
どうも、あきらめない!がモットーのsolabotです。
今やアイコンフォントでおなじみの「FontAwesome」ですが、アイコンが表示されないときがありませんか?
単純ミス?実はcocoon使ってる?など原因はさまざま。
この記事では、FontAwesomeのアイコンが表示されないときの対処法を説明しています。
FontAwesomeについて
FontAwesomeとは?
FontAwesomeはWEBページ上で文字と同じように利用できるアイコンのことです。
画像アイコンと違って、拡大してもぼやけることもなく、色やサイズが簡単に変更できる便利なアイコンです。
基本的な利用方法
使用方法の基本は理解されている方が多いと思うので、表示されない原因にも繋がることだけざっくりと説明します。
FontAwesomeを利用するには事前準備が必要です。
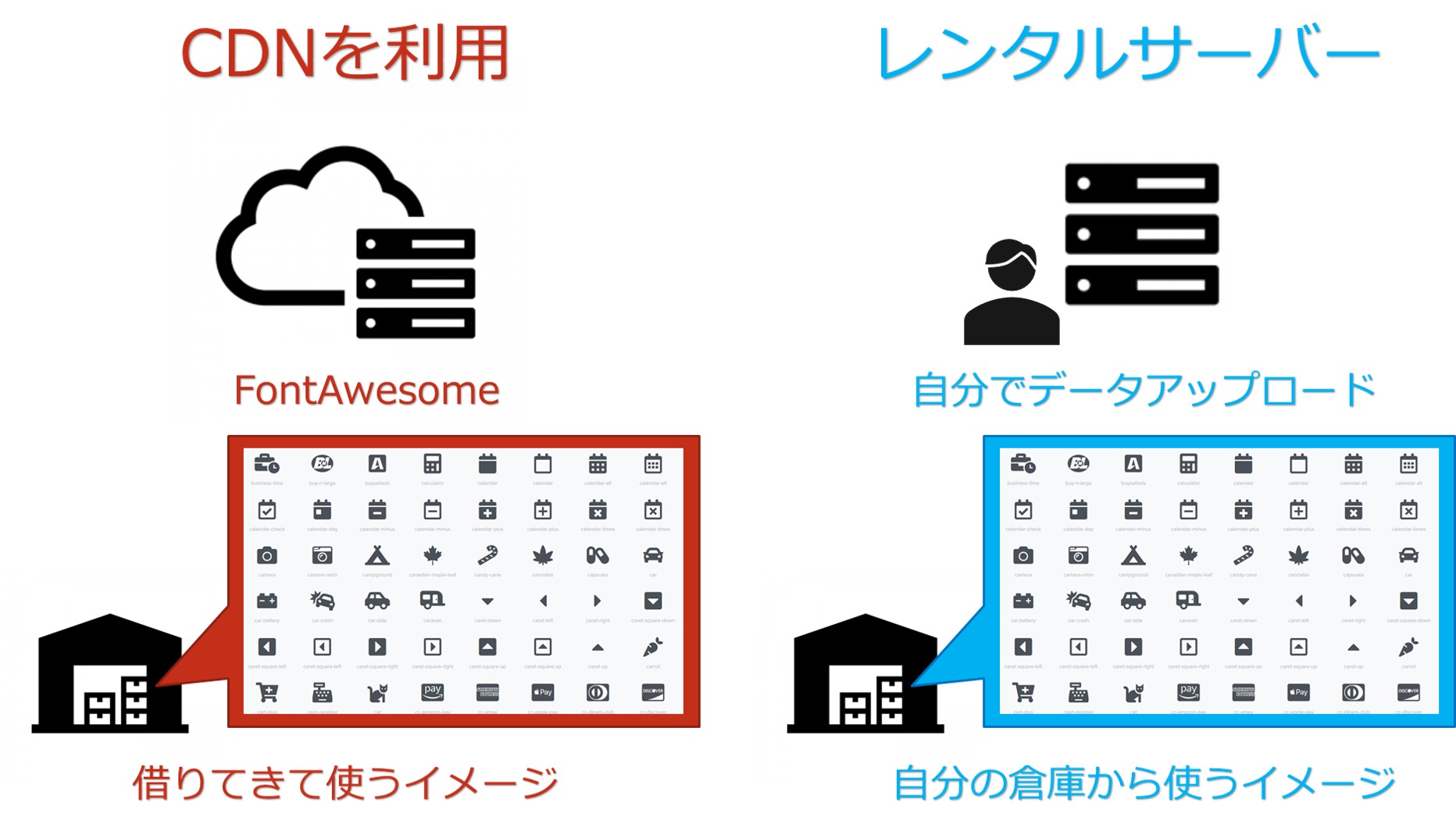
①CDNを使う
ざっくり言うと、FontAwesomeが用意している倉庫に置いてあるアイコンを借りてそのまま使うというパターン。
「専用のサーバー上にある画像やフォントなどのデータ」を読み込んで自分のWebサイトに表示させる仕組みです。
自分のサーバーにデータをアップロードする必要がないので、手間もなく、サーバーへの負荷も減らせます。
利用するには、事前に以下のコードをコピーしてサイトのheadタグ内に貼り付けます。
