
どうも、あきらめない!がモットーのsolabotです。
別記事にてFC2ブログの会員登録および、ブログ設定の説明を書きました。
今回は、実際にFC2でブログ記事を書いてみましょう。
FC2ブログは最近、記事の作成画面をリニューアルしました。
その名も
WordPressで記事を作成したいと思っている方にうってつけの内容となっているので、ぜひとも練習用に使ってみてください。
自立までの道
このブログでは以下のような方向けに、自身の力でサーバーを利用したWordPressでのウェブサイトやブログを運営するための最低限知っておくべきことを最短の手順で説明しています。
- サイトやブログを一から作りたい
- デザインやレイアウトを自分の思い通りにしたい
- Google AdSenseを利用してブログから収益を得たい
大切なのは自身の力で操作できる力を身につけることです。
そして、全てがいきなり完璧になることなどありません。
ゆっくり少しずつでもできることが増えていくことが成長への近道です。
あなたの現在位置はこちらです。
やるべきことの全体像はこちらから
この記事は【P.01】の内容です。
 この記事の索引
この記事の索引- [spu popup=”1524″]HTML[/spu]
- [spu popup=”1529″]リンク[/spu]
- [spu popup=”1640″]ブラウザ(WEBブラウザ)[/spu]
- [spu popup=”1499″]WordPress(WordPress)[/spu]
- [spu popup=”1285″]アフィリエイト[/spu]
- [spu popup=”1438″]サーバー(レンタルサーバー)[/spu]
- [spu popup=”1633″]プラグイン[/spu]
ブログ管理画面の使い方
まずは、ブログ管理画面にログインしましょう。
ブックマークまたはこちらから
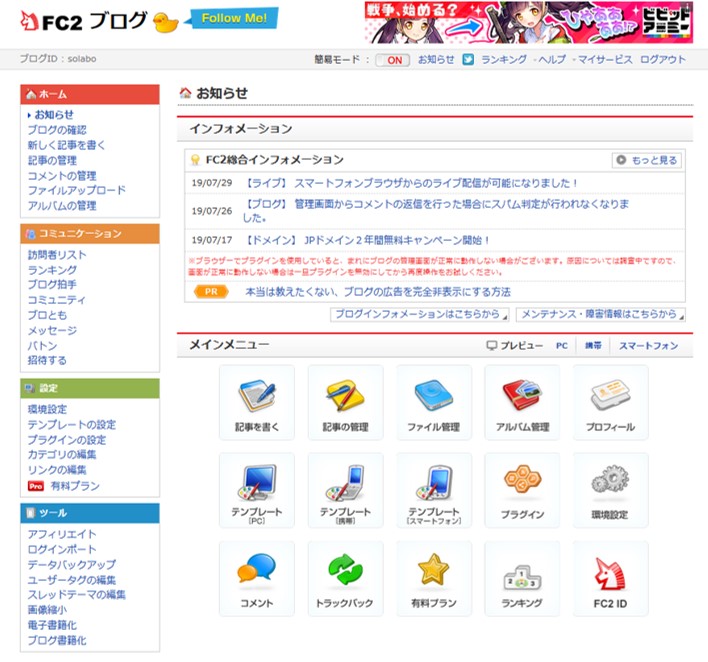
管理画面全体像はこのようになっています。
画面中央のメインメニューでブログ全体の管理を行います。
左サイドバーで各種サービスや全体の設定などができます。
