
どうも、あきらめない!がモットーのsolabotです。
画像を思い通りに切り取ったり切り抜いたりしたいことってありますよね?
「トリミング」を利用すると思った位置だけにカットできなかったり、背景だけきれいに削除しようとしてもギザギザが残ってしまったりとうまくいかないこともあります。
今回の方法を使えば、画像の角を丸くして切り抜いたり、それどころか角の角度まで調整できたり、好きな形で切り取るトリミング操作が可能となります。
商品画像やイラスト・写真などの一部を利用したいときなどに是非利用してみてください。
利用ツールと基本操作
この画像編集方法は「Microsoft PowerPoint(マイクロソフト パワーポイント)」を利用しています。

基本的な画像カットの方法は、3ステップで以下の基本操作を確認してから行うのがおすすめです。



画像の自由な切り抜き・切り取りイメージ
※それぞれをクリックすると、イメージを飛ばして手順に進みます。
①画像の角を丸く切り抜き

画像の角を単純に丸カットするだけなら、ワードやその他画像編集ソフトでも可能ですが、今回の方法では、角の丸みの調整など角度も自在に操ってカットすることが可能です。
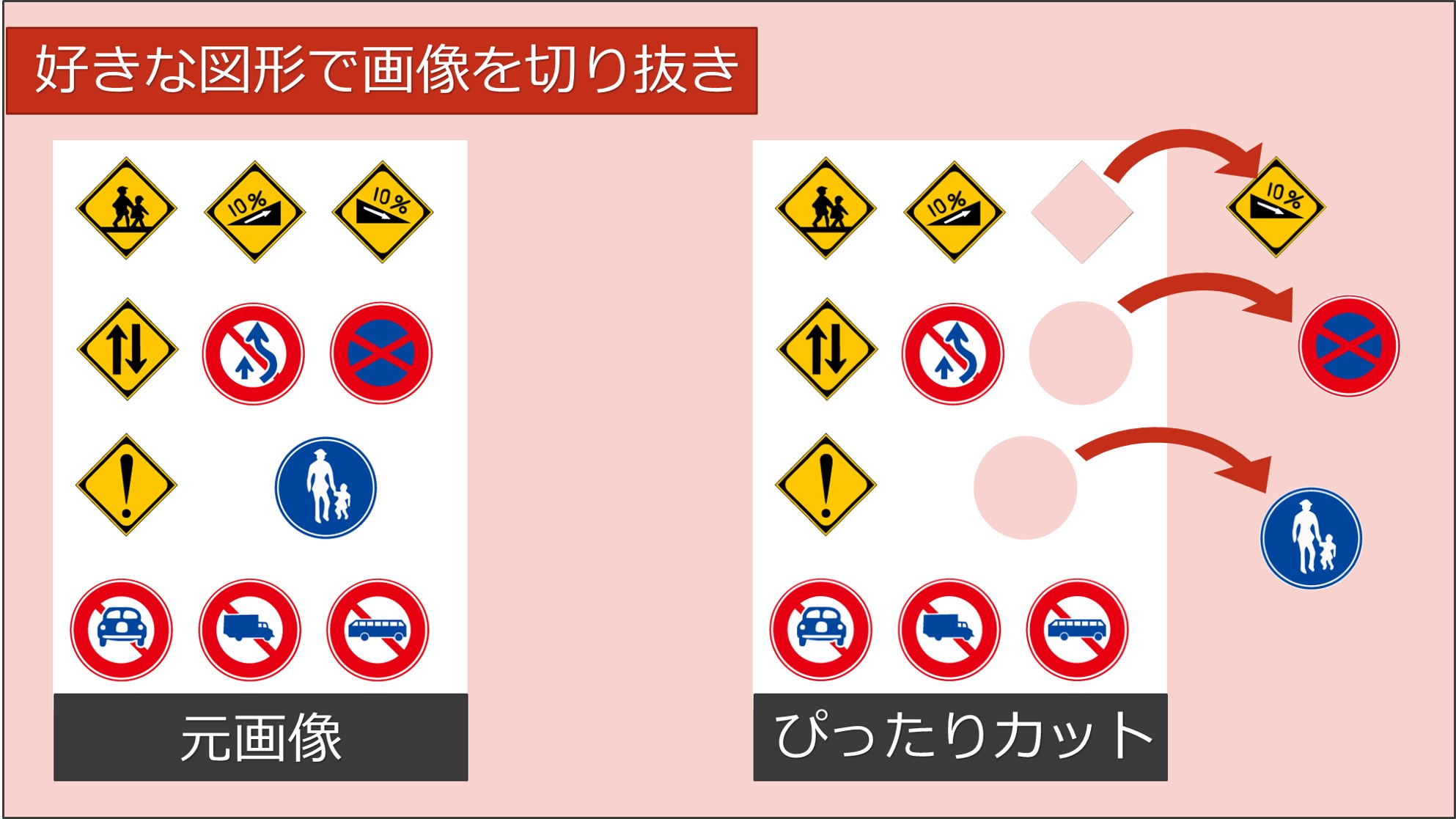
②好きな図形で画像を切り抜き

切り抜きたい画像の一部を図形の形に合わせて切り抜くことが可能です。
切り抜きたい部分が丸や四角、ひし形など「図形一覧」に存在しているものなら、そのまま形に合わせてカット可能です。
③自由に変形した図形で画像を切り抜き

図形だけでは表現できないような複雑な形や図形の変形状態の形で切り抜きが可能なので、商品画像の一部を利用したいときなどにも使えます。
画像切り抜き手順
※それぞれをクリックでそれぞれの手順に移動します。
①画像の角を丸く切り抜き
手軽に角丸カット

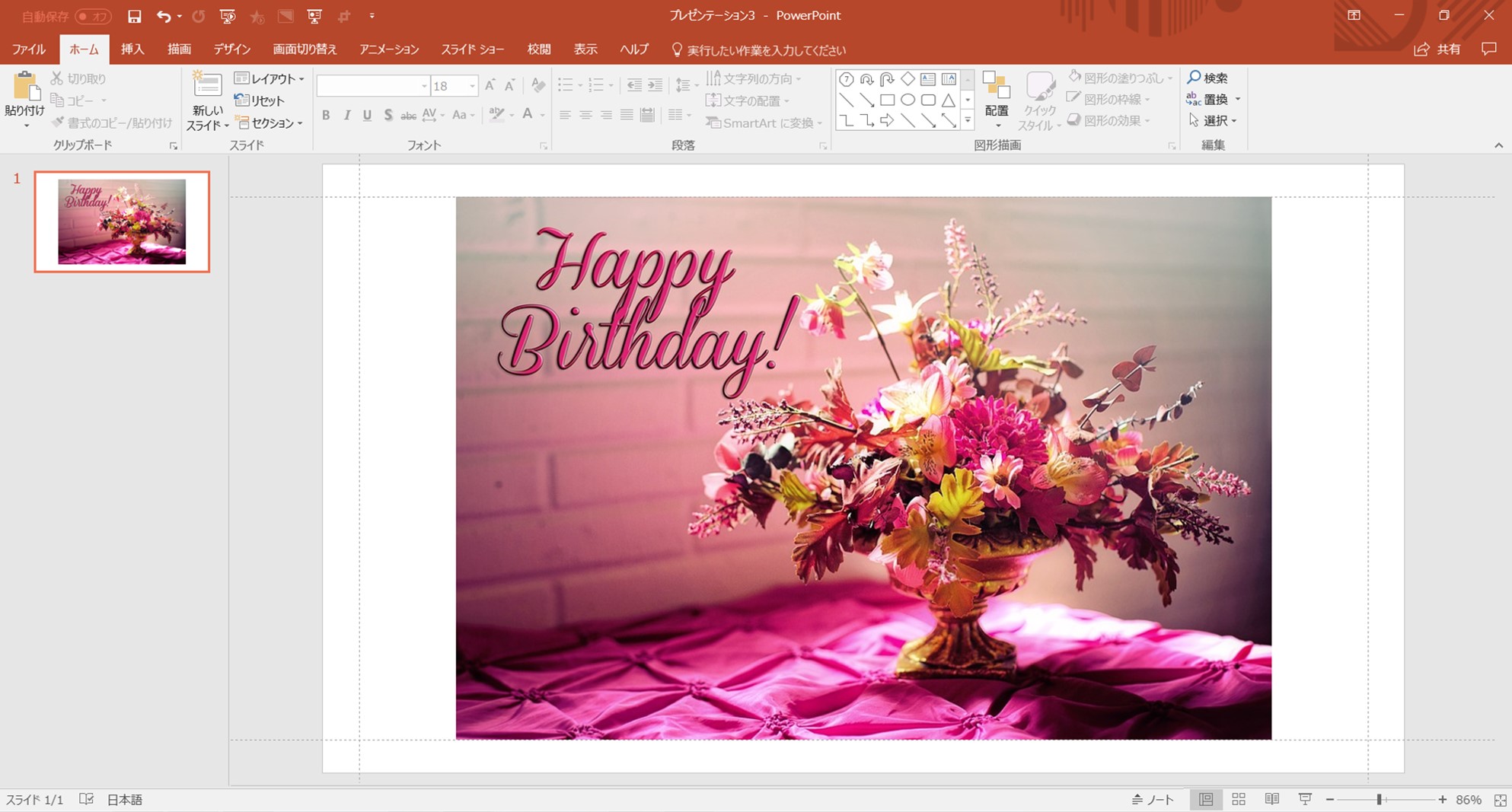
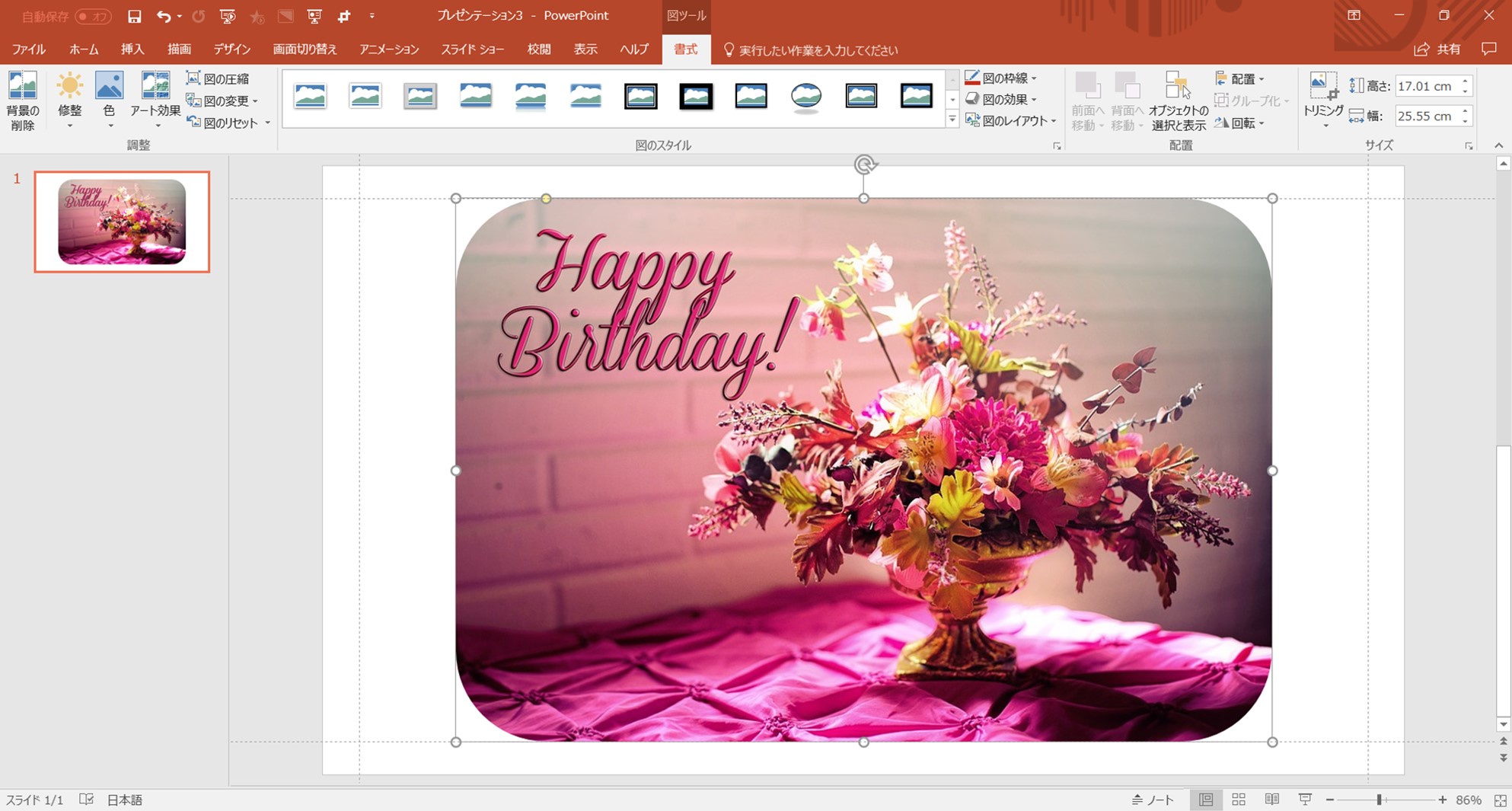
パワーポイントで切り抜きたい画像を挿入します。