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
②サーバーにデータをアップロード
こちらは自分のサーバーにアイコンフォントのデータをアップロードして使う方法です。
この記事では解説は省きます。
FontAwesomeの使い方
事前準備が済んでいれば、使い方はとても簡単です。
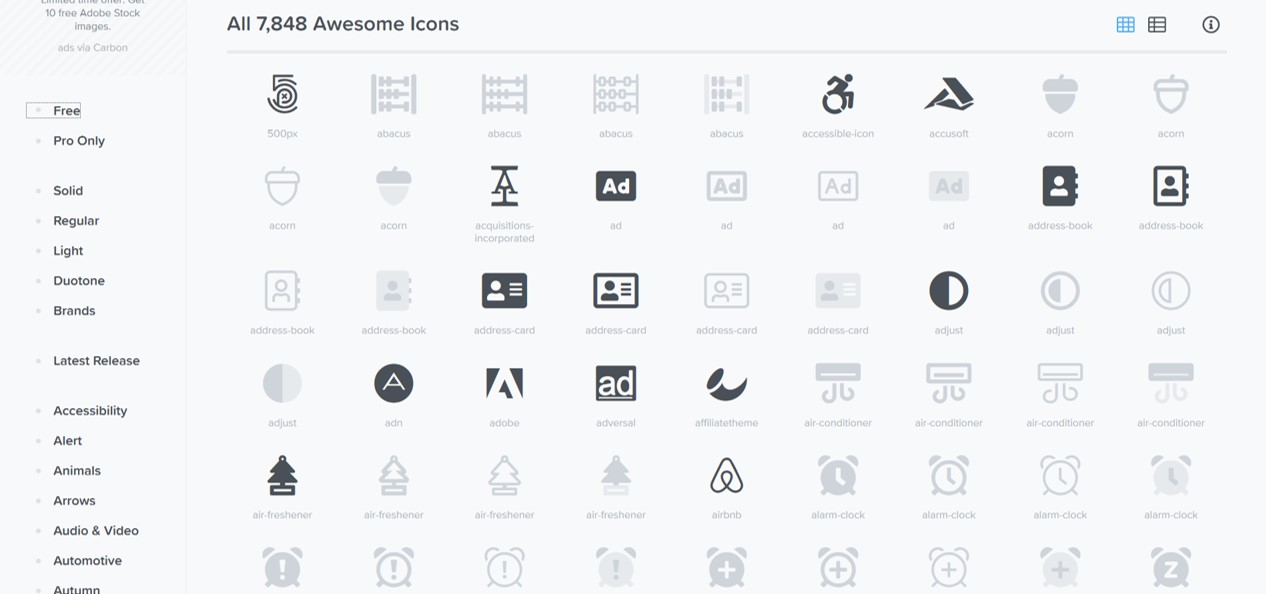
公式ページから好みのアイコンを見つけます。
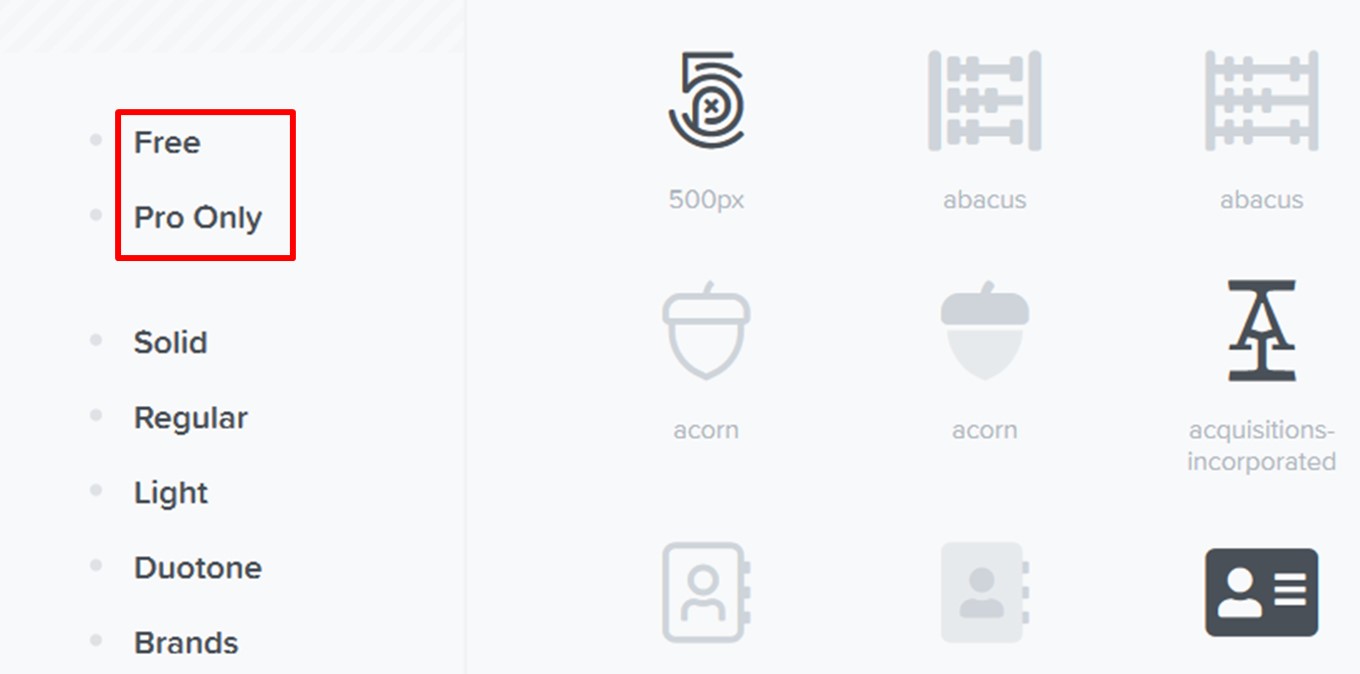
ポイント①「フリー版」と「プロ版」があります。
アイコン一覧の画面左側に絞込みのカテゴリーがあり、「Free」は無料で利用可能、「Pro Only」は有料です。
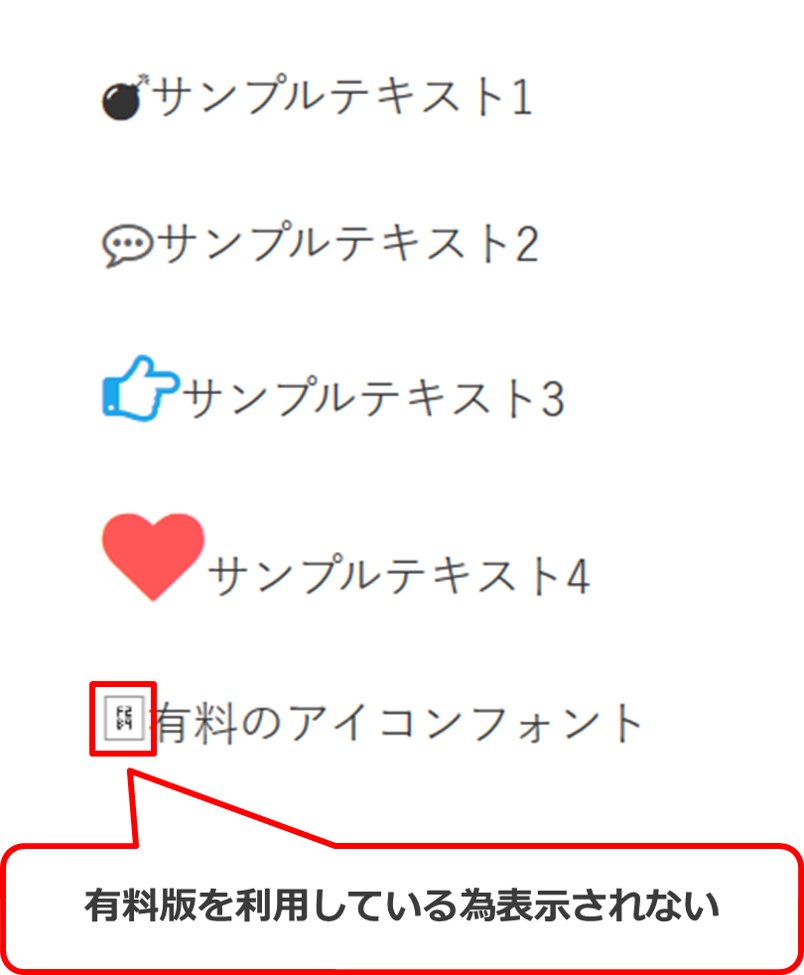
お金を払っていない状態でプロ版のコードを利用すると、□になってしまい表示されません。
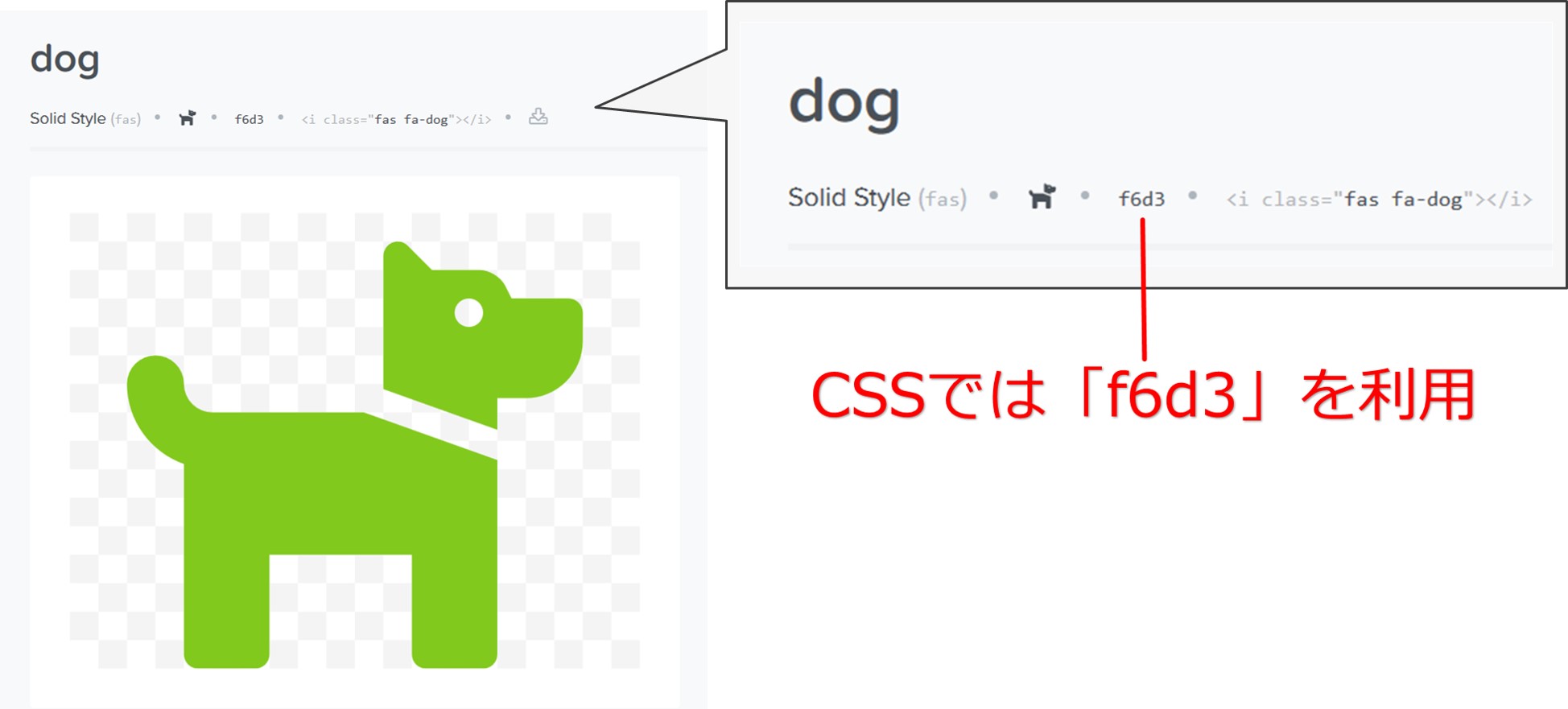
アイコンをクリックすると、詳細画面に移動するので、アイコン上部のコードをコピーして、記事内に貼り付ければ利用可能です。
FontAwesomeが表示されない原因と対策
CDNコードが正しく貼れていない