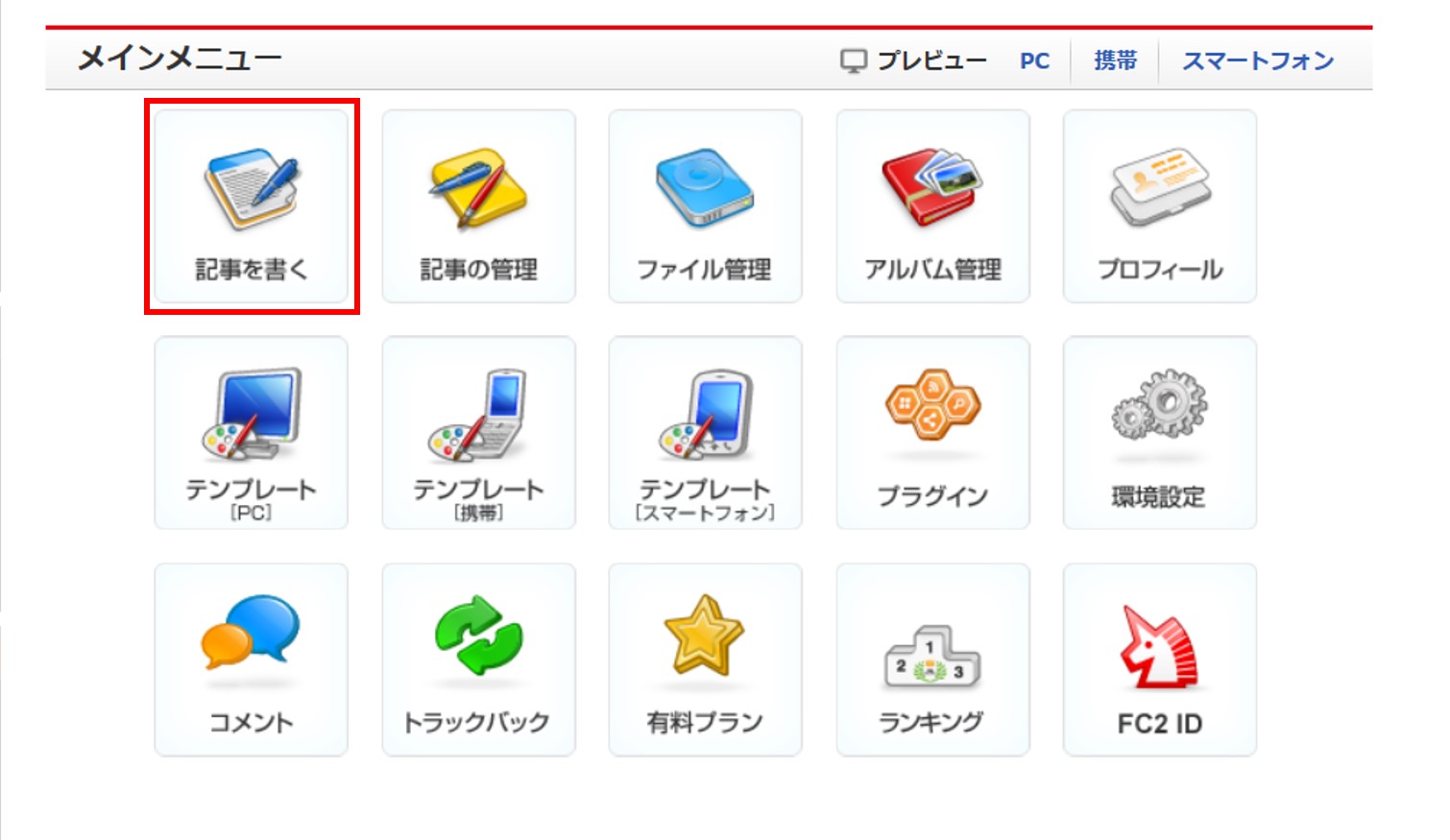
メインメニュー
ブログのメニューだけでこれだけ揃っています。
もちろん全部使いこなせる必要はありません。
必要なのは記事を書くことと、記事・ファイルの管理ができれば十分です。
メインメニューの各項目・記事を書く
・記事の管理
・ファイル管理
・アルバム管理
・プロフィール
・テンプレート(PC)
・テンプレート(携帯)
・テンプレート(スマホ)
・プラグイン
・環境設定
・コメント
・トラックバック
・有料プラン
・ランキング
記事を書く
 |
文字通り、ブログの記事を書くためのメニューです。
基本的にはこれができればOK |
記事の管理
 |
作成した記事一覧を表示して、一括で削除したり、カテゴリやタグなど可能な項目の一括編集を行うための画面です。
記事の検索や、ソートなどもできます。 |
ファイル管理
 |
画像や動画などのメディアをアップロードして記事中にいつでも貼れるようにするための保管庫です。
無料で、10GBまで保管可能です。 |
アルバム管理
 |
アップロードした画像をアルバムのように画像を項目ごとにまとめて表示できる機能です。 |
プロフィール
 |
FC2ブログが最初から用意している簡易版のプロフィール作成や、会員登録時に作成した、FC2プロフの管理を行うことができます。 |
テンプレート
「スキン」という呼び方もあります。
FC2ブログでは、ブログを表示するhtmlとcssを「テンプレート」と呼んでいます。
レイアウトや、文字の大きさや色、背景画像などはこのテンプレートで表示しています。
テンプレートを変更すると見た目のデザインは変わりますが、記事本文や設定したブログパーツに
影響はありません(*テンプレートの中には、プラグインに未対応・一部のみ対応のものがあります)。
たとえばテンプレートを削除すると、本文もいっしょに削除されるというようなことはありません。
テンプレート(PC)
 |
パソコンでのブログ表示用のテンプレートです。
大画面にも対応したサイズ設定となっています。 |
テンプレート(携帯)
 |
携帯電話のブログ表示用のテンプレートです。
いわゆるガラケー用のサイズなので、かなり狭い設定となっています。 |