画像を直接クリックして選択します。すると画像の周りに選択された証のマークが表示されます。

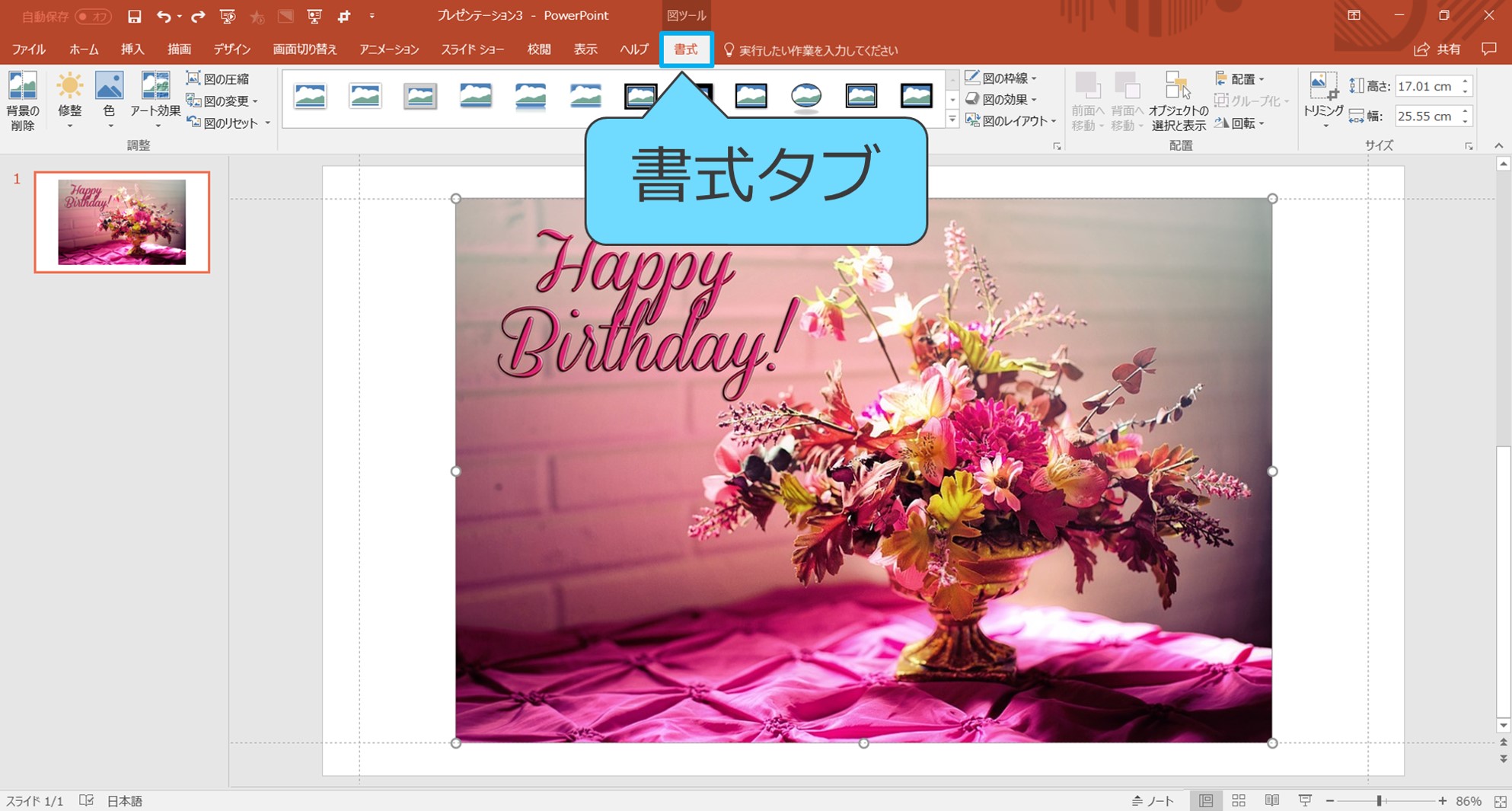
画面上部の「書式」タブに切り替えます。

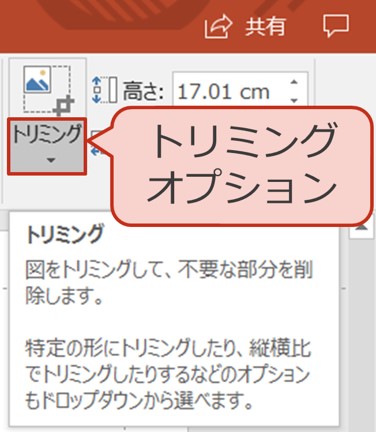
画面右上「サイズ」グループ内の「トリミング」ボタンの下向き三角形のボタンをクリック。
※トリミングボタンは上下に分かれているので、下の段のオプションをクリックします。

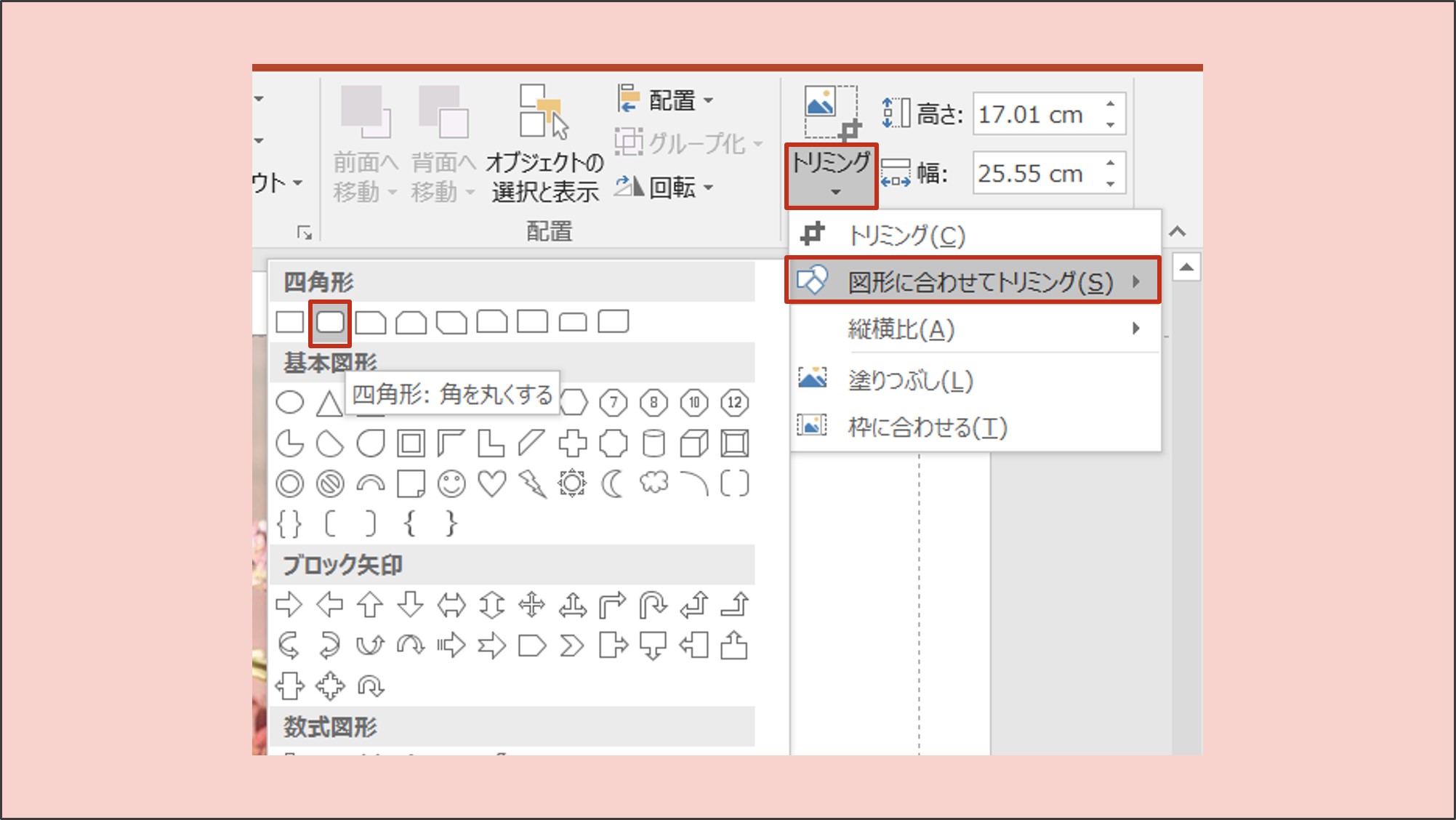
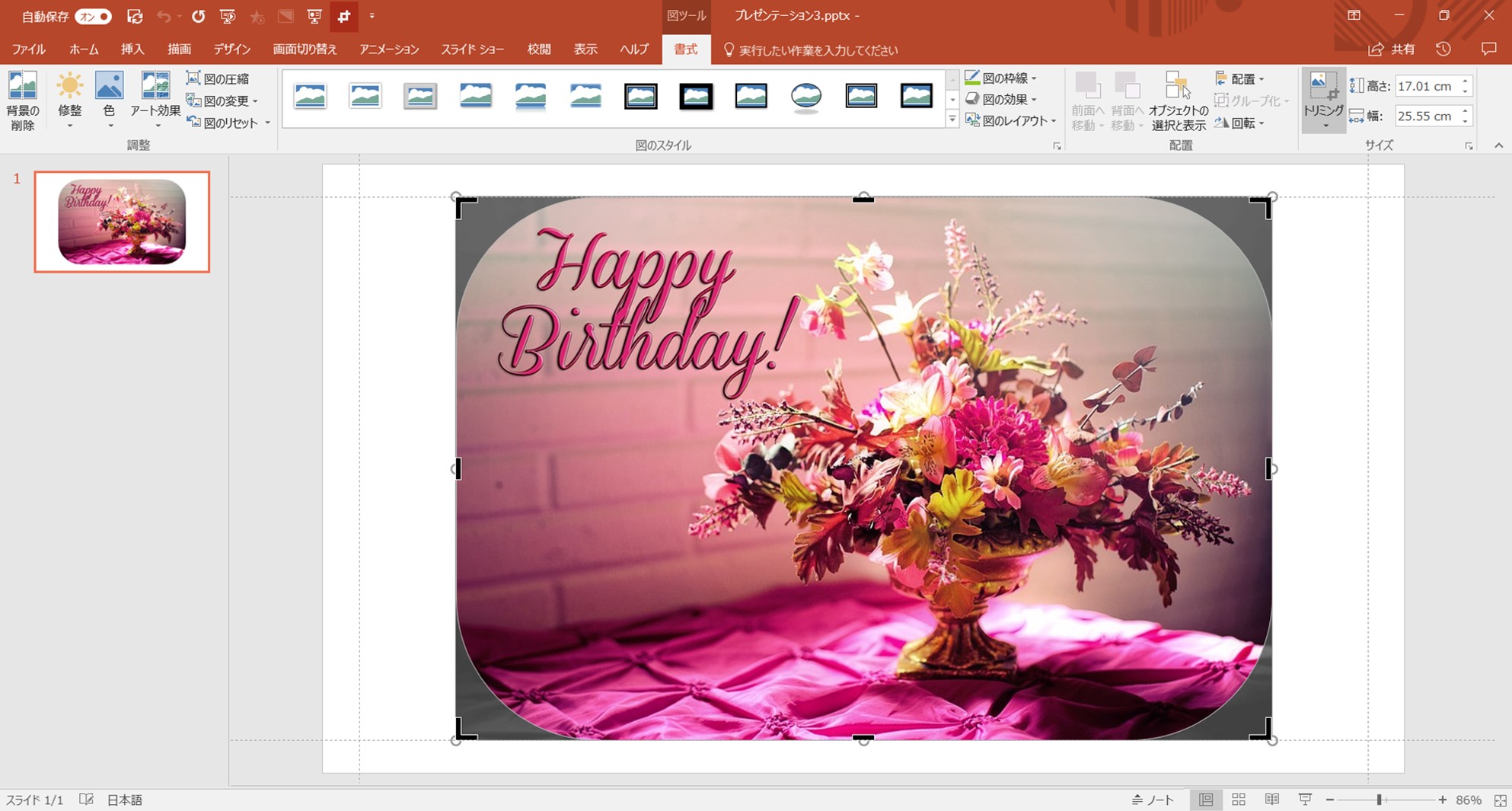
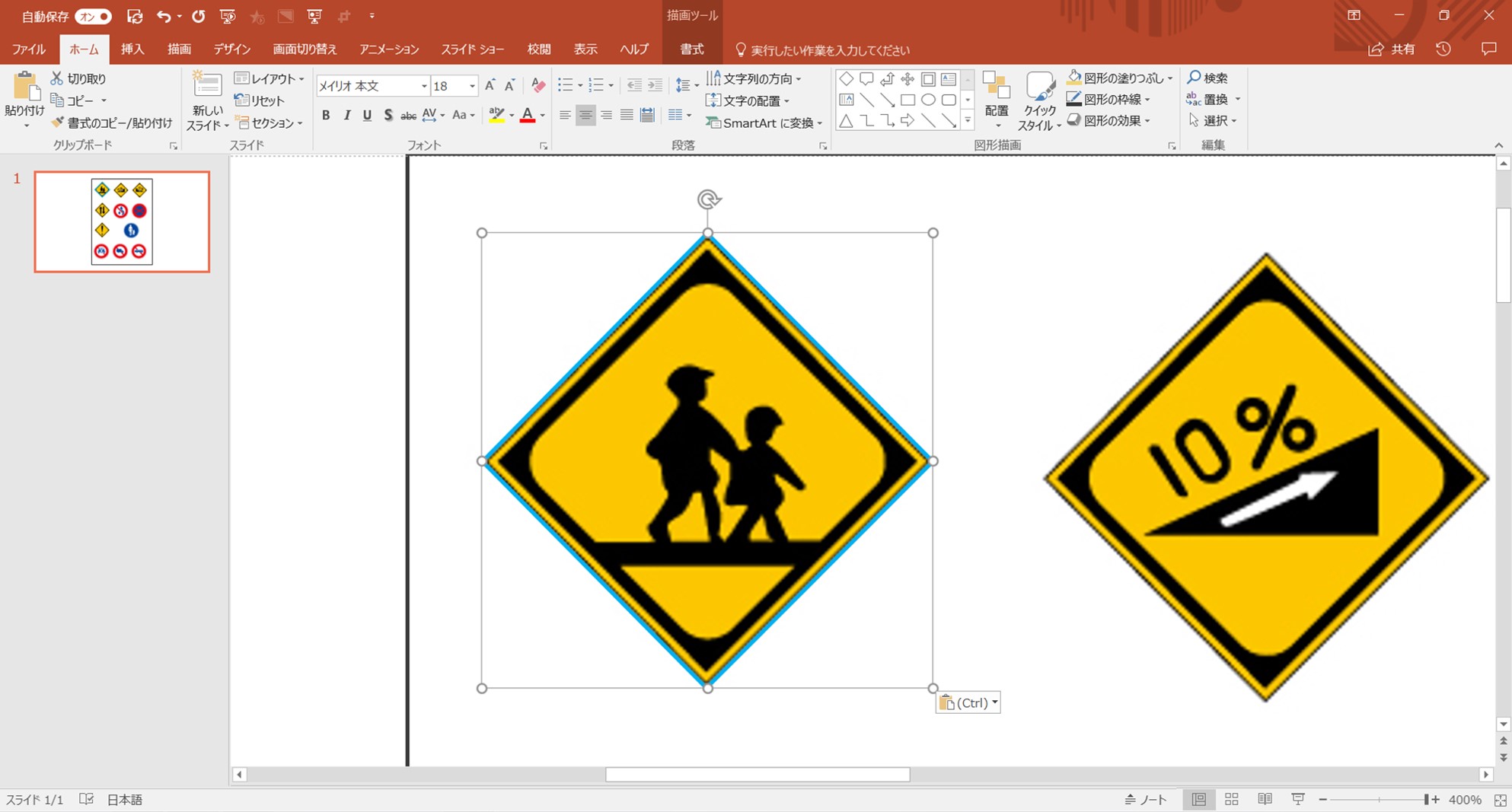
表示されたメニューから「図形に合わせてトリミング」をクリックすると、図形一覧が表示されるので、「四角形:角を丸くする」をクリック。