上記で説明したとおり、自分のサーバーにデータをアップロードではなく、CDNを利用する場合は、専用のコードをheaderタグに貼り付ける必要があります。
CDNのコードが正しく貼り付けられていない場合に表示されないことがあります。
その際、貼り付け位置やコードの内容に間違いがないか今一度確認してみてください。
間違いがなければ別の原因です。
プロ版を利用しようとしている
色が薄くなっているのはプロ版です。
有料の為、支払いをしていない場合は、ウェブページ上で正しく表示されません。
ワードプレステーマCocoonを使用している
これは盲点かもしれません。
Cocoonは無料のワードプレステンプレートの中でも相当優れたテンプレートで、あらゆる機能が最初から搭載されています。
実は、Cocoonを使えば、CDNなど抜きにして、コードを貼り付けるだけでいきなりFontAwesomeが利用できてしまいます。
最初からその機能も準備済みというわけです。
しかし、利用する際に設定に気をつけなければいけません。
設定するにはワードプレスの管理画面左メニューから「Cocoon 設定」にマウスを乗せて、さらに表示されたメニューから「Cocoon 設定」をクリック。
設定画面の上部に並んだタブから「全体」を選択。
全体設定の中段ほどにある、「サイトアイコンフォント」という項目に「Font Awesome 4」、「Font Awesome 5」の2種類があり、使用するFont Awesomeのバージョンを設定できます。