テンプレート(スマホ)
 |
スマートフォンのブログ表示用のテンプレートです。
テンプレート(携帯)よりは幅の広い設定となっています。 |
プラグイン
 |
プラグインとは、「機能を追加する小さなプログラム」のことです。 FC2ブログにおいてプラグインは、ブログのサイドバーなどに、ブログの補助機能を追加するものです。WordPressではこのプラグインの機能をたくさん使うことで自分が求めていることを叶えていくことができます。慣れておきましょう。 |
環境設定
 |
ユーザー情報やブログに関する各種設定をするための項目です。
プロフィール編集や退会処理もこちらから行います。 |
コメント
 |
各記事を読んだ人がコメントを投稿することができ、そのコメントを管理する項目です。 |
トラックバック
 |
トラックバックとは、別のブログに自分の記事のリンクが貼られた際に通知が来るしくみ、または誰かのブログの記事のリンクを貼った際にブログ所有者にリンクを貼ったことを通知する仕組みで、その一覧を管理する項目です。 |
有料プラン
 |
プラグインとは、ブログ本体にオプションとして付加価値をプラスすることができる追加機能のことです。
スマホでいえばアプリを追加してより便利になるのと同じです。 |
ランキング
 |
FC2ブログのトップページのサイドバーに表示される、各ジャンルごとのランキングに参加する・しないの選択ができます。 ※変更後、翌日以降、ランキングに反映されます。 |
サイドバーメニュー
サブメニュー・コミュニケーション
・設定
・ツール
コミュニケーション
コメントなど、他のブロガーなどとつながるための管理項目です。
設定
ブログの各種設定項目です。
ツール
アフィリエイト関連や、データのバックアップに関する項目です。
記事の作成画面について
メインメニューから実際にブログを書いてみましょう。
※記事の内容はアメブロと同じです。
まずは、メインメニュー内「記事を書く」をクリック
すると、記事作成画面に移ります。
簡単に内容を確認しておきましょう。
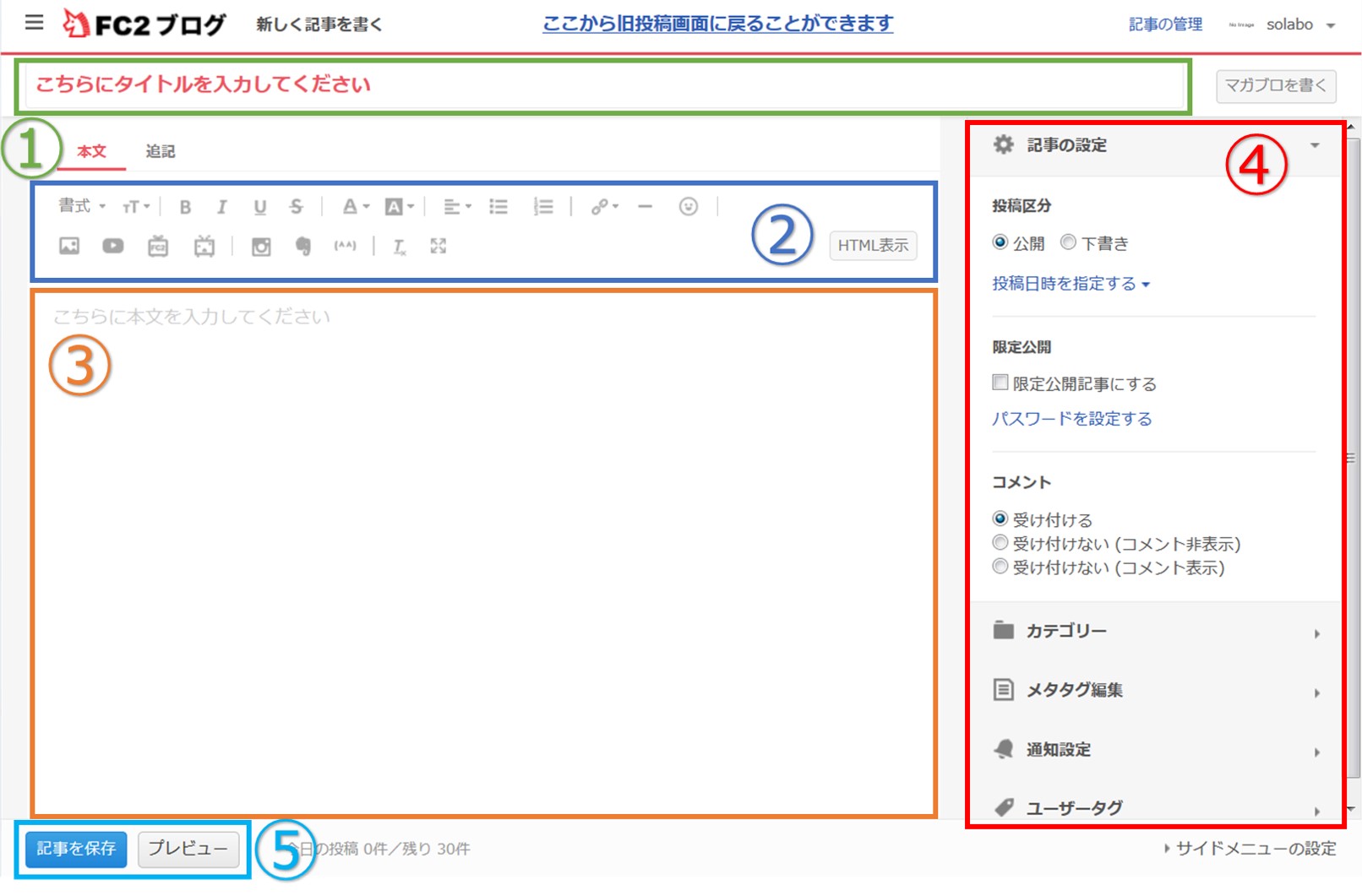
記事作成画面の項目一覧
①記事のタイトル入力欄