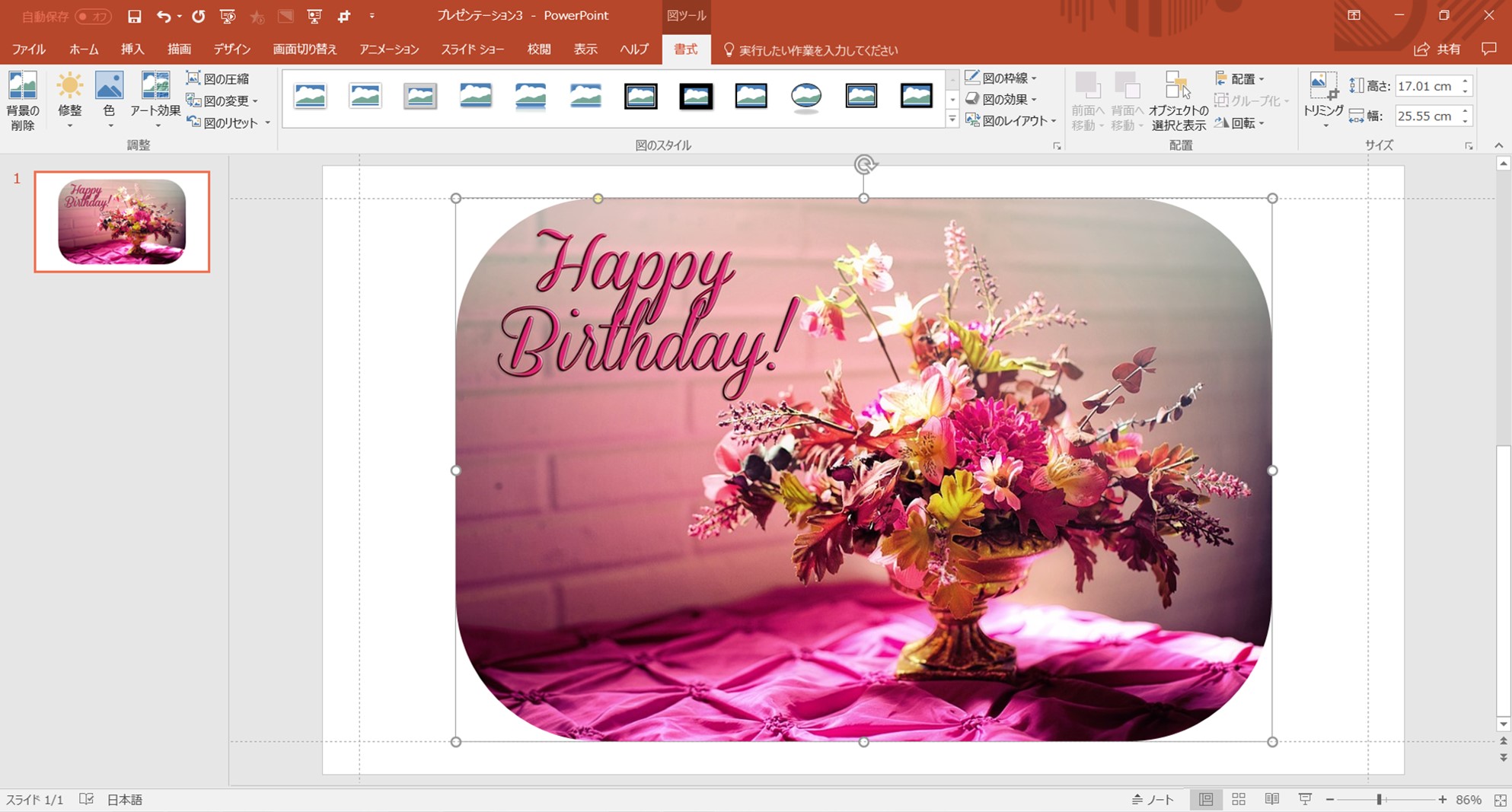
すると、画像が角を丸くした四角形の状態でトリミングされます。

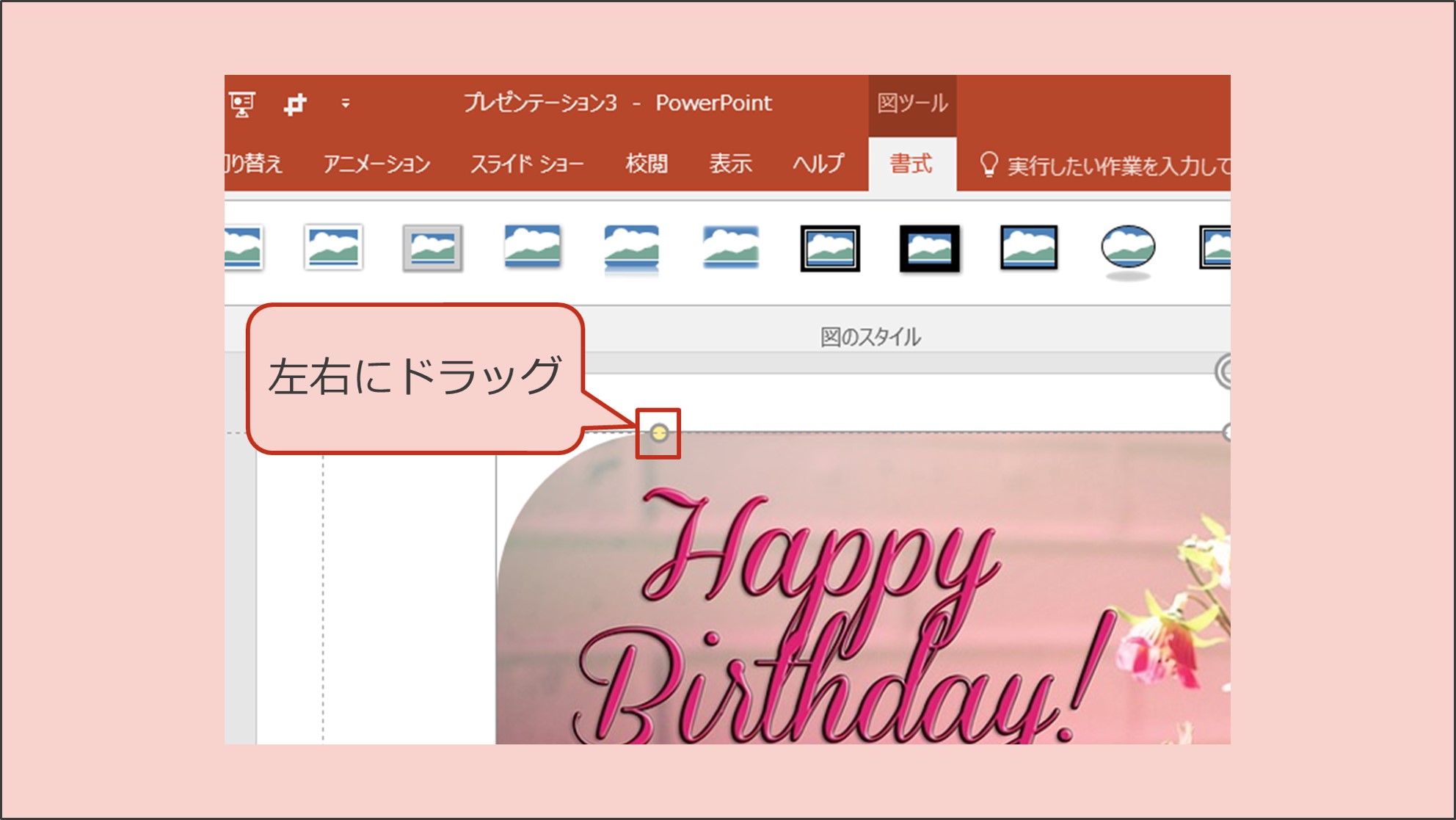
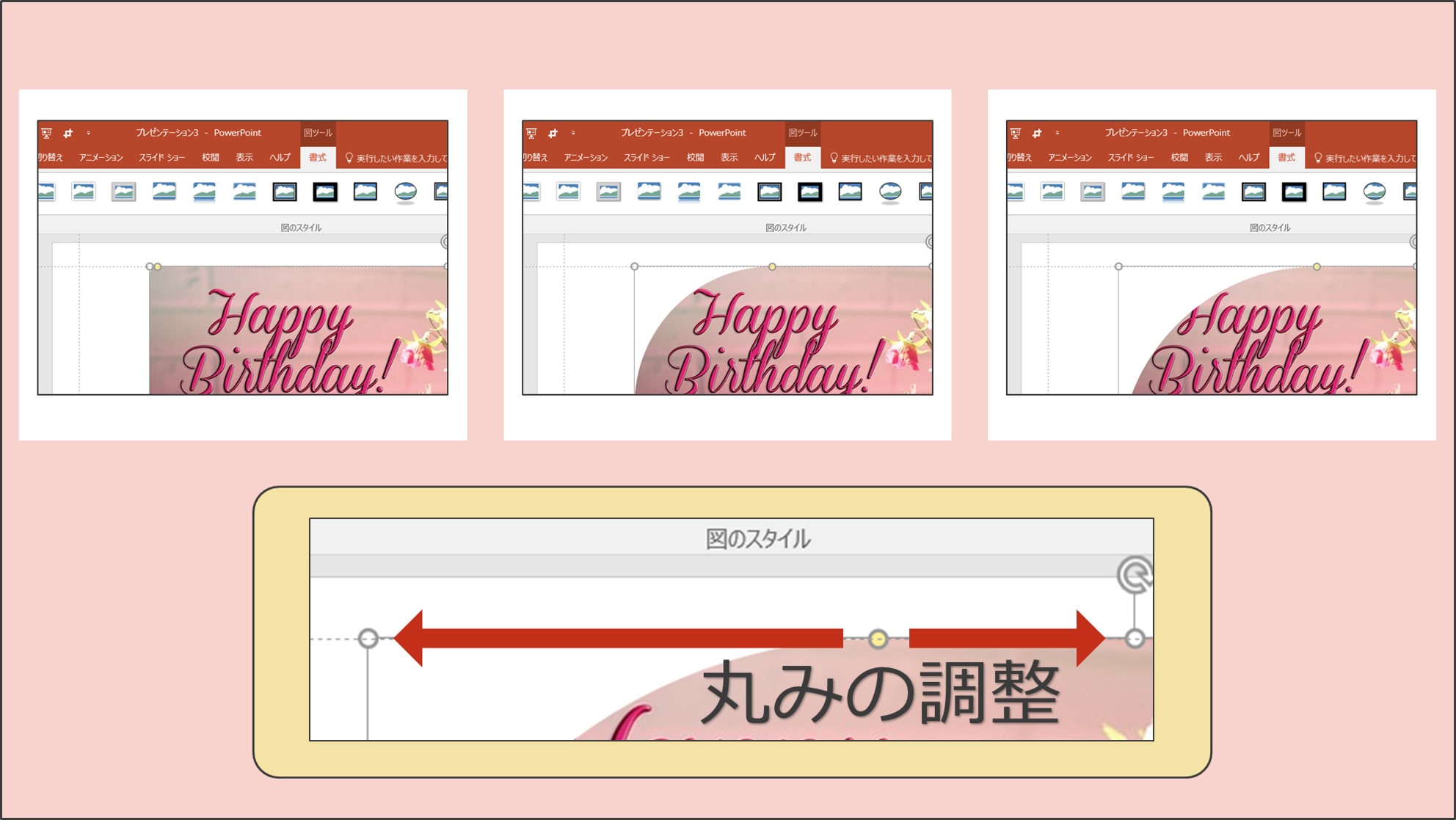
角の丸みを調整する場合は、画像左上にある、「図形の黄色いハンドル」を左右にドラッグします。