バージョンが誤って選択されていると、正しくアイコンが表示されないことがあります。
CSSで利用時に表示されない
FontAwesomeはHTML形式だけでなく、CSSとしても利用可能です。
使い方の基本は、指定したClassなどにFontAwesome用のCSSを当てるだけです。
「before:」などの擬似要素で使われることが多いです。
使い方は以下の通り。
【HTML】
<p>これは<span class="dog">犬のアイコン</span>です。</p>
【CSS】
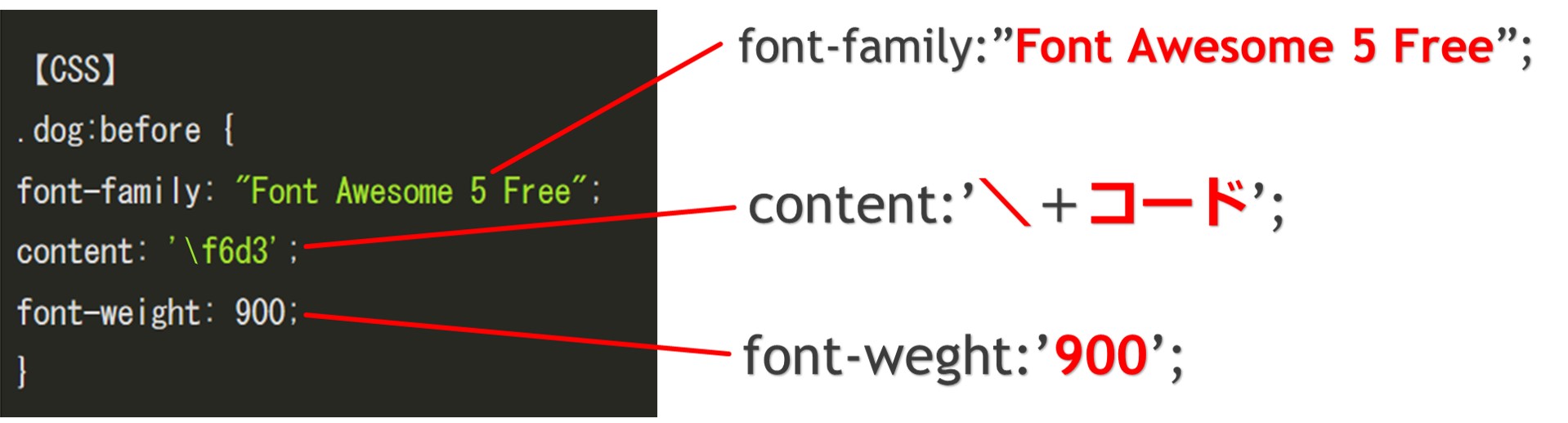
.dog:before {
font-family: "Font Awesome 5 Free";
content: '\f6d3';
font-weight: 900;
}
これは犬のアイコンです。
 ※WEBサイトの特性上「¥」円記号で表示されていますが、バックスラッシュと同じ意味です。
※WEBサイトの特性上「¥」円記号で表示されていますが、バックスラッシュと同じ意味です。
font-familyの指定
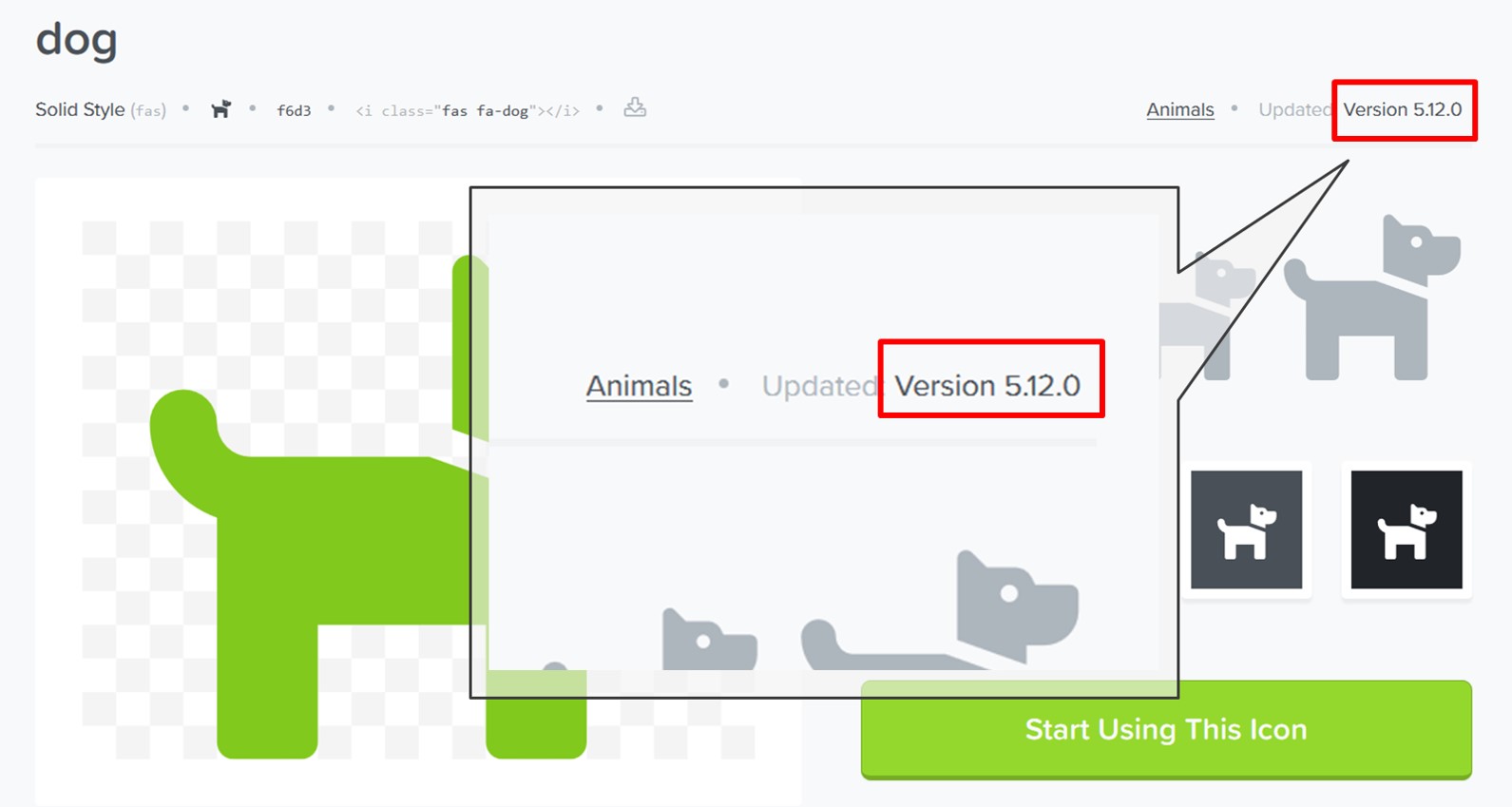
font-familyはアイコンのバージョンに合わせて入力が必要です。