その記事のタイトルを入力する欄です。
検索結果の順位にも大きく影響する部分です。短すぎると検索結果の順位に良い結果を与えにくく、長すぎると読書にわかりにくくなってしまいます。
目安となるのは30文字前後でその記事のキーワードなどを含めて読みたくなるようなタイトルにしましょう。
②文字装飾等のツールバー
これはワードやエクセルなどのOfficeソフトを使用したことがある人ならなんとなくでも使えてしまうのではないでしょうか。
この点はWordPressと同じような使い勝手です。
③記事本文入力欄
ブログ記事の本文を入力する欄です。
記事の書き方としては、入力しながら細かく装飾していくパターンと、ある程度入力を一気に済ませてから装飾をしていくパターンがありますが、慣れるまでは、細かく装飾してもいいと思います。
効率としては、圧倒的に後から装飾の方がスムーズで、間違いも起こしにくいです。
こういうときはこれはOK、ああいうときはあれはダメ、など体感で覚えていくことができます。
記事公開区分やカテゴリなどの設定
画面下の「記事保存」ボタンを押した際に下書きとして一時的に保存しておくか、すぐにでも公開するかの設定や、記事にパスワードを設定するかなどの公開設定や、記事のカテゴリを設定して分類することなどができます。
また、記事一覧にサムネイル画像を表示する「アイキャッチ」の設定もここから行います。
この項目もWordPressにそっくりなので練習にもってこいです。
記事公開とプレビューボタン
投稿区分を「下書き」にして「記事を保存」をクリックすると、一時的に下書きとして保管されます。
投稿区分を「公開」にして「記事を保存」をクリックすると、すぐさま記事が公開されます。
「プレビュー」ボタンでは現在までの記事の作成状態を確認することができます。
記事作成の参考
今回はアメブロと同様に「LINE:ディズニー ツムツム」についての記事を書いていきます。
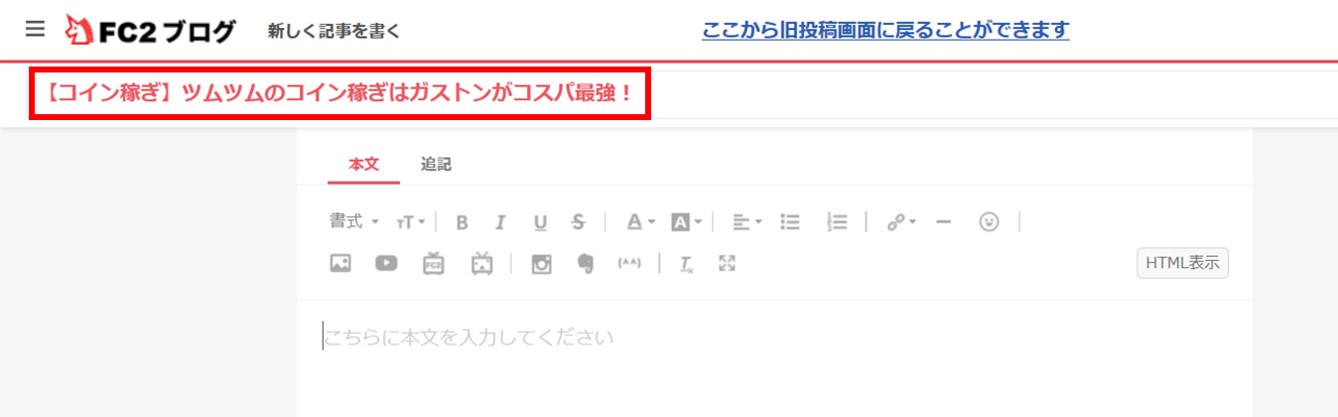
タイトルの入力
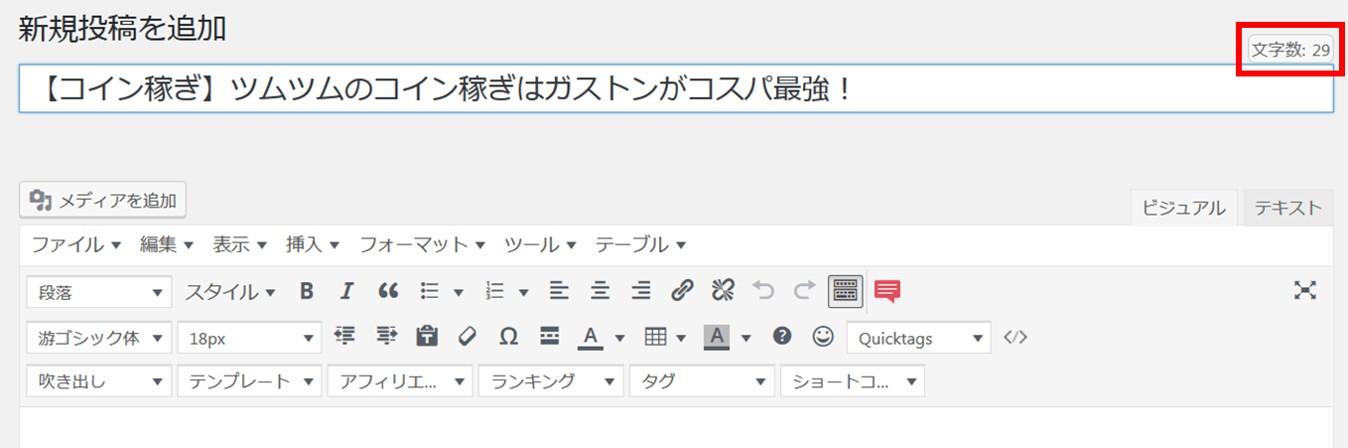
今回はこのように入力してみました。
