※必要な画像は別途入手してください。
今回は、紹介しているツム「ガストン」がどんなツムなのかわかるように、キャラクターのアイコンとスキルの紹介がある画面を画像として挿入します。
画面右側のメディア挿入用の枠を直接クリックして、必要な画像を選ぶか、PC内の画像を直接ドラッグアンドドロップすれば、アメブロのサーバーに保管することができます。
必要素材をいったんサーバーに格納しておいて後で自由に挿入するという流れです。
画像を挿入したい位置にカーソルをおいて、保管されている画像をクリックすると、記事内に画像を挿入することができます。
記事の公開
記事が出来上がったら、公開しますが、画面左上の「プレビュー」ボタンで完成イメージを確認しておきましょう。
「AD」と表示されている場所がにアメブロに収入が入る広告が表示されます。
この広告があることで、アメブロユーザーは無料でブログを利用することが可能となります。
問題がなければ画面左上「ブログを書く」で記事編集画面へ戻り、画面下の「全員に公開」で公開完了となります。
「閉じる」ボタンでブログの管理画面へ戻ります。
記事一覧から、公開した記事のタイトルをクリックすると、完成した記事を読むことができます。
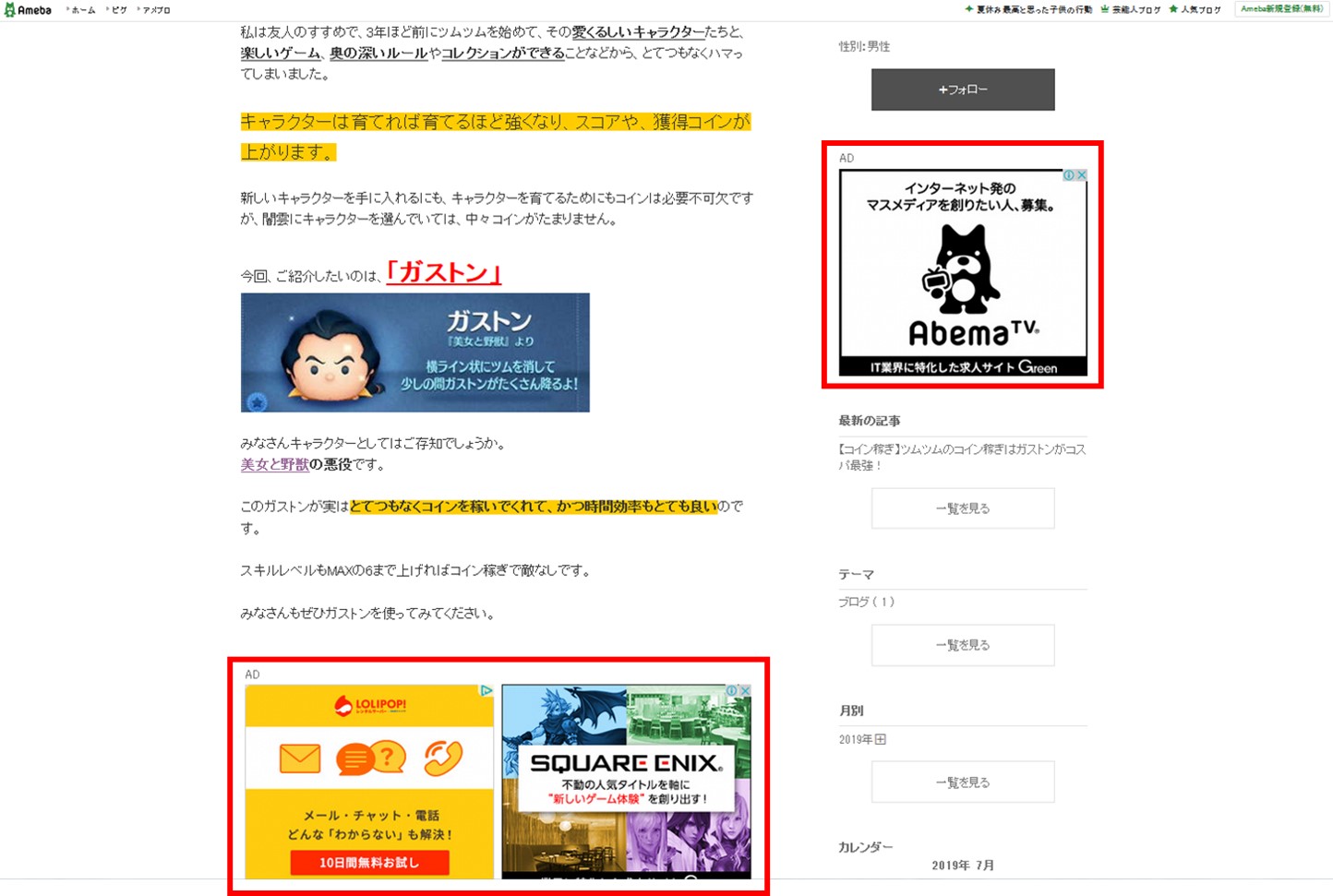
こちらが完成状態で、全世界の人がこのようにパソコンやスマホなどから閲覧することができるようになります。
がっつりと広告が入っていますね。あくまでもアメブロに収益が入る広告です。
ここまでブログが作れるのであれば、自身でサーバーを運用して、Google AdSenseからあなたに収益が入るように頑張ってみましょう。
まとめ
いかがでしたでしょうか、記事の作成はそんなに難しくないですよね。
無料ブログの記事の書き方は基本同じで、直感的な操作で作成することができます。
そして、実はその簡単操作の裏では、HTMLを作成しているのです。
別記事ではその裏側を見ていき、HTMLについて知識を深めていきますのでぜひともご覧ください。





























コメント