調整の度合いに合わせて角の丸みの具合が変化します。

画像位置の拡大と縮小

上記の方法で角を丸くし、画像を切り抜いた後でも、画像内のカットしたい部分と残したい部分を拡大縮小で調整することが可能です。

先ほどトリミングした画像をクリックして選択し、画面上部の「書式」タブに切り替えます。

改めて画面上部右側の「トリミング」を行いますが、今度は上下のボタンの上の「トリミング」マークを直接クリックします。

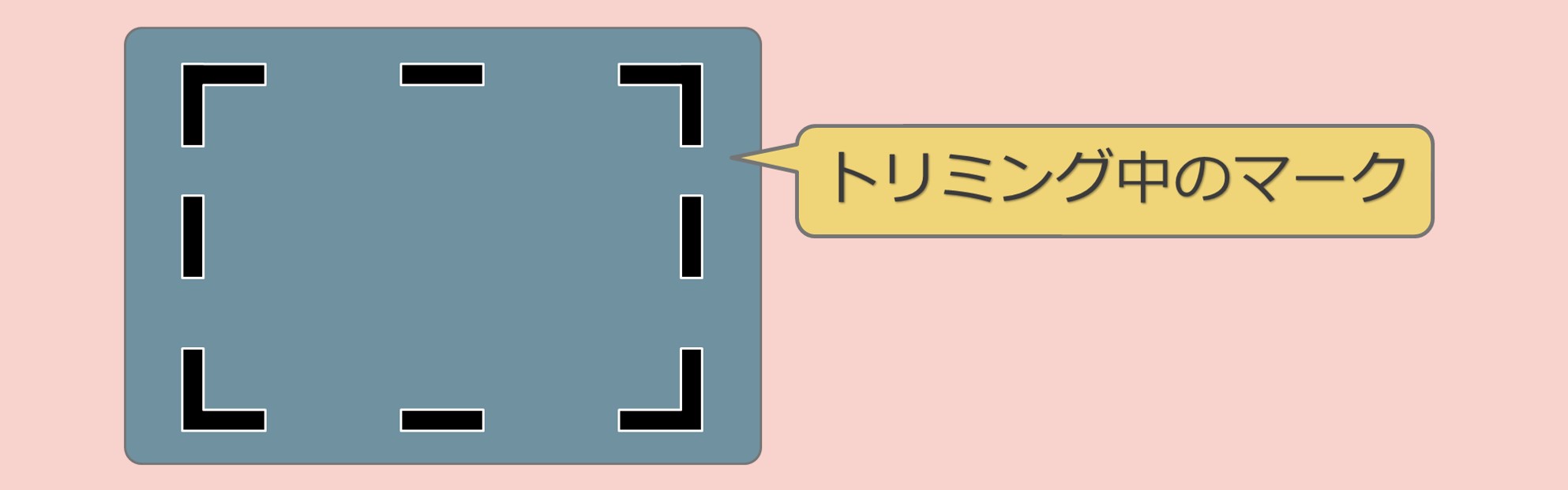
すると、画像がトリミング可能状態に変わります。
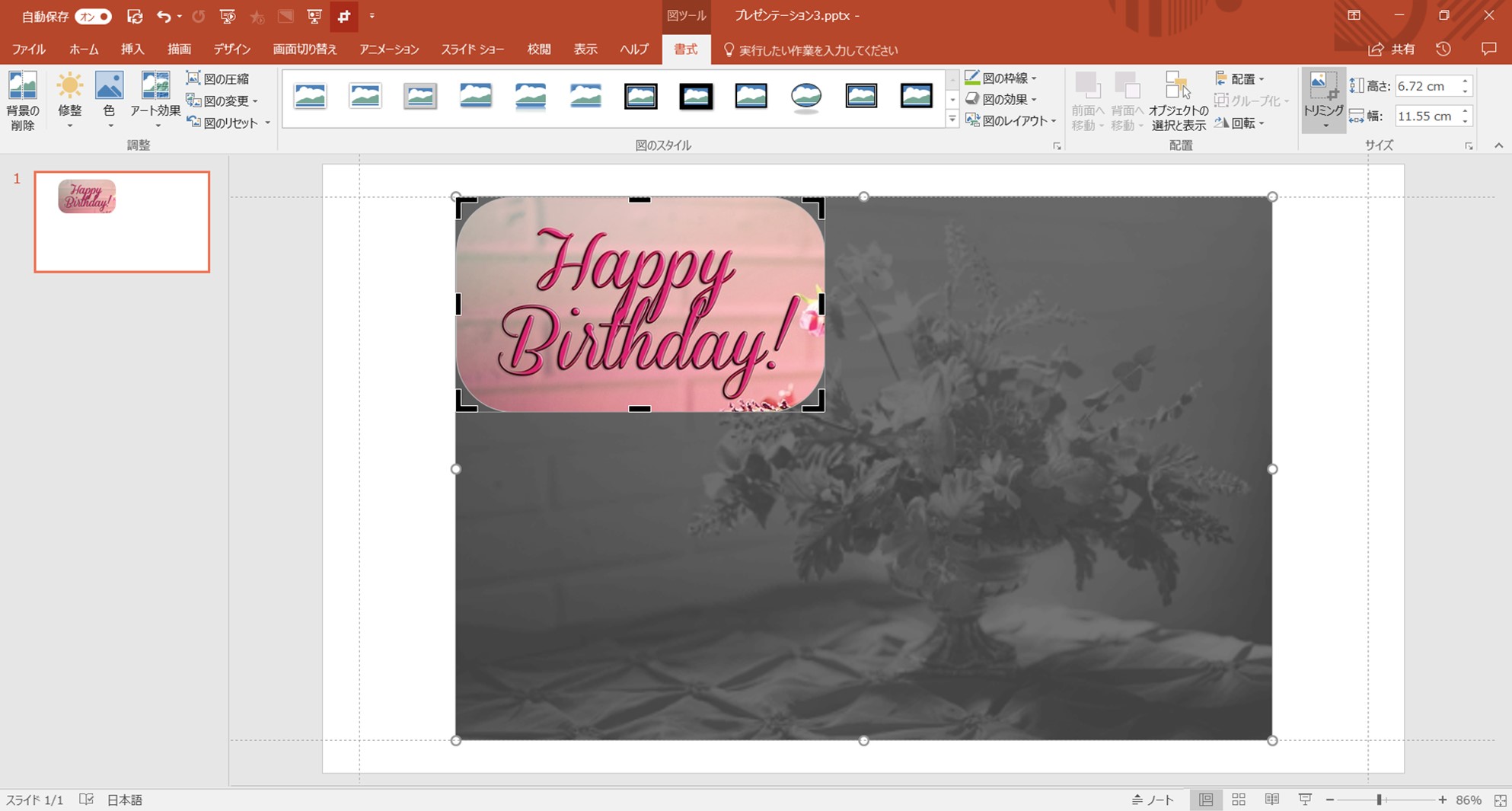
画像の周りについた「黒のマーク」をドラッグすると、画像のカットする部分と残す部分を調整することができます。

黒いマークを直接ドラッグすると、範囲を狭めたり、拡大することが可能となります。

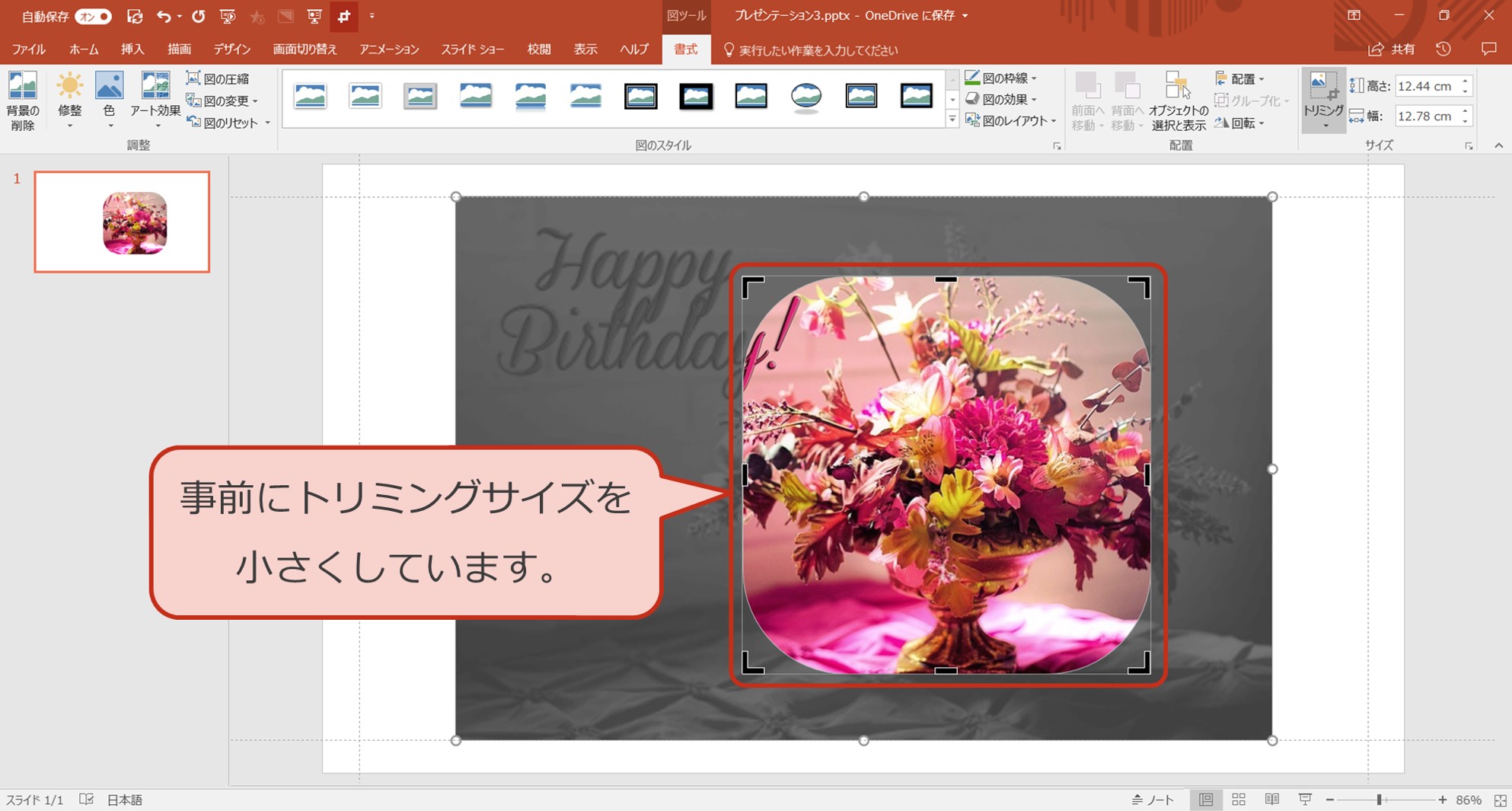
今回は、画像の左上の文字が表示される程度に縮小しています。
※画像の暗くなった部分がカットされます。
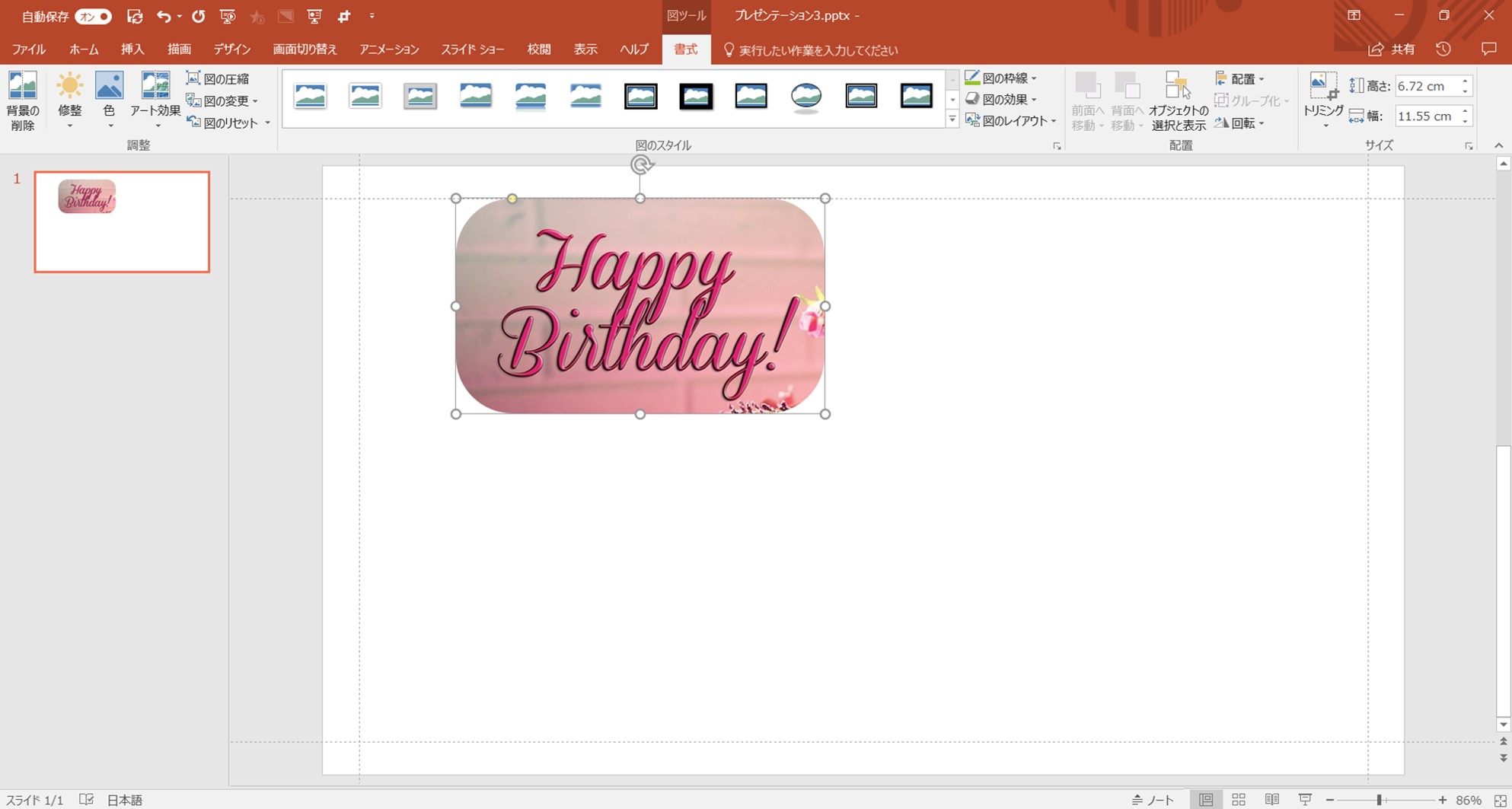
画像以外の部分か、再度「トリミング」ボタンをクリックすると切り抜きが終わります。