「【コイン稼ぎ】ツムツムのコイン稼ぎはガストンがコスパ最強!」
ちなみにWordPressでの記事作成の場合このようになります。
ツールバーはアメブロの比ではないほど豊富に見えますね。これは、プラグインといって、WordPressの本体に追加機能を施し、自分自身の使いやすいようにカスタマイズしてあるからです。
見ていただきたいのは、右上の文字数カウントです。
タイトルはその言葉選びも検索順位に重要ですが、文字数も大切なポイントとなります。
記事本文の作成
続いて、記事本文を入力していきたいと思います。
アメブロの時と同じ内容です。
いったんここまでの内容を下書きに保存しておくといいです。
画面右の「記事の設定」から「投稿区分」の「下書き」にチェックを入れて、画面下の「記事を保存」をクリックしましょう。
ワードやエクセルでも同じですが、「こまめに保存」はデータを扱うものにとって必須です。いつ何時どうなるかわからないので、「バックアップ」という概念は常に頭にいれておきましょう。
文字入力で言いたいことを書いたので、次は文字の装飾をしていきます。
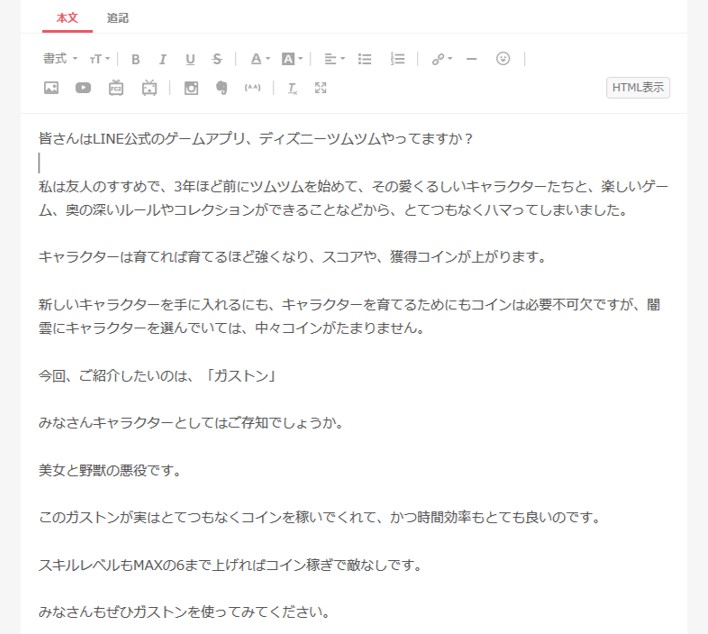
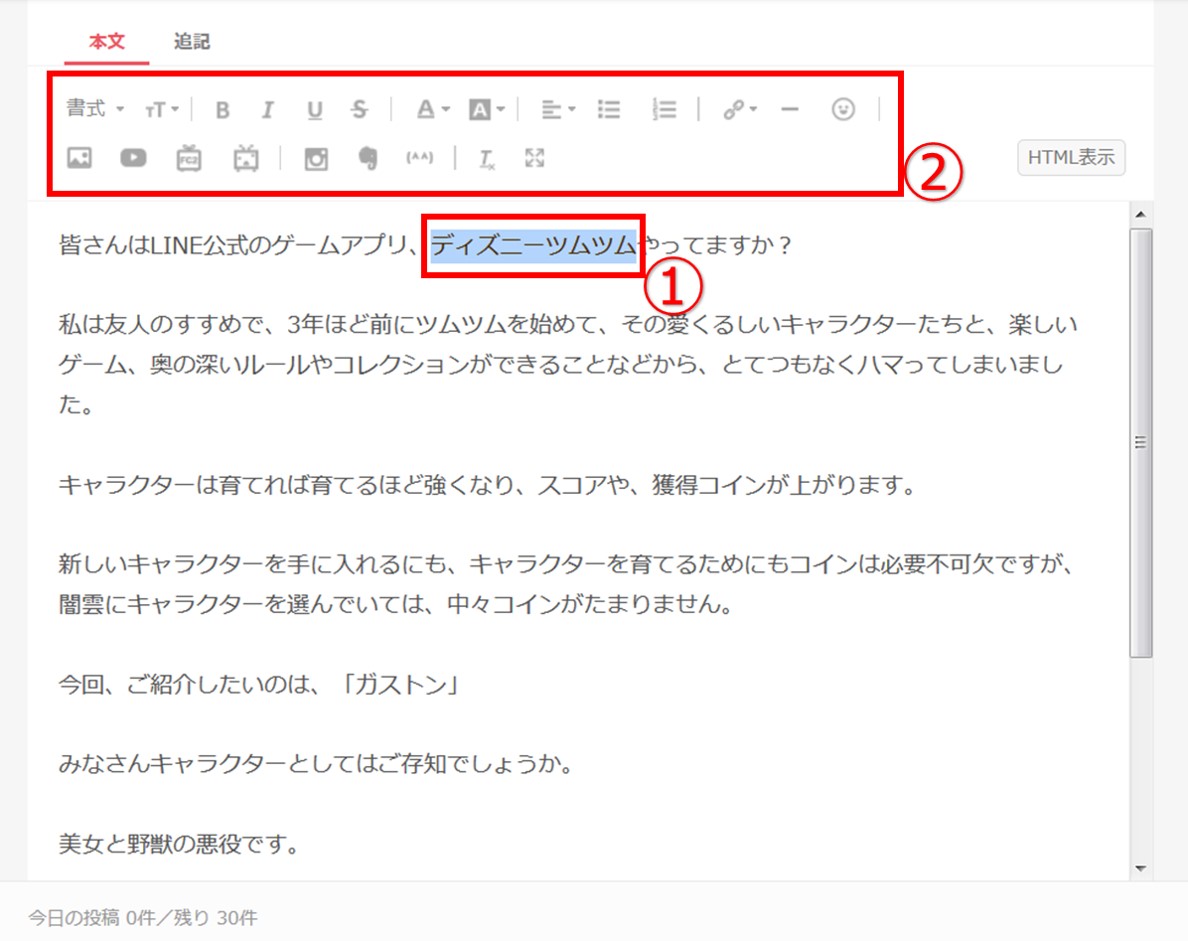
ツールバーの利用
まずはボタンの配置を確認してそれぞれがどんな役割なのか把握しましょう。
また、ボタンはマウスポインターを乗せると何のボタンなのかヒントを表示してくれるので、確認しながらたくさん試してみましょう。
ボタン配置とポップアップヒント参考
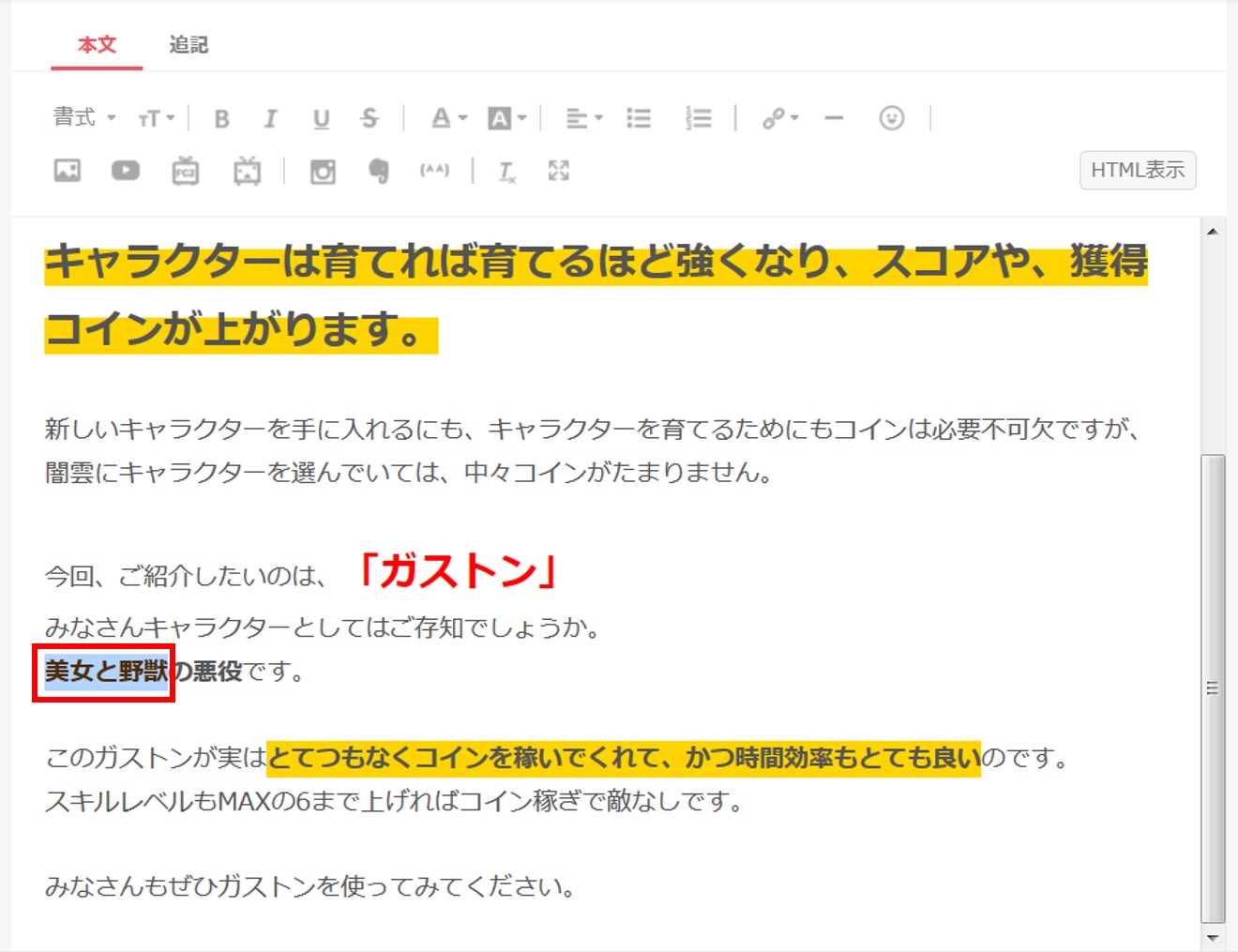
ではさっそく、文字を装飾してみましょう。
1行目「ディズニーツムツム」を太字、下線、赤文字にしてみます。
まず、大切なのは、対象の文字を選ぶこと。
パソコン用語としてはこれを「選択」と呼びます。
ブログだけでなく、パソコンという機械は、基本的に「選択したものに何かをする」という命令で理解してくれます。
選択せずに太字ボタンを押しても、機械側は、「えっ?どの文字に?」となってしまうので装飾をしてくれません。
今回は、「ディズニーツムツム」という文字をマウスでドラッグして、選択します。