この場合、5.12.0ということからVersionが5なので、font-familyは「”Font Awesome 5 Free”」と設定します。
これが違っていると表示されません。
ポイントなお、旧バージョンのFontAwesome(4.7.◯以前)をお使いの場合には、
font-family: FontAwesome;とします。FreeやBrandsなどは書きません。
contentの指定
contentはそのクラスに何を表示させるか決めることができるので、アイコンに表示されている「f6d3」を入力します。
このときに、コードの前に「バックスラッシュ(\)」をつけます。
これを間違えても表示されません。
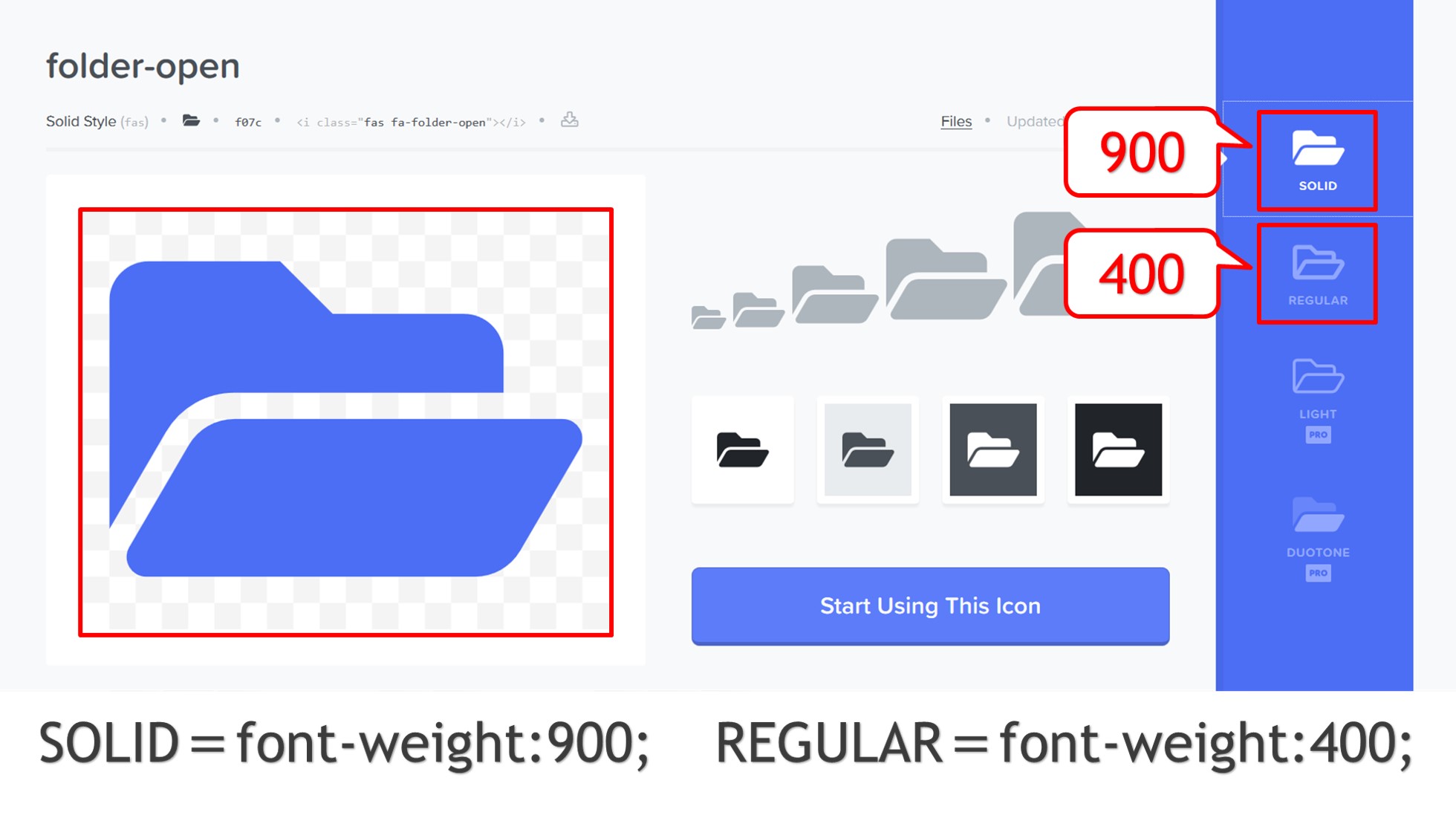
font-weightの指定
FontAwesome5からはCSSでアイコンを表示する場合に、font-weightも合わせて指定する必要があります。
Solidタイプのアイコンを表示するときにはfont-weight: 900;を、Regularタイプのアイコンを表示するときにはfont-weight: 400;を合わせて書きましょう。
これが意外と盲点で、白抜きのアイコンにしたいのに塗りつぶしが出てしまう(逆もある)などは、このfont-weightの指定を間違えているとおきます。
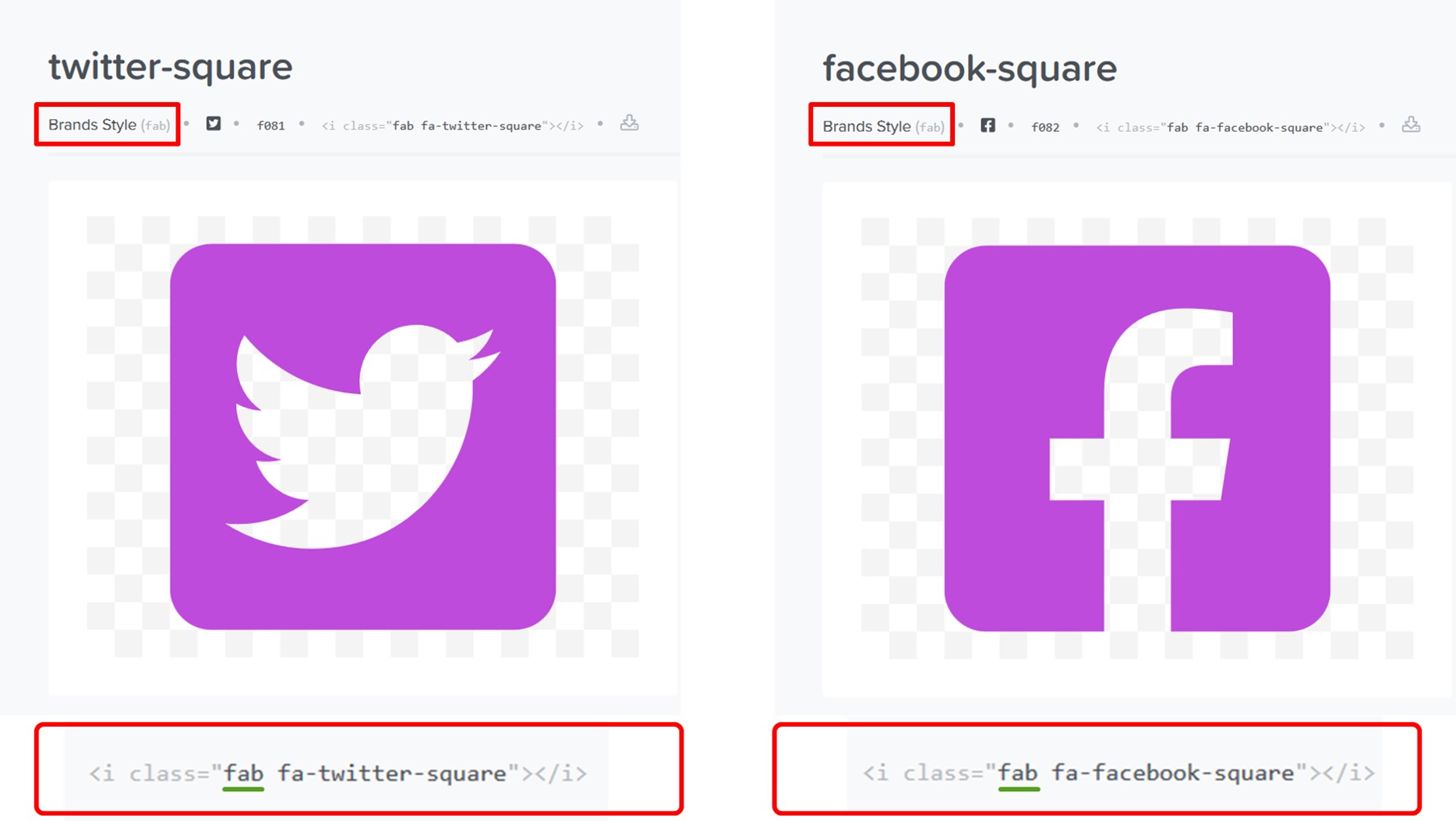