 どこかの上記マークを画像中心に向かってドラッグすると画像の一部が暗く反転していきます。
どこかの上記マークを画像中心に向かってドラッグすると画像の一部が暗く反転していきます。画像位置の範囲を指定

上記の方法で角を丸くし、画像を切り抜いた後でも、切抜きをしたい部分の位置を調整することが可能です。

上記の方法と同じように、改めて、「トリミング」ボタンをクリックします。

トリミング状態で、画像の内側をドラッグすると、切り抜きする四角の部分を固定して、画像自体が移動します。
角を丸くした四角の枠線部分をドラッグすると、四角自体が移動します。
どちらにしても切り抜き位置を調整することが可能です。

また、トリミング後も画像をクリックして選択している状態なら、「図形の黄色いハンドル」が表示されるので、いつでも角の丸みを調整可能です。

②図形に合わせてカット
パワーポイントに切抜きをしたい画像を挿入します。

画面上部、「挿入」タブに切り替え、「図グループ」内の「図形」から「基本図形」にある「ひし形」を挿入します。
※画像とは別の要素で図形を用意します。

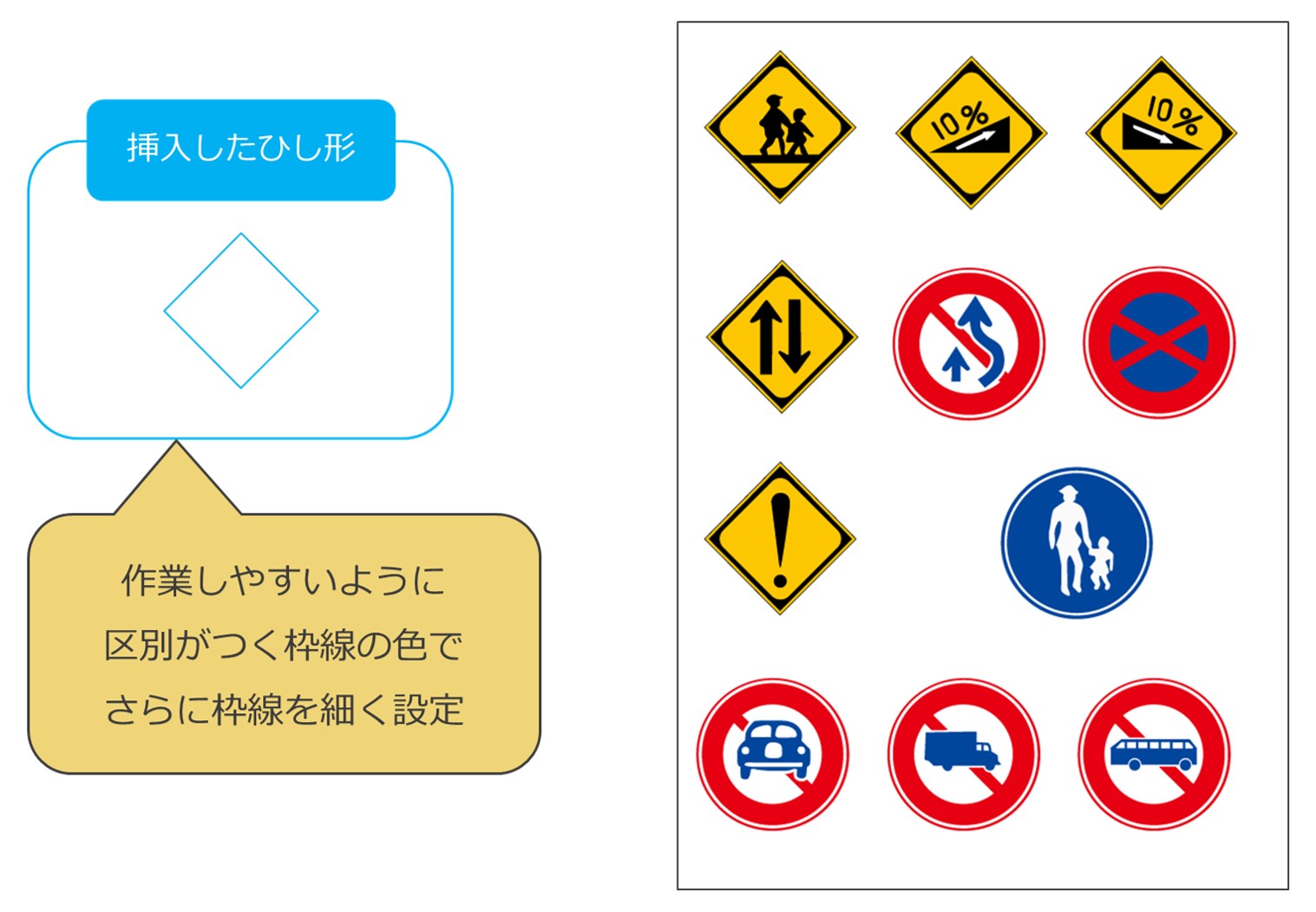
・ズームを上げると精密な作業が行えます。
・塗りつぶしをなくし、細い枠線を使うと作業しやすくなります。
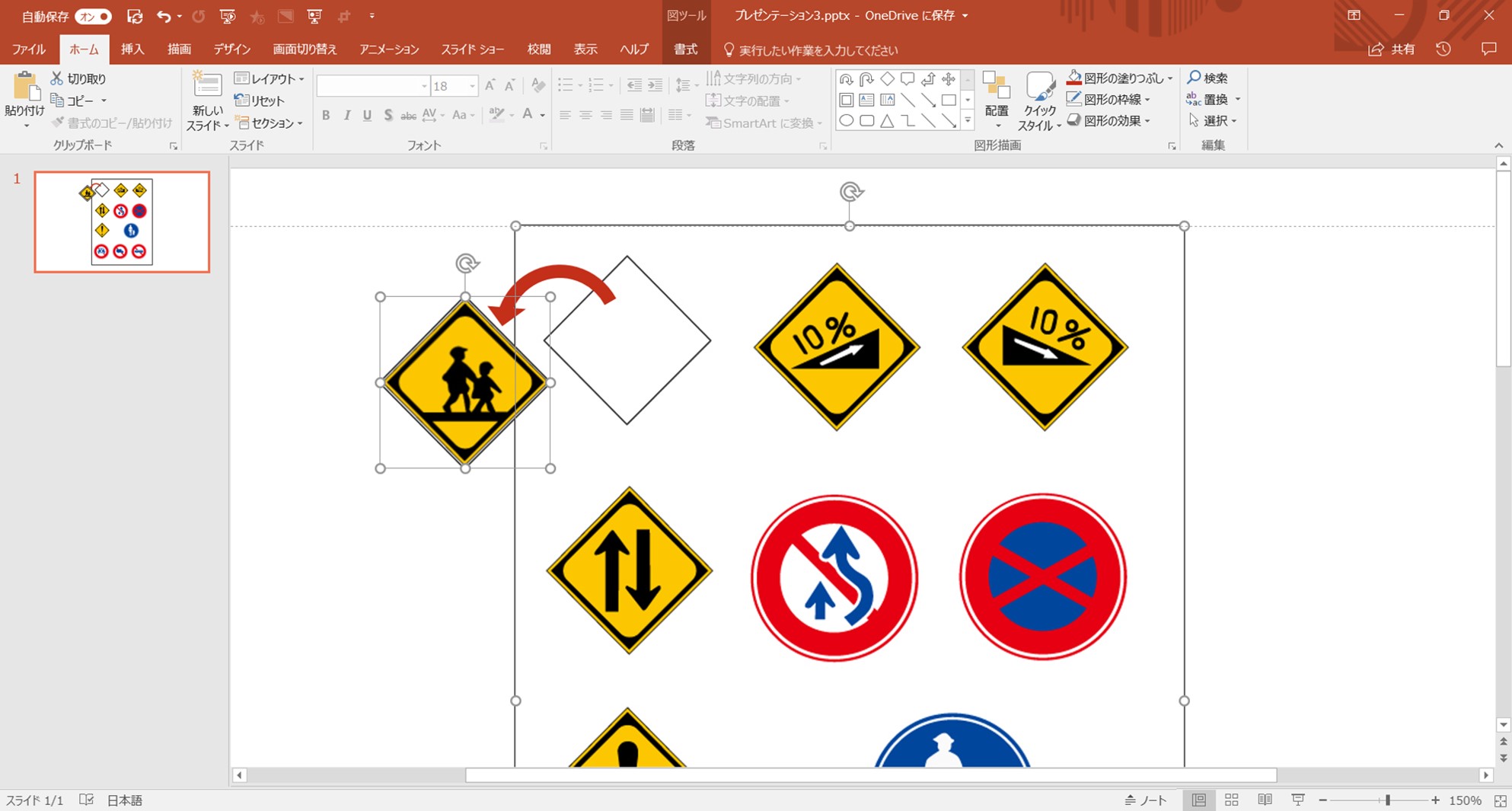
ひし形を挿入したら、画像に合わせてセット。

「図形の結合」を利用して、「切り出し」を使います。
切り出しなどの基本操作は以下の記事で習得しておく必要があります。
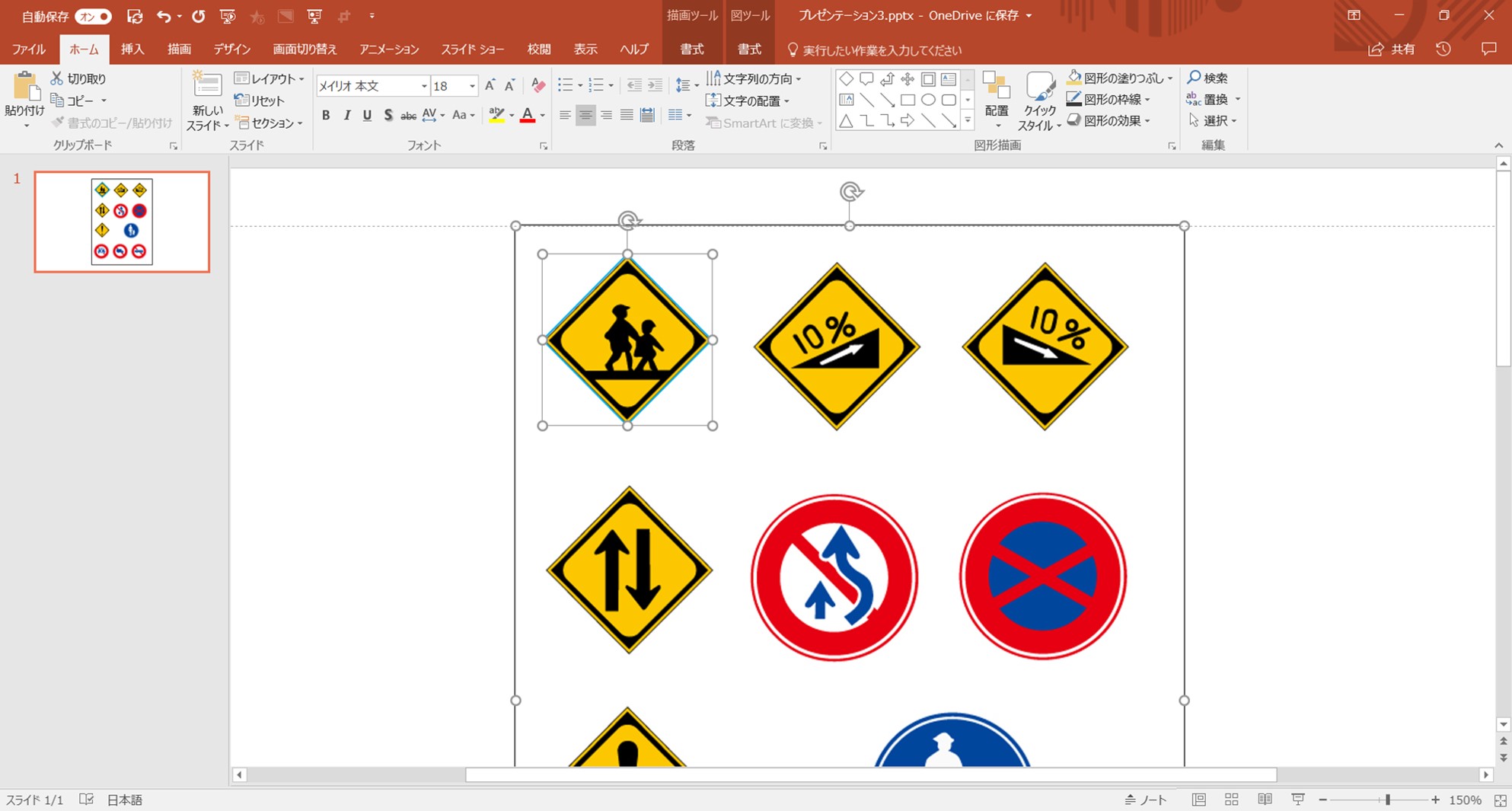
画像を先にクリックして選択したら、「shift」キーを押したまま「ひし形」をクリックして、二つの要素を同時選択します。