選択対象となった文字は青く表示されます。
そのまま、ツールバー内の任意のボタンを押すと装飾されます。
- 対象の文字をドラッグして選択
- ツールバー内任意のボタンで装飾
装飾の参考
装飾のボタンを押しても、選択対象は外れずに青いままとなっているので、同じ文字に別の装飾をする場合はそのまま装飾ボタンを押していきます。
すると効率よく文字の装飾を行うことができます。
効率の良い装飾
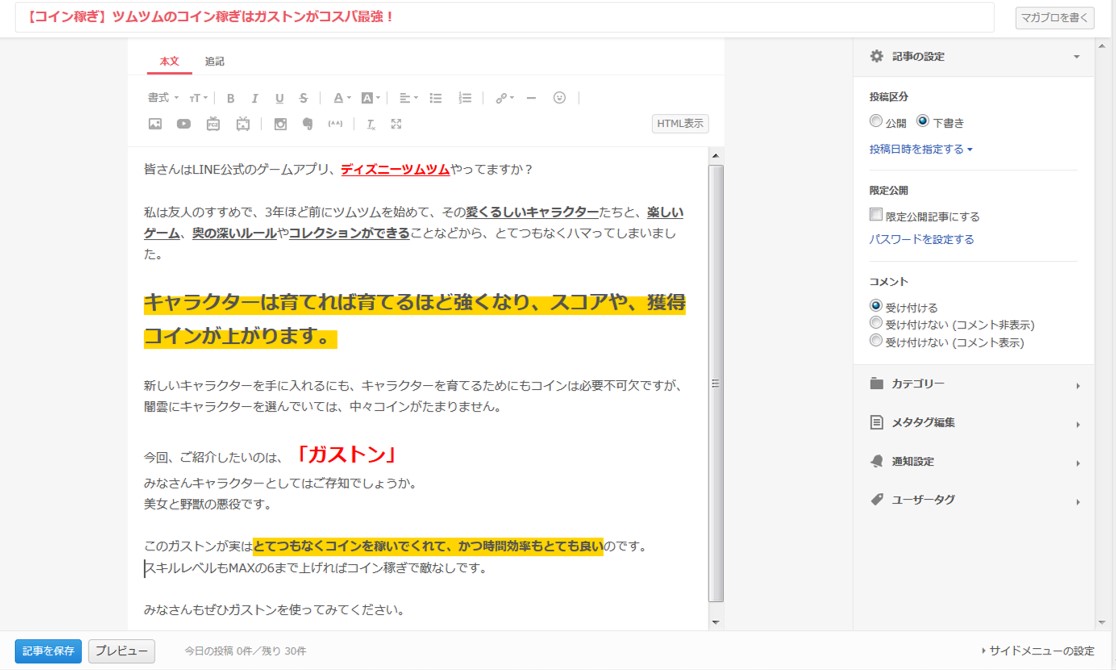
流行のマーカーなども入れて、入力済みの文字を装飾すると以下のようになりました。
大切な部分が強調されて少し読みやすくなりましたね。
リンクの挿入
例えば記事内の「美女と野獣」という文字にディズニー公式サイトのリンクを貼って、公式ページに移動できるようにすることができます。
いわゆるハイパーリンクという行為で、これはワードやエクセルでも使われる技術ですね。
- 必要なページのURLをコピー
- 記事内のリンクにしたい文字の選択
- リンクボタンからURLの貼り付け
あらかじめ移動させたいページのURLが必要になります。
ブログに戻り、対象の文字である「美女と野獣」をマウスでドラッグします。
「美女と野獣」が選択対象になったらツールバー上段右の鎖マーク「リンク」をクリック。
お使いのブラウザがGoogle Chromeの場合のみ「編集」が加わります。
続けて「リンクの作成」をクリック
すると、リンク作成用のウィンドウが表示されるので、各項目を入力します。
- 移動させたいページのURLを入力
- HTMLでのtitle属性
- リンクにしたいブログ記事内の文字
- クリックしたときに同じタブで開くか新規にするか
②タイトルとはHTMLのオプションのような機能で、リンクの要素に付加価値を与えるものです。画像にもこのような属性というものを与えることが可能になっています。
リンクのタイトル属性をつけると、リンクの上にマウスが乗ったときに「ツールチップ」という吹き出しが出るようになっており、属性内に書き込んだ文字が表示される仕組みです。
④リンクをクリックしたときに同じタブで開くか新しいタブを用意してそちらで開くかの指定を行うことができます。以下の設定だけ知っていれば十分です。