ブランド系アイコンのfont-family
ブランド系のアイコンとは、TwitterやFacebookといった企業などの公式アイコンです。
これらを利用する場合は、CSS内の「font-family」を「Font Awesome 5 Brands」とする必要があります。
これを間違えているとやはり表示されません。
【HTML】
<p>これは<span class="twitter">ツイッター</span>です。</p>
【CSS】
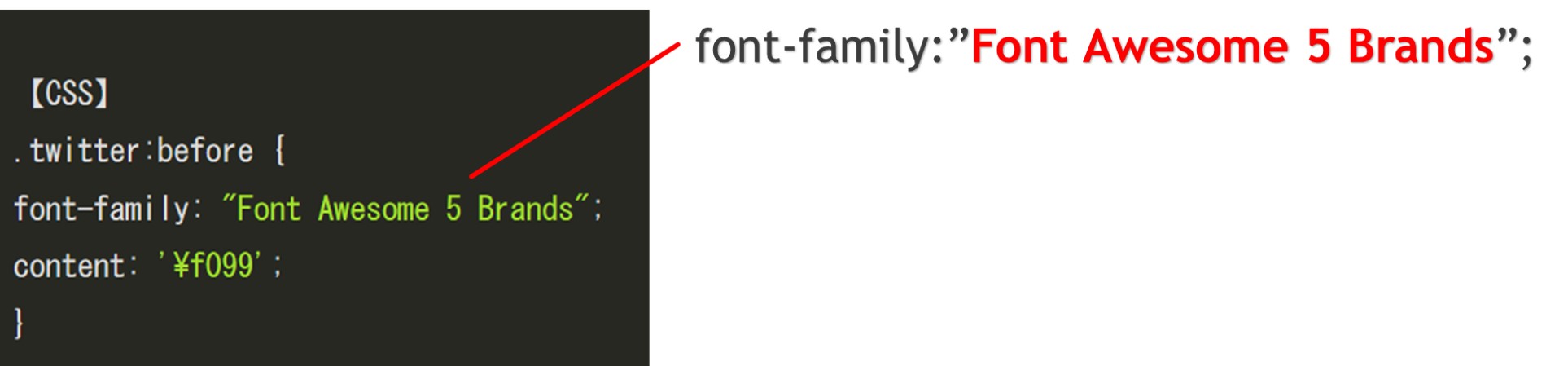
.twitter:before {
font-family: "Font Awesome 5 Brands";
content: '\f099';
}
これはツイッターです。
FontAwesomeのアイコンフォントが表示されない原因は主に以下の通りです。
- CDNの設定ミス
- プロ版を利用している
- Cocoon設定ミス
- CSS内font-family指定ミス
- CSS内contentその他の記述ミス
- CSS内font-family指定ミス
- ブランド系のアイコンでCSS内font-family指定ミス
まとめ
FontAwesomeでアイコンが表示されない場合は、上記のような設定のミスが考えられます。
ワードプレステーマのCocoon設定ミスなどは、かなり盲点になるので注意しましょう。
