動画の編集を行っていると、特定の要素に変化を付けたいときがありますよね。
画像を一定時間かけて拡大縮小したり回転したり、透明にしたり。
この記事では、Wondershare Filmoraを使って動画内の要素に変化を付ける「キーフレーム」の使い方を説明しています。
キーフレームとは
「キーフレーム」を利用すると、動画内に配置した様々な要素のサイズ・ポジション・回転・不透明度を好きなように変化させることができます。
この記事では、以下の動画を参考にそれぞれの説明をしていきます。
※音声が流れます。
ぜひ練習として同じように作ってみてください。
キーフレームの使い方
動画の読み込みや配置
\ 【Windows版】お得に購入しよう /
[itemlink post_id=”6570″]
\ 【Mac版】お得に購入しよう /
[itemlink post_id=”6573″]
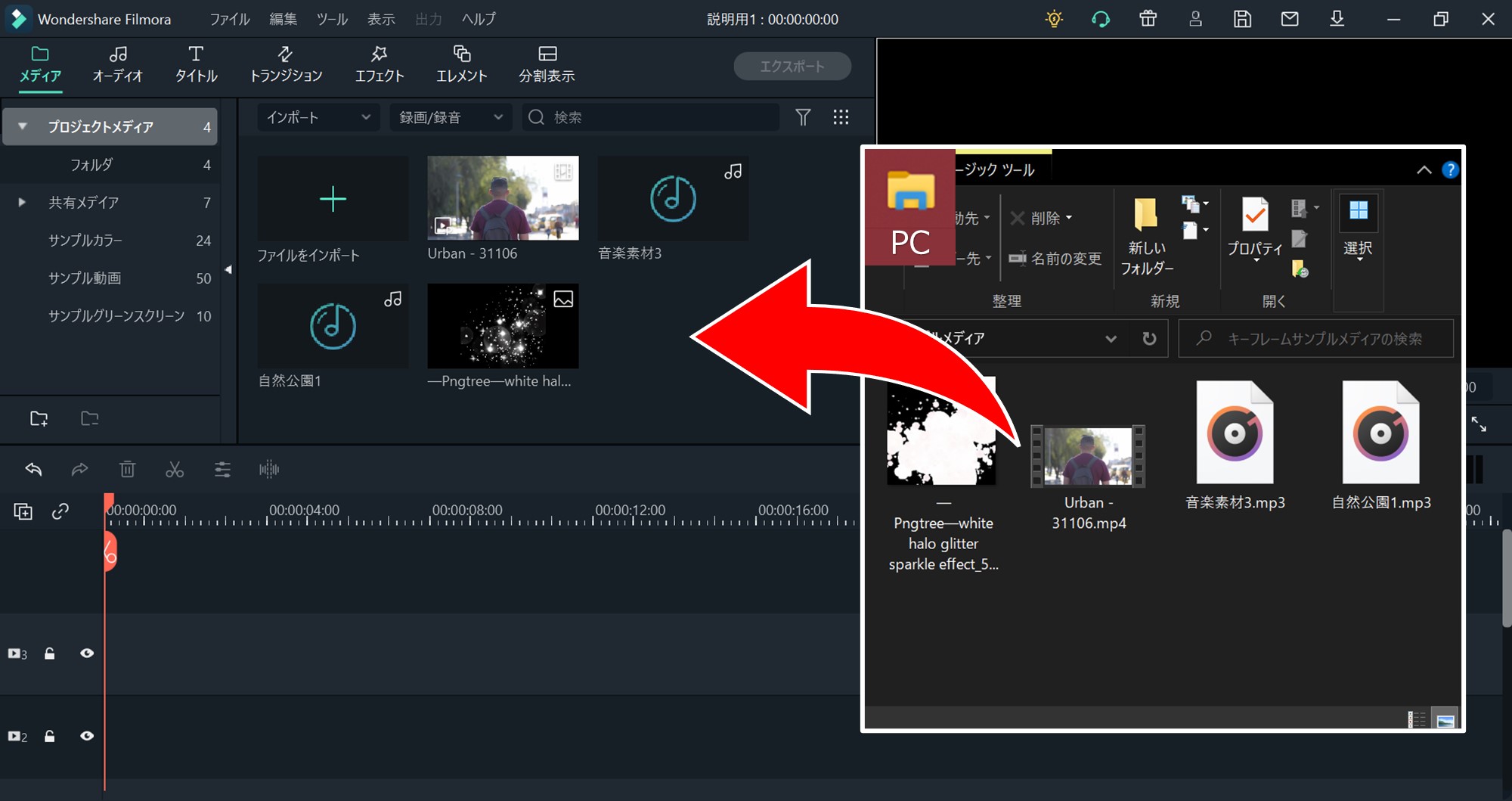
まずは、動画を編集するために、Filmoraを起動して、必要なメディアをFilmoraに読み込みましょう。