項目内に以下を入力・同じタブで開く:「空白」
・新規タブで開く:「_blank」
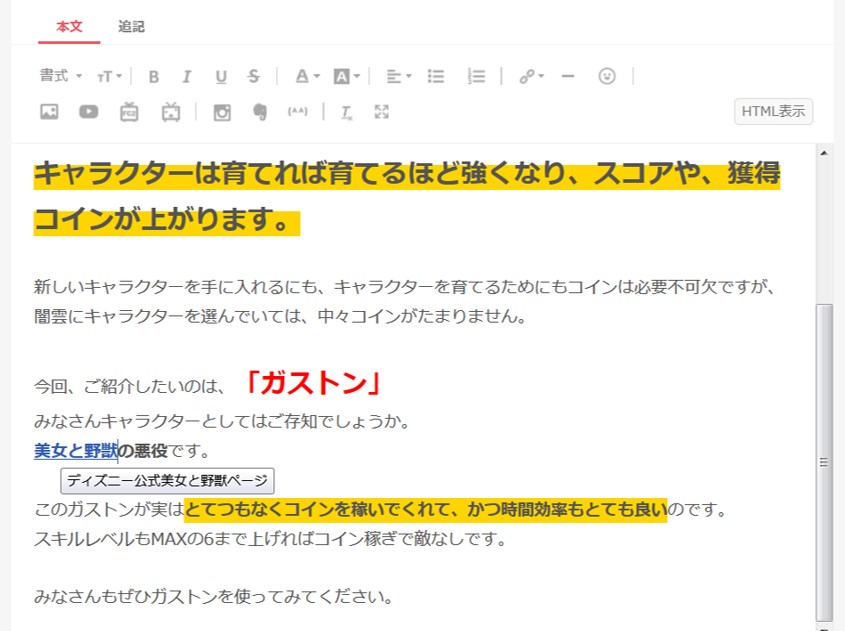
リンクになった文字は青色で下線が入り、公開ページではクリックできるリンク文字列になります。
タイトル項目も入れたので、マウスを乗せるとツールチップで「ディズニー公式美女と野獣ページ」と表示されます。
画像の挿入
少しずつ装飾で記事が整ってきました。画像を付け加えるとさらに記事が読みやすくなるので画像を入れてみましょう。
※必要な画像は別途入手してください。
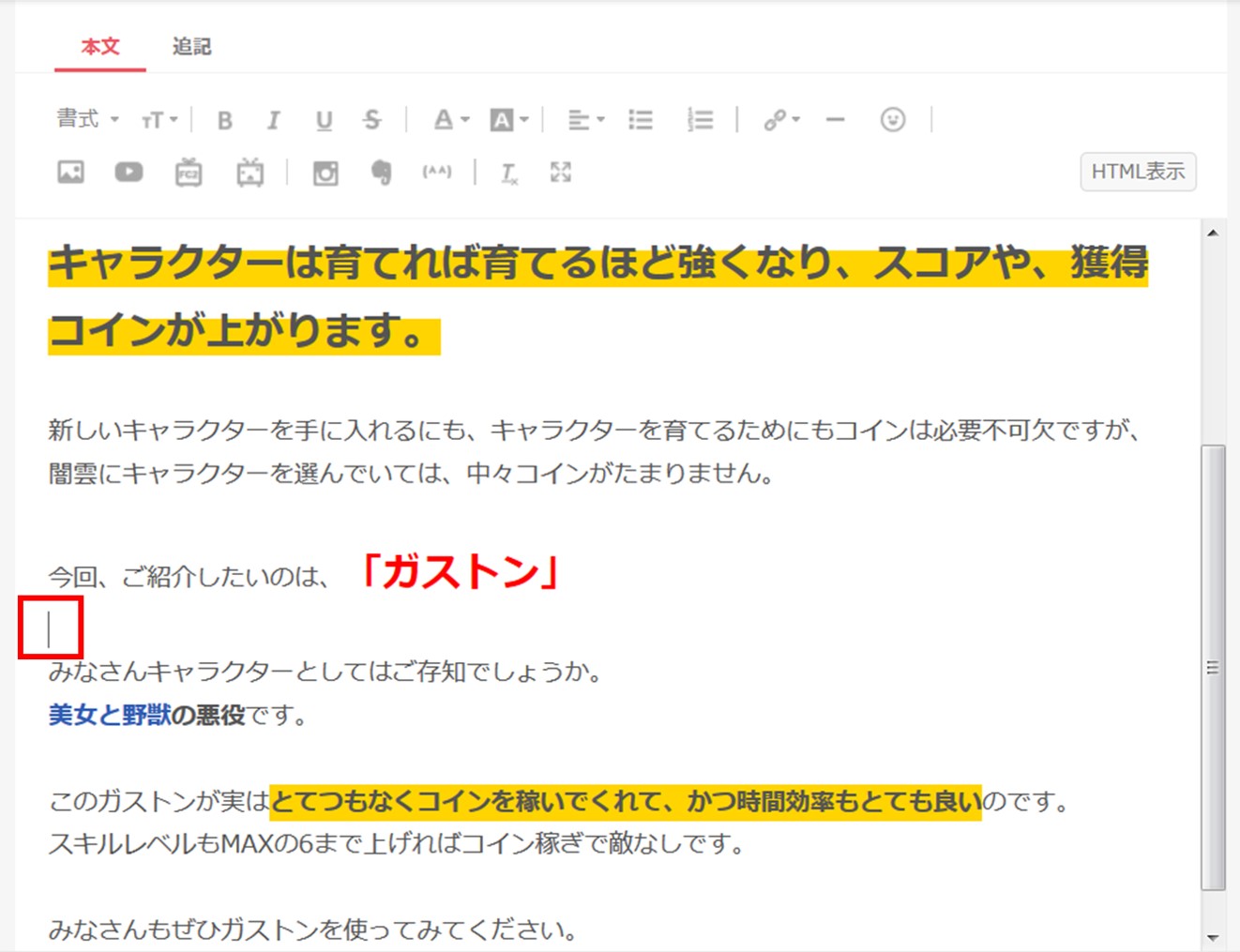
今回は、紹介しているツム「ガストン」がどんなツムなのかわかるように、キャラクターのアイコンとスキルの紹介がある画面を画像として挿入します。
画像を挿入する前に記事内の画像を挿入する場所にカーソルを表示させておきましょう。
画像を挿入するには、ツールバー下段左の画像ボタンを押します。
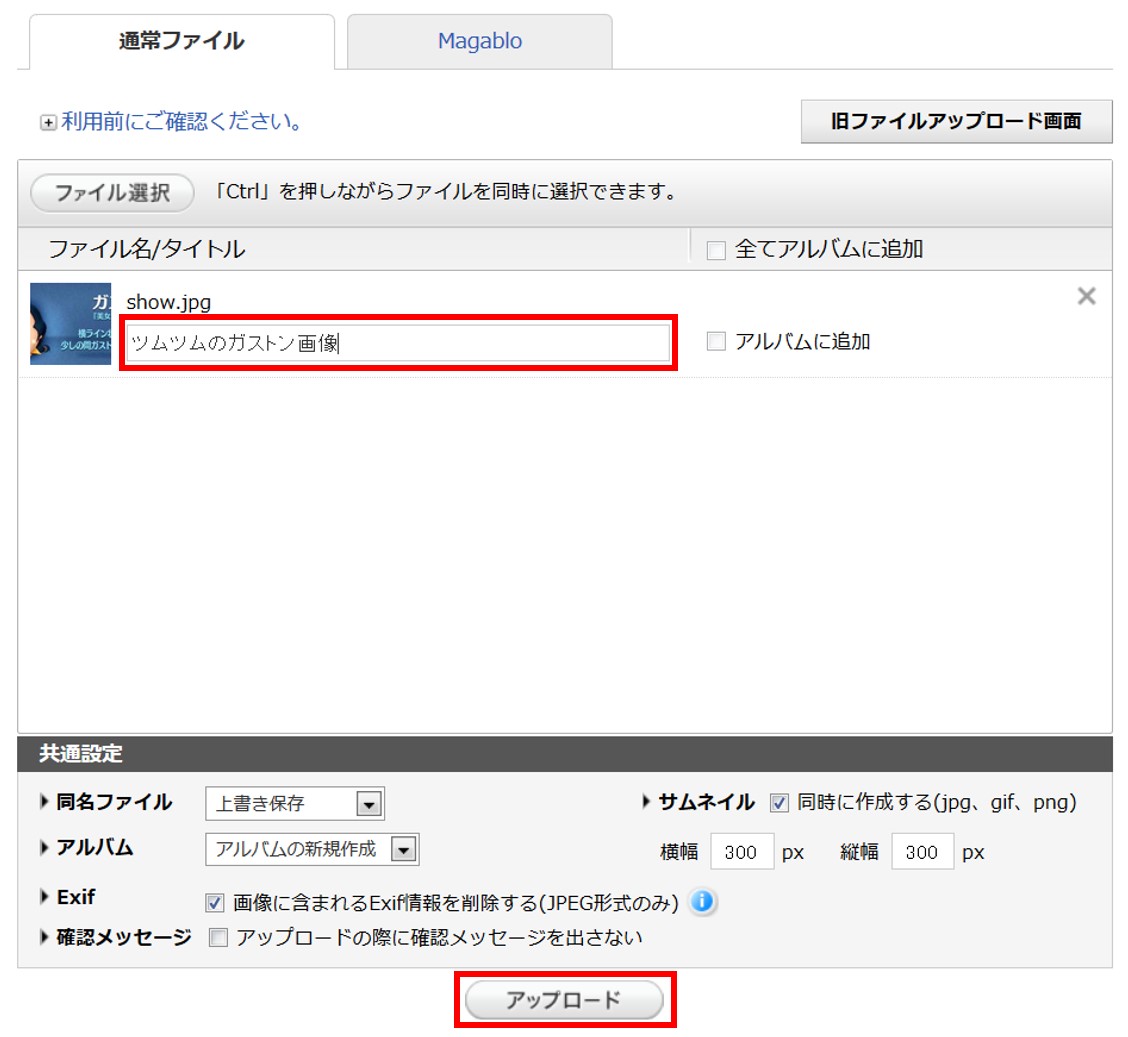
ファイルを選択をクリックして画像を選択するか、枠内に画像をドラッグアンドドロップすればアップロード対象の画像がFC2に認識されます。
タイトルの欄には「ツムツムのガストン画像」と入力しました。
これは、先ほどのリンクの際の属性にあたるもので、画像では「alt」属性などと呼びます。
他にもアルバムに含めるかや記事一覧内のアイキャッチにするための「サムネイル」設定がありますが、今回はサムネイルのみチェックが入っていることを確認して「アップロード」をクリックします。
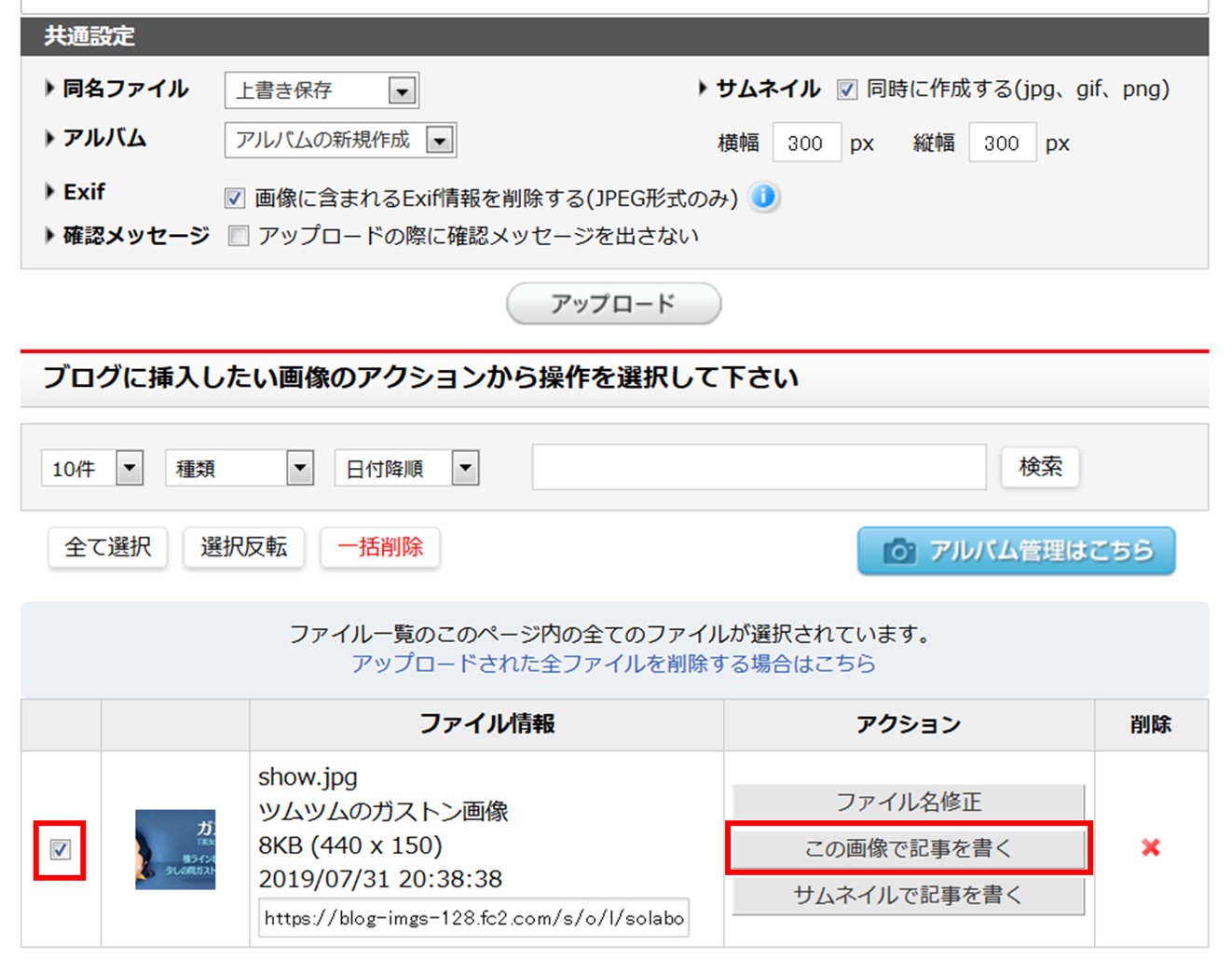
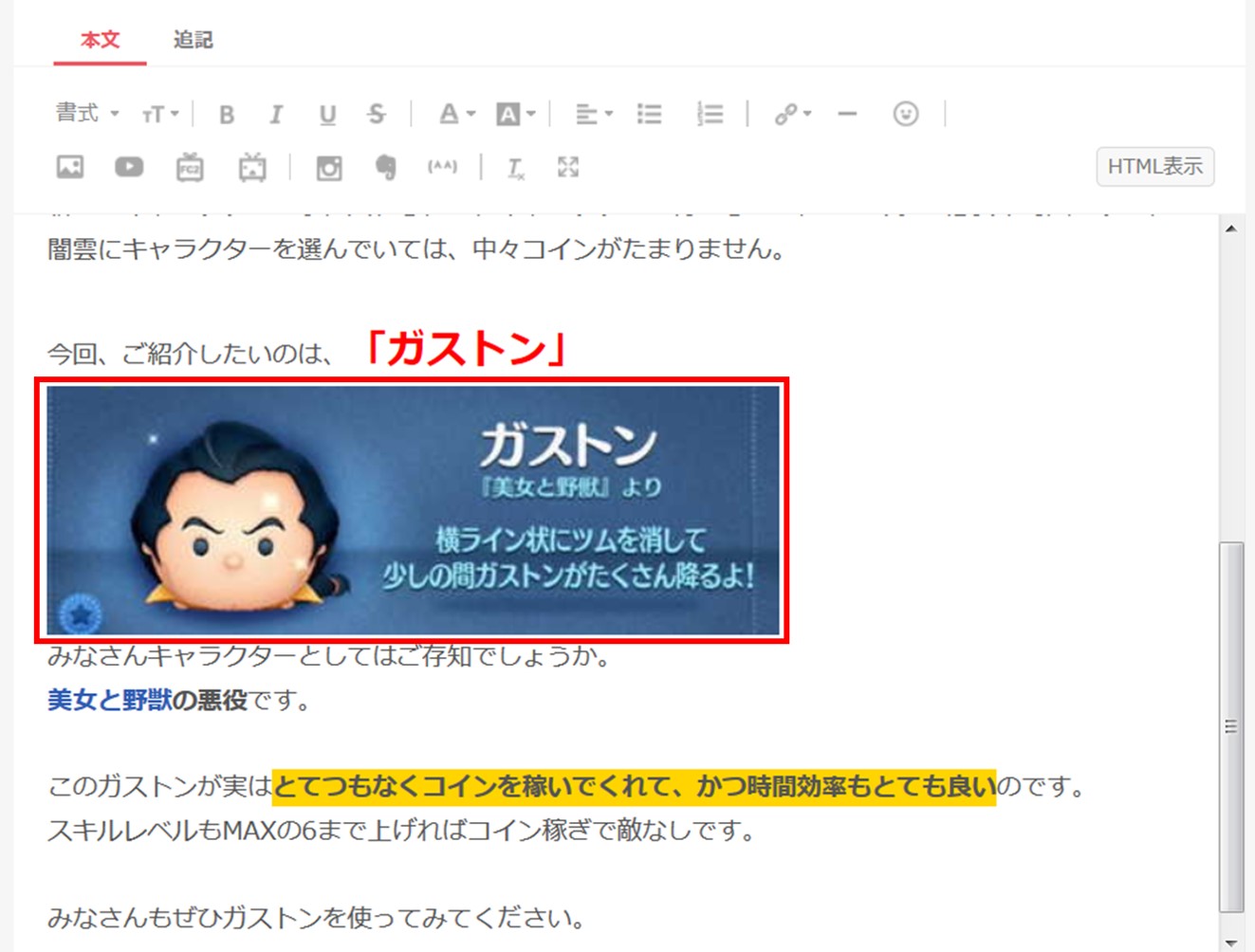
ブログ記事の画面に戻ると、先ほどカーソルを合わせた場所に画像が挿入されます。
必要素材をいったんサーバーに格納しておいて後で自由に挿入するという流れです。
記事の公開
記事が作成できたら、公開する前に完成イメージを確認しておきましょう。
画面左下の「プレビュー」をクリックします。