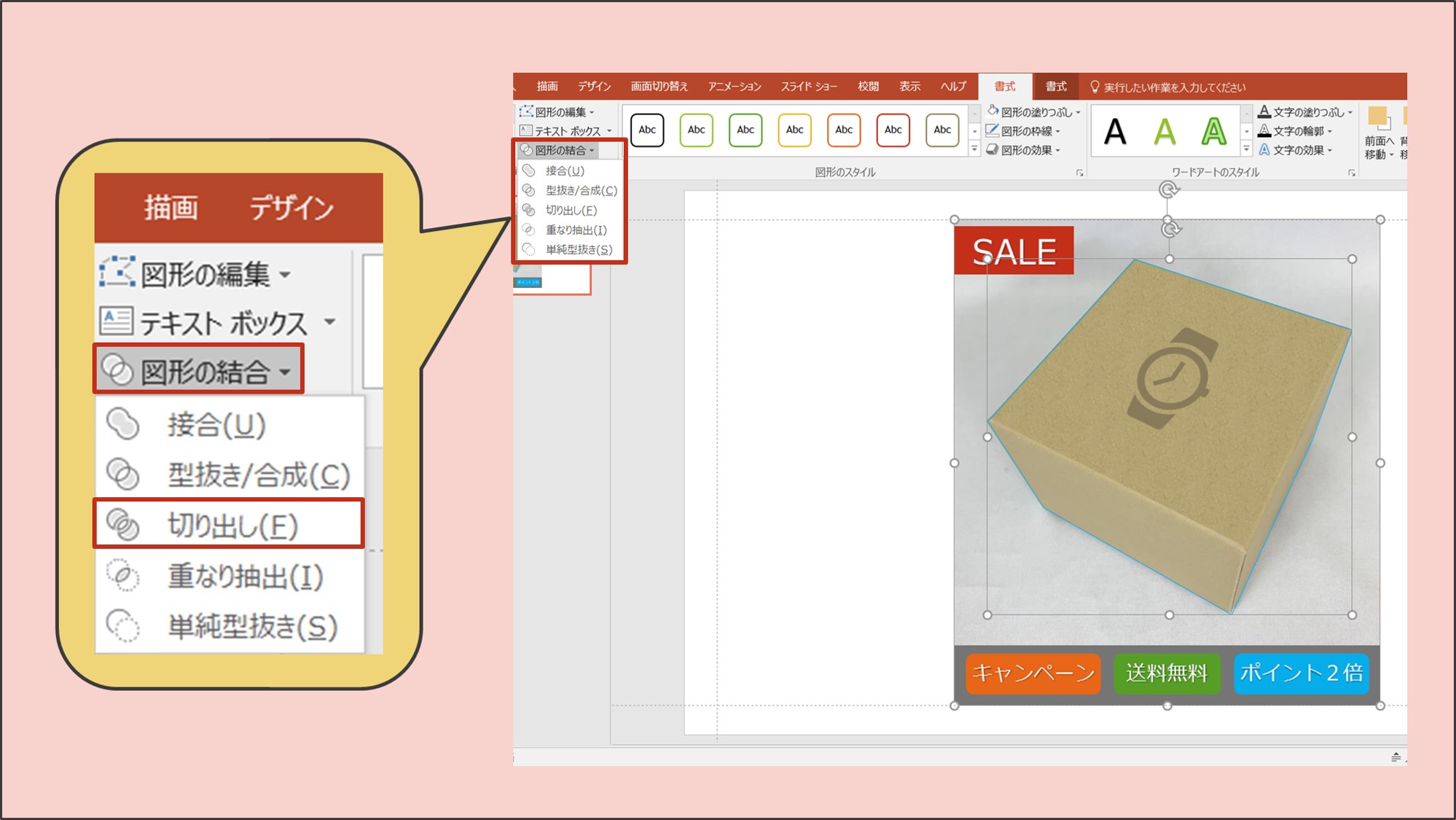
「描画ツール」の「書式」タブから「図形の結合」内の「切り出し」をクリックします。
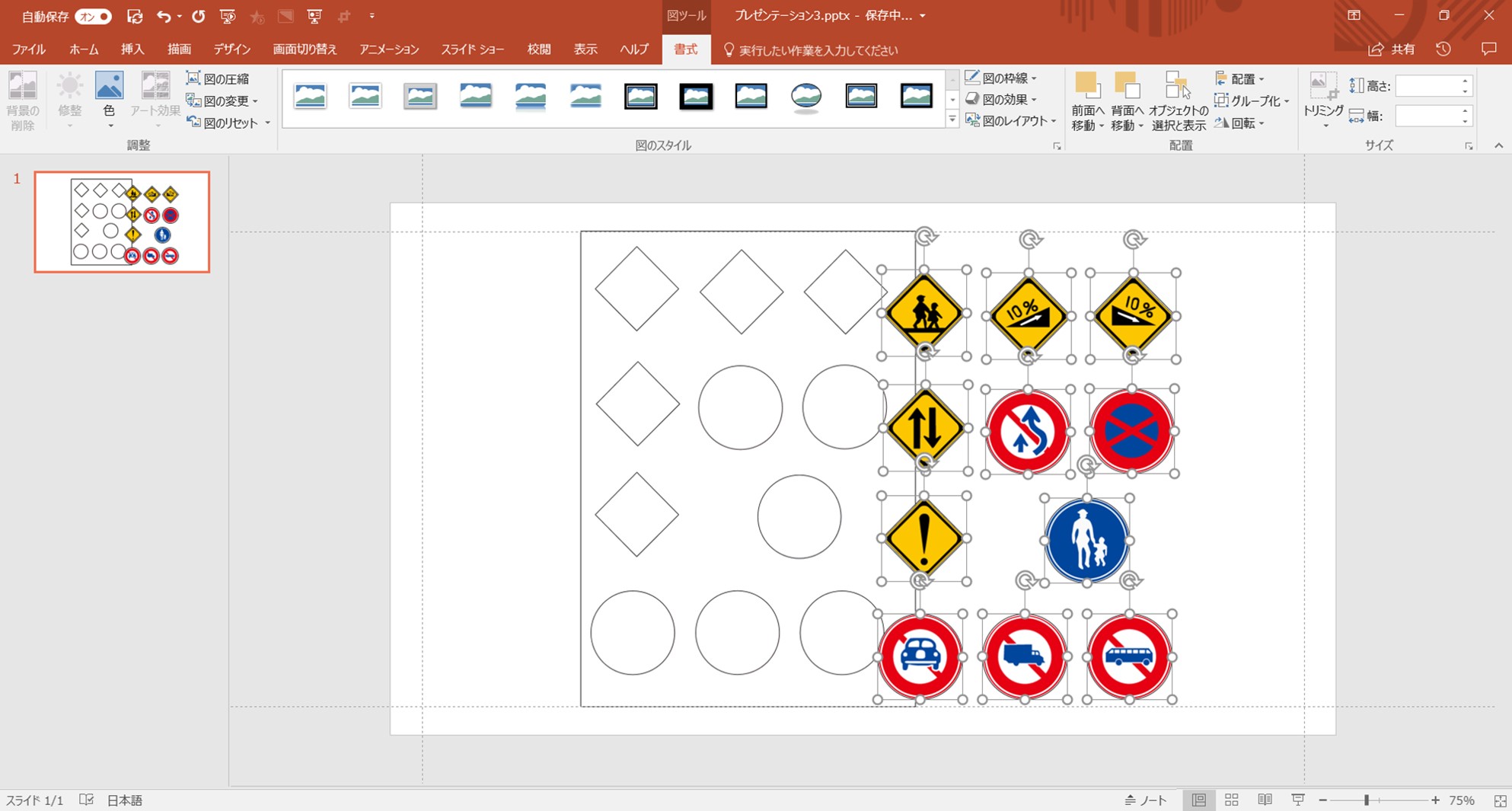
するとひし形に合わせて画像が切り抜かれます。

この方法は、①で行った「図形の形に合わせてトリミング」と同じように見えますが、①の場合とは違い、カット後も元画像が残るのと、事前に複数の図形を用意すれば同時に切抜きが可能になります。
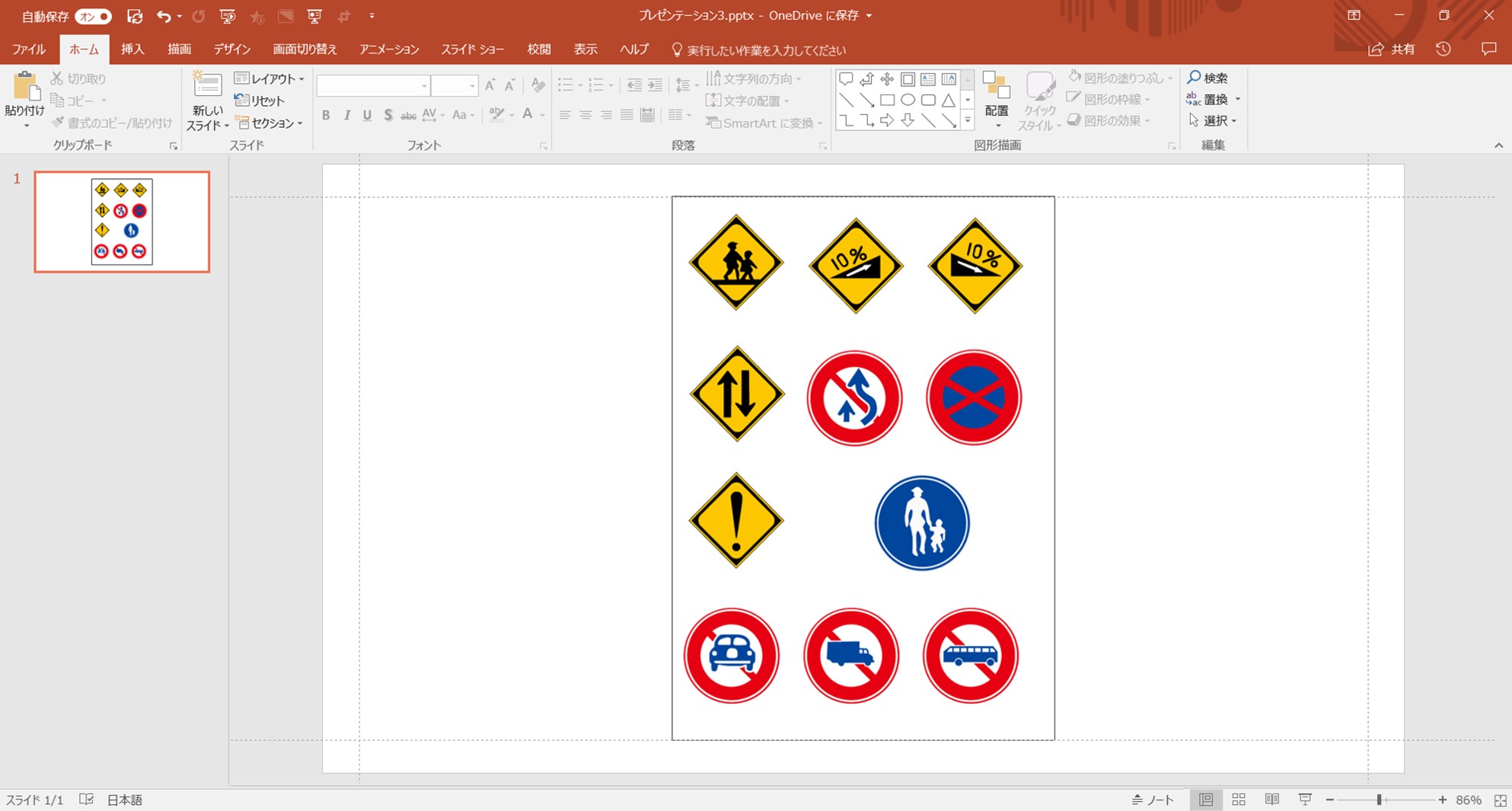
以下同時に切り抜いた参考画像

③自由に変形した図形で画像を切り抜き
上記の図形を利用した画像の切り抜きを応用するとほとんどの形を切り抜くことが可能となります。
今回は以下の商品ページのような画像から商品自体を切り抜きます。