CSSでの利用も大変便利ですが、font-familyやfont-weightの指定ミスで表示されないこともあります。
アイコンフォントが表示されない場合、該当する内容がないか確認してみましょう。


















コメント
コメント失礼します。
cocoonのこちらのページの目次のアイコンが表示されていないですが、
私もこれと同じ現象が起きております。
Font Awesome5のアイコンに設定しても表示されません。
Font Awesome4に変更すると旧アイコンが表示されます。
何故でしょうか?
ご教授いただけたら幸いです。
宜しくお願いいたします。
お問い合わせありがとうございます。
Font Awesomeですが、ちょっとしたことで表示されないことがあるんですよね。
こういう場合はあらゆる角度から間違いが無いかを確認した方が良いです。
時には一から作り直したり、別のFont Awesomeを作ってダメなときと比較するなども有効です。
今回私のページで表示されていなかったのは、この記事の内容をたくさん検証している間に、コードをミスしていたからです。
このページで利用しているFont Awesomeは「5」を利用していますが、表示されていなかったアイコンのCSSを見てみると以下のようになっていました。
.entry-content .toc-title::before {
content: “\f0ca”;
font-family: FontAwesome;
padding: 5px;
}
FontAwesome5を利用する場合は、上記の「font-family: FontAwesome;」の部分が「font-family: ‘Font Awesome 5 Free’;」になっていなければならないため表示されていませんでした。
現在は記述を訂正したので表示されているかと思います。
他にも、たくさんの原因があるので、何とも言えませんが、例えば「Cocoon設定」の全体から「4」「5」の選択ができますが、一度それぞれの設定を変更してみたりすると正常に動作したりします。
この辺は設定に保存されたキャッシュやらなにやらが原因になっているということもあるようです。
ちなみに、iconごとに、font-weightの指定も存在しているので、weight違いで表示されないこともあります。
以下、参考
「SOLID」となっている場合は、font-weight: 900; の指定がいるようです。
下記がまとめた表です。
分類 説明 font-weight 接頭辞
(HTMLに記述)
SOLID 通常アイコン、白抜きのもの 900 fas
REGULAR アウトラインをとったようなもの 400 far
LIGHT 線が細いもの 300 fal
BRANDS Twitterなどのブランドロゴ 400 fab