プレビューではこのようになりました。
完成イメージを確認して、問題がなければ記事作成画面へ戻り、右サイドバーの「記事の設定」から「投稿区分」の「公開」にチェックを入れて、画面左下の「記事を保存」をクリックすると記事を公開することができます。
記事の設定
記事にはブログ内の記事内容を分類するための「カテゴリ」設定や、記事一覧のサムネイル画像である「アイキャッチ」の設定、公開のタイミングなどを決めることができます。
このような設定は記事作成画面の右サイドバーの「記事の設定」から行うことができます。
公開の設定
「記事の設定」では公開日時だけでなく、記事にパスワードを設定できる「限定公開」やコメントを受け付けるかどうかの「コメント」の設定もできます。
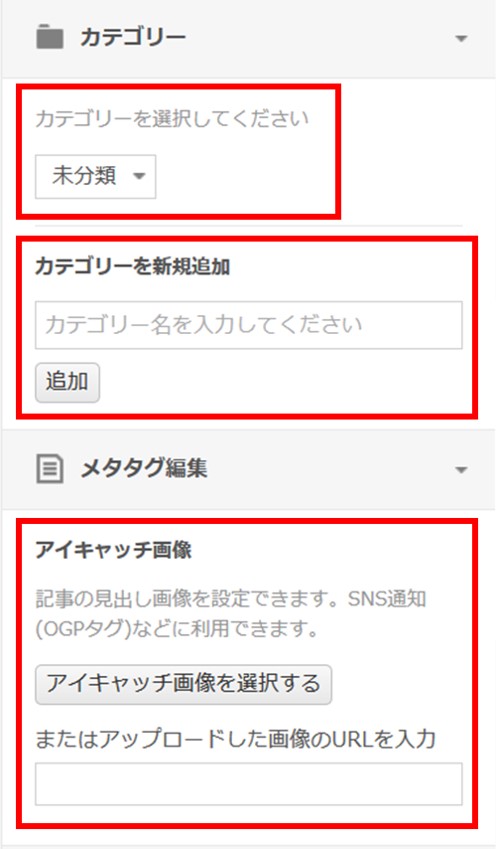
カテゴリやアイキャッチ設定
カテゴリは下段から新たに作成することも可能ですし、既にカテゴリが存在していればカテゴリのすぐ上に選べるように作成したカテゴリが並びます。
アイキャッチは、画像をアップロードした際にアイキャッチの設定を行っておくと「アイキャッチ画像を選択する」ボタンから設定が可能です。
公開日時は「未来の日付」や「未来の時間」に設定してから、下の「予約投稿する」にチェックを入れておくと、予約の投稿となります。
まとめ
今回FC2ブログをここまで細かく説明したのには理由があります。
それは、FC2ブログを皆さんに使っていただきたいからではなく、現在のFC2ブログの記事作成画面がWordPressの記事作成画面に非常に似ているからです。
実はこの作成画面は最近まで違うバージョンでした。以前まではもっと簡易的で安っぽいつくりでした。人気の高いWordPressに寄せてきたという感じでしょう。
現在のこの記事作成画面「新しい投稿ページβ版」は、まだベータ版として扱われていますが、恐らく標準の記事作成画面になります。
無料でかつ、サーバーの用意をせずにWordPressの練習ができるのはこのFC2ブログだけだと思いますので、ぜひこの機会にブログをはじめてみましょう。



































コメント