まずはパワーポイントに切り抜きたい画像を挿入します。

どんな図形を合わせても結果的には切り抜けますが、極力似た図形を選ぶと切り抜きやすくなります。
今回の場合は、六角形で切り抜くと楽にカットができます。

画像が用意できたら、「挿入」タブ「図グループ」内の「図形」から切り抜きたい画像の角に合わせた図形を挿入します。
※もちろん丸でも可能です。

重ねても当然同じ形にはなっていません。

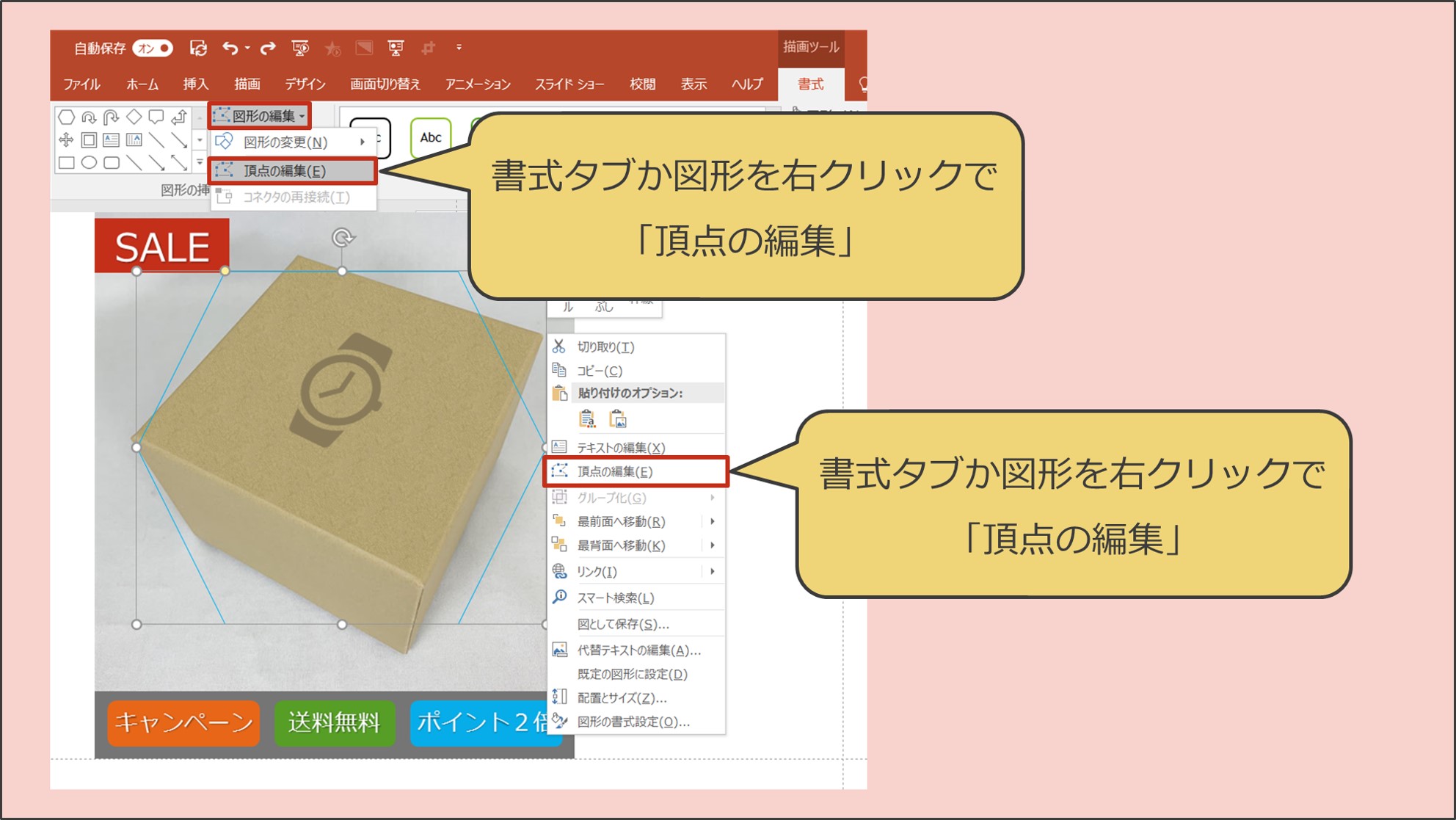
そこで、画面上部「書式」タブ内「図形の挿入」グループの「図形の編集」をクリックして表示されたメニュー、もしくは図形の枠線の部分で「右クリック」をして「頂点の編集」を行います。

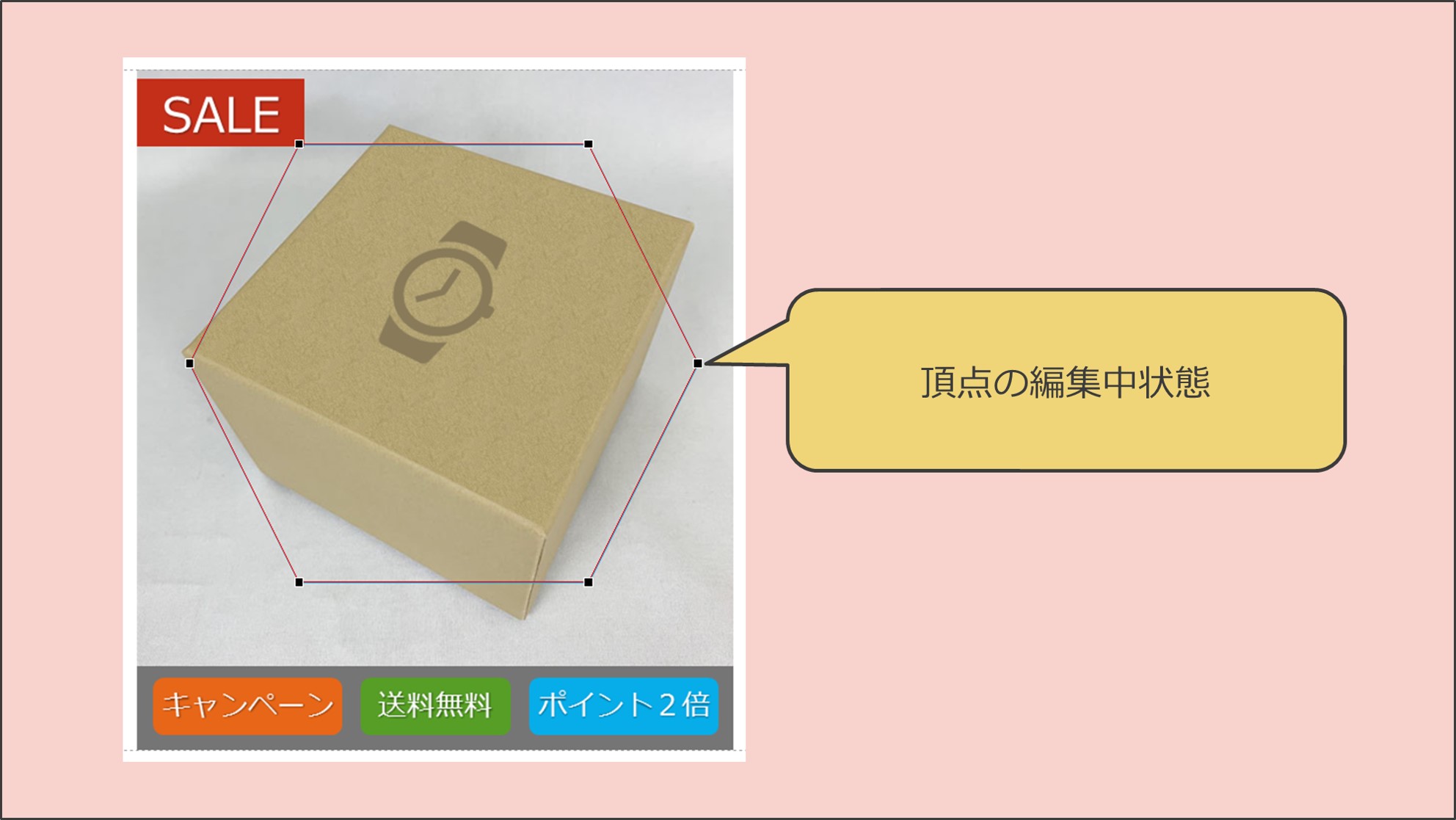
「頂点の編集」をクリックすると以下のような状態となります。

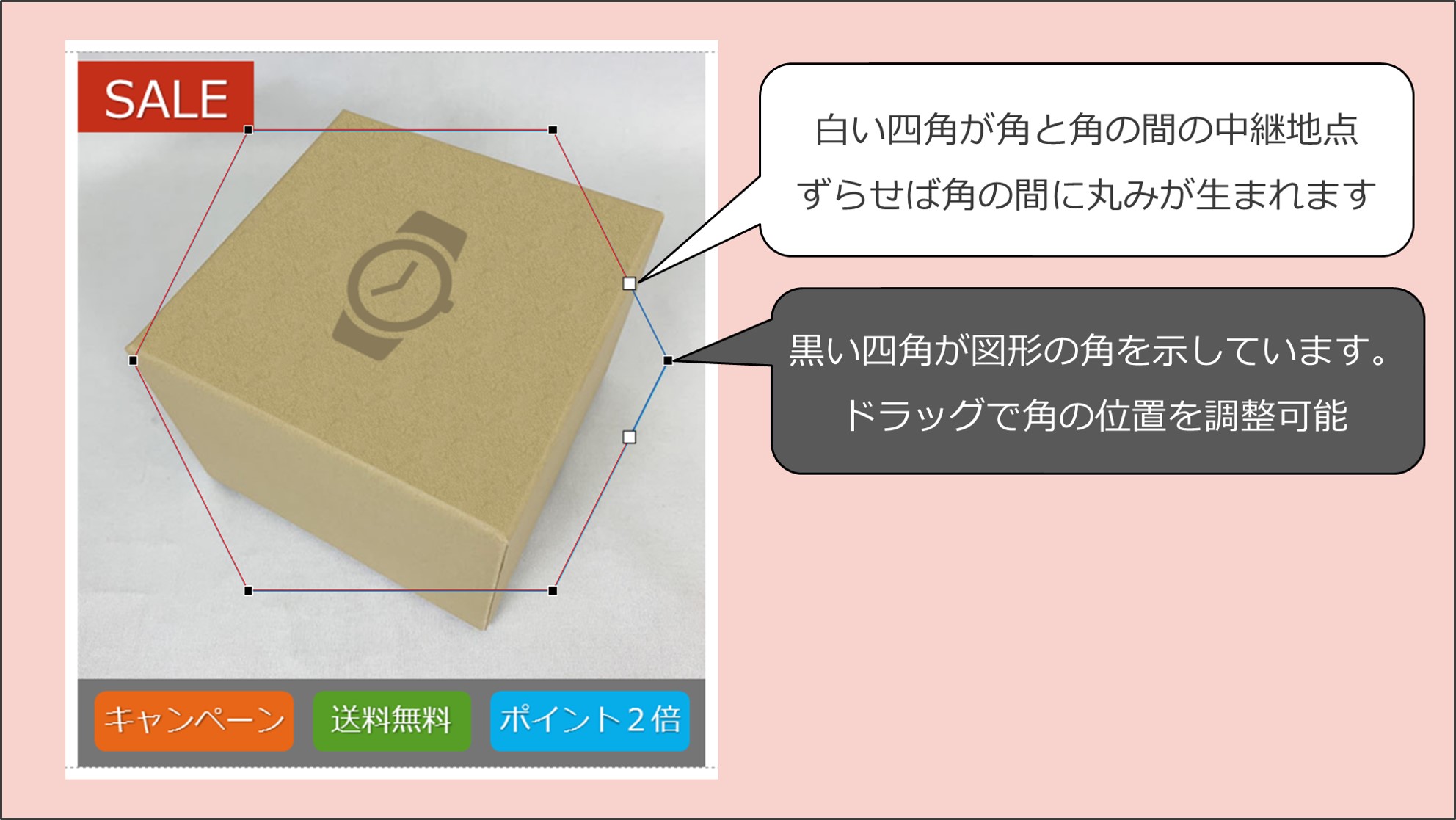
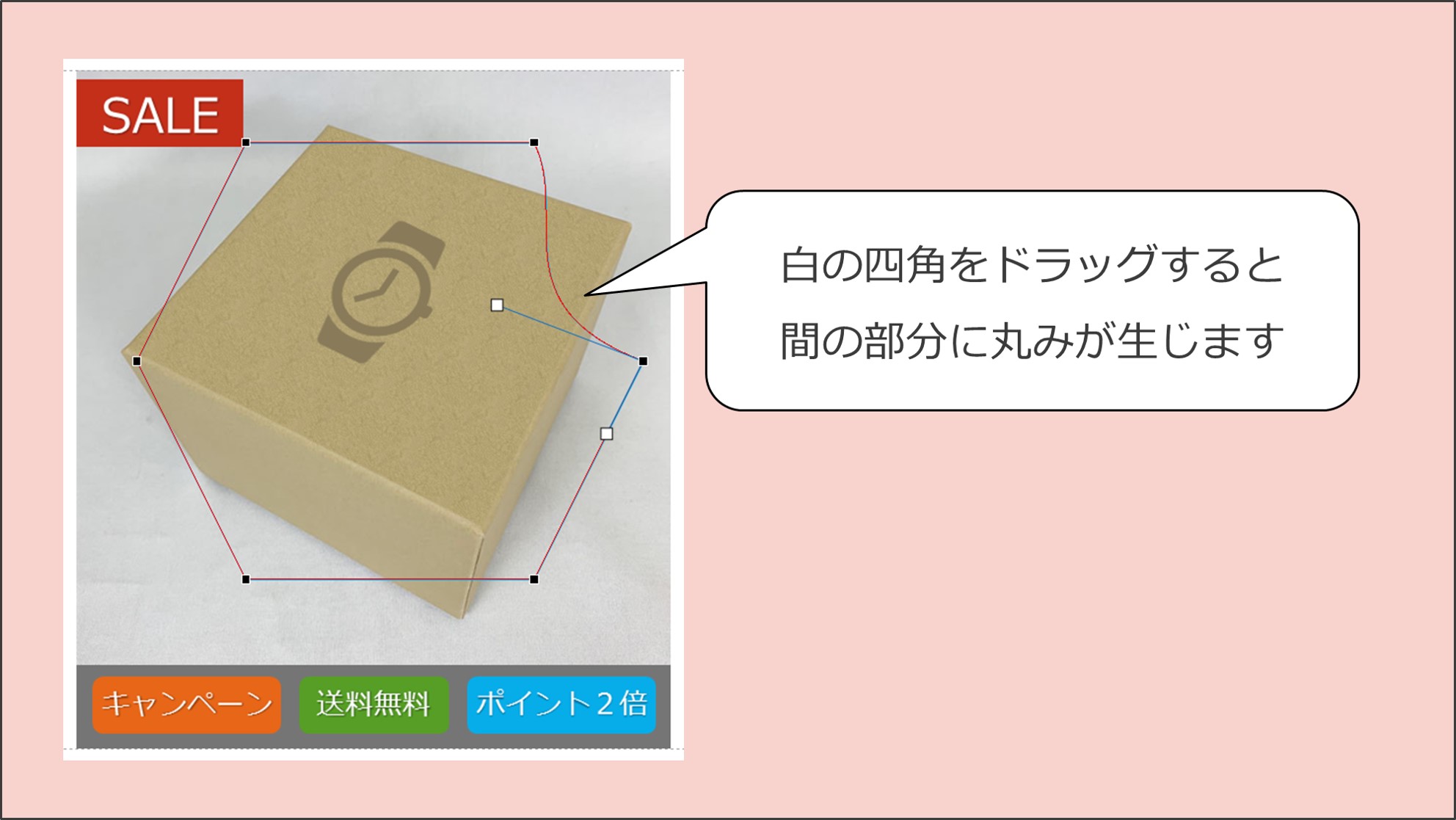
黒い四角は図形の角を表しています。この黒い四角をドラッグすると、図形の角の位置を細かく調整することが可能となります。
白い四角は角と角の間の中継地点で、ドラッグしてずらすと、角と角の間が丸みを帯びるように変化します。
※今回は白は使いません。
| マーク | 図形の位置 | 調整位置と用途 |
| 黒の四角 | 角の頂点 | ドラッグすると角の位置を調整可能 |
| 白の四角 | 角と角の間 | ドラッグすると角と角の間に丸みが生まれる |

ちなみに白い四角をドラッグすると以下のように角と角の間に丸みが生まれます。

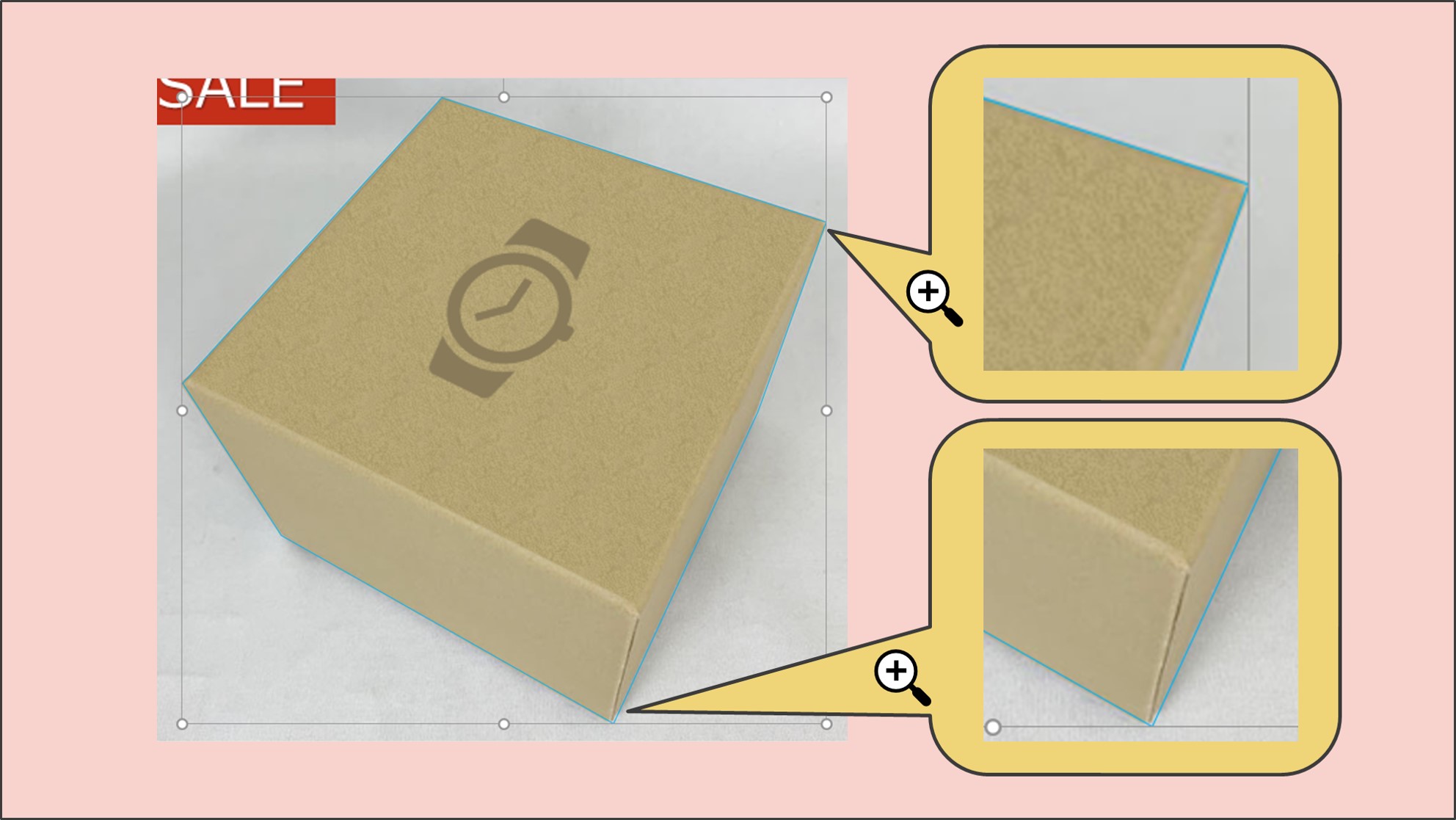
黒い四角をドラッグしてしっかりと画像の商品部分に角を合わせます。

位置を調整できたら、後は②で「図形の結合」を利用したときと同じように切り出しをすれば切り抜くことができます。
画像から先にクリックで選択し、「shift」キーで図形をクリックし、同時選択したら、「書式」タブから「図形の結合」をクリックして「切り出し」選びます。

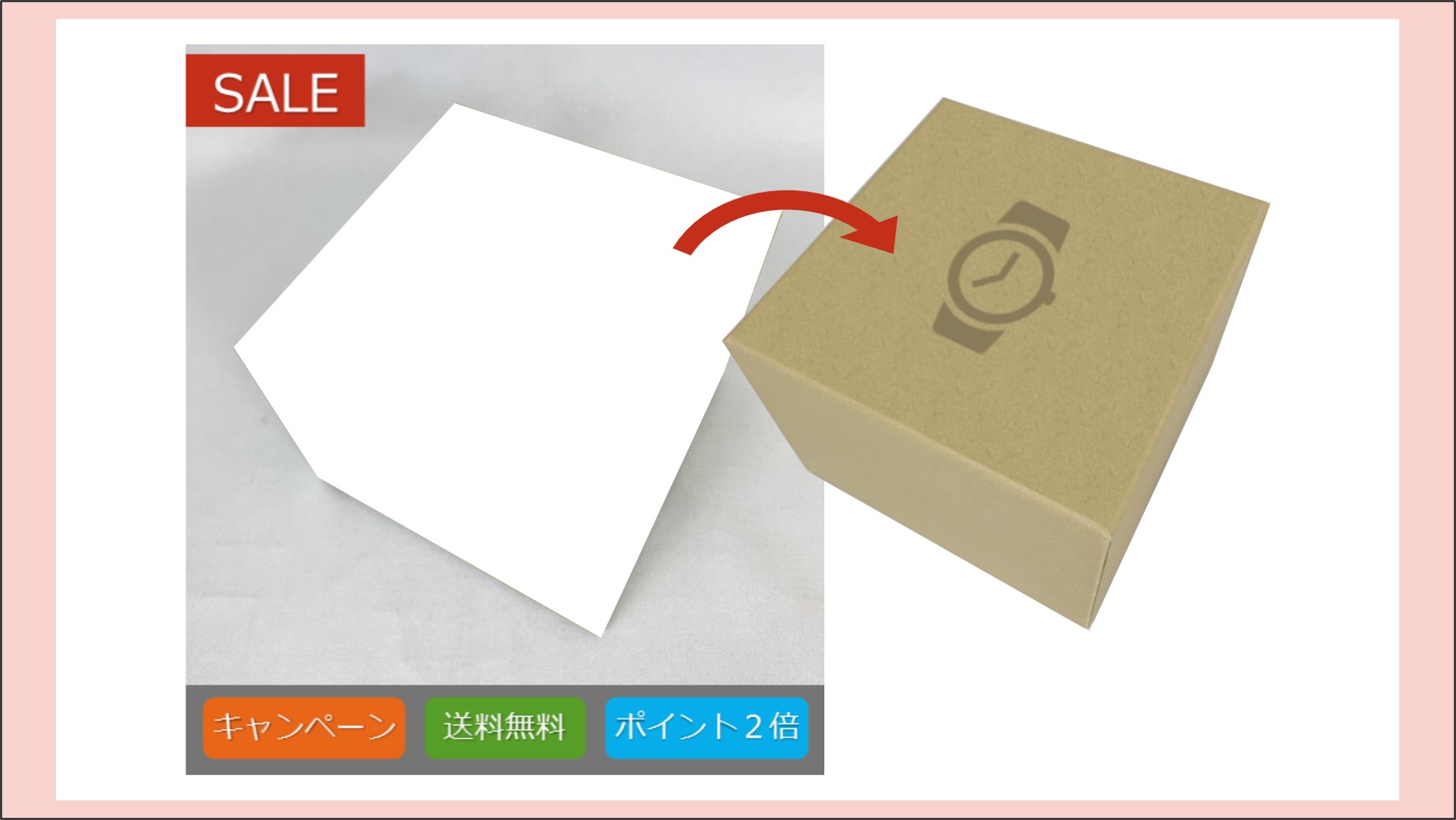
切り抜くと商品部分と背景が別々の要素となります。

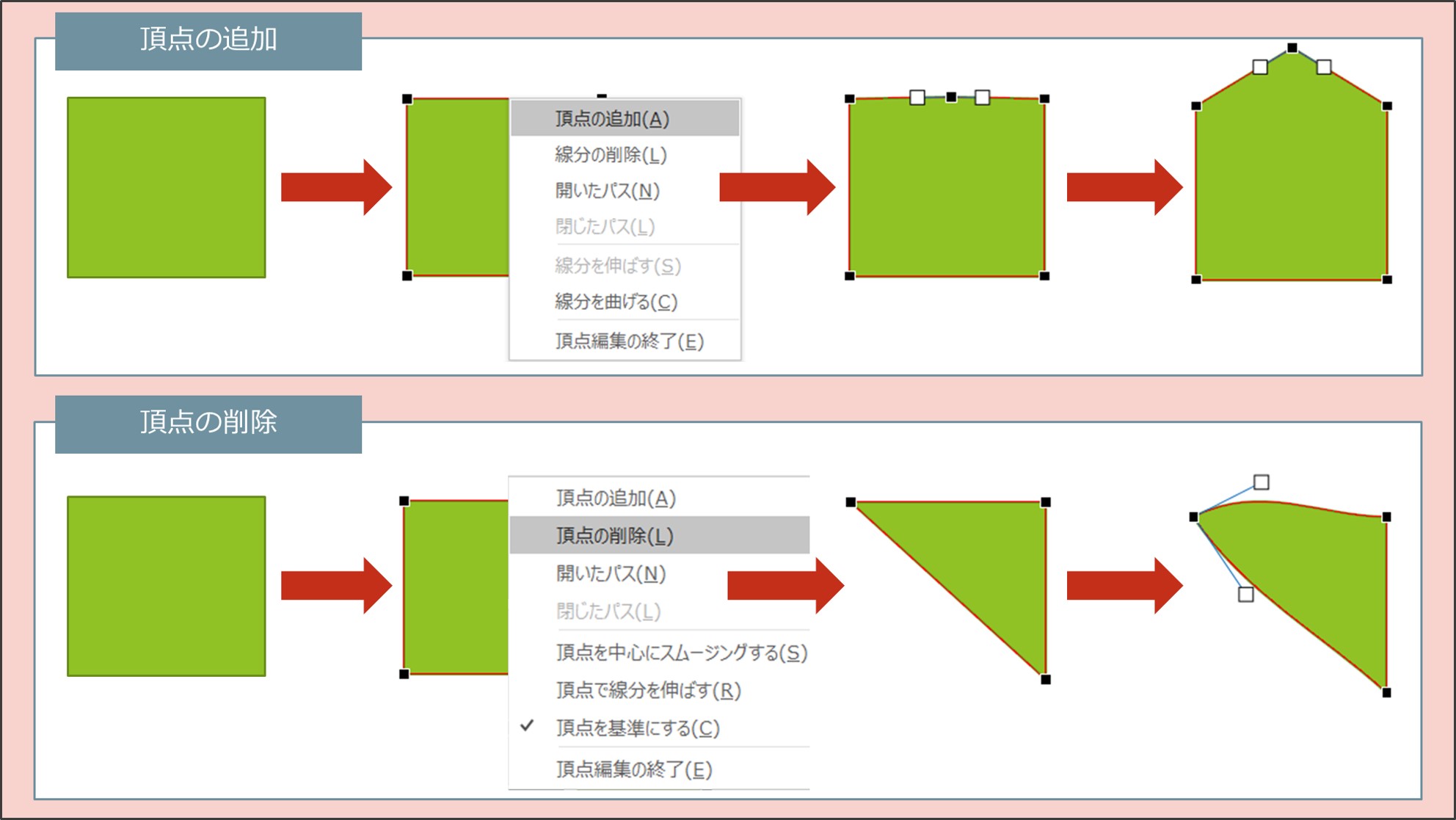
頂点の編集のポイント頂点の編集は頂点を増やしたり減らしたりすることでさらに図形の角を自在に調整することが可能となります。
頂点の編集状態で、「枠線上」を直接「右クリック」します。

すると「頂点の追加」や「頂点の削除」をすることができるメニューが表示されるので、必要に合わせて頂点の数を変更可能となります。
まとめ
①・②・③ともにとても便利な機能となっています。特に③に関しては図形の頂点を自在に変えることができるので、図形自体が細かく変形可能な為、ほぼどんな画像でも切り抜けます。
それぞれを必要に合わせて利用したり、組み合わせて使用することで、画像編集の幅が広がるので、ぜひ使ってみてください。




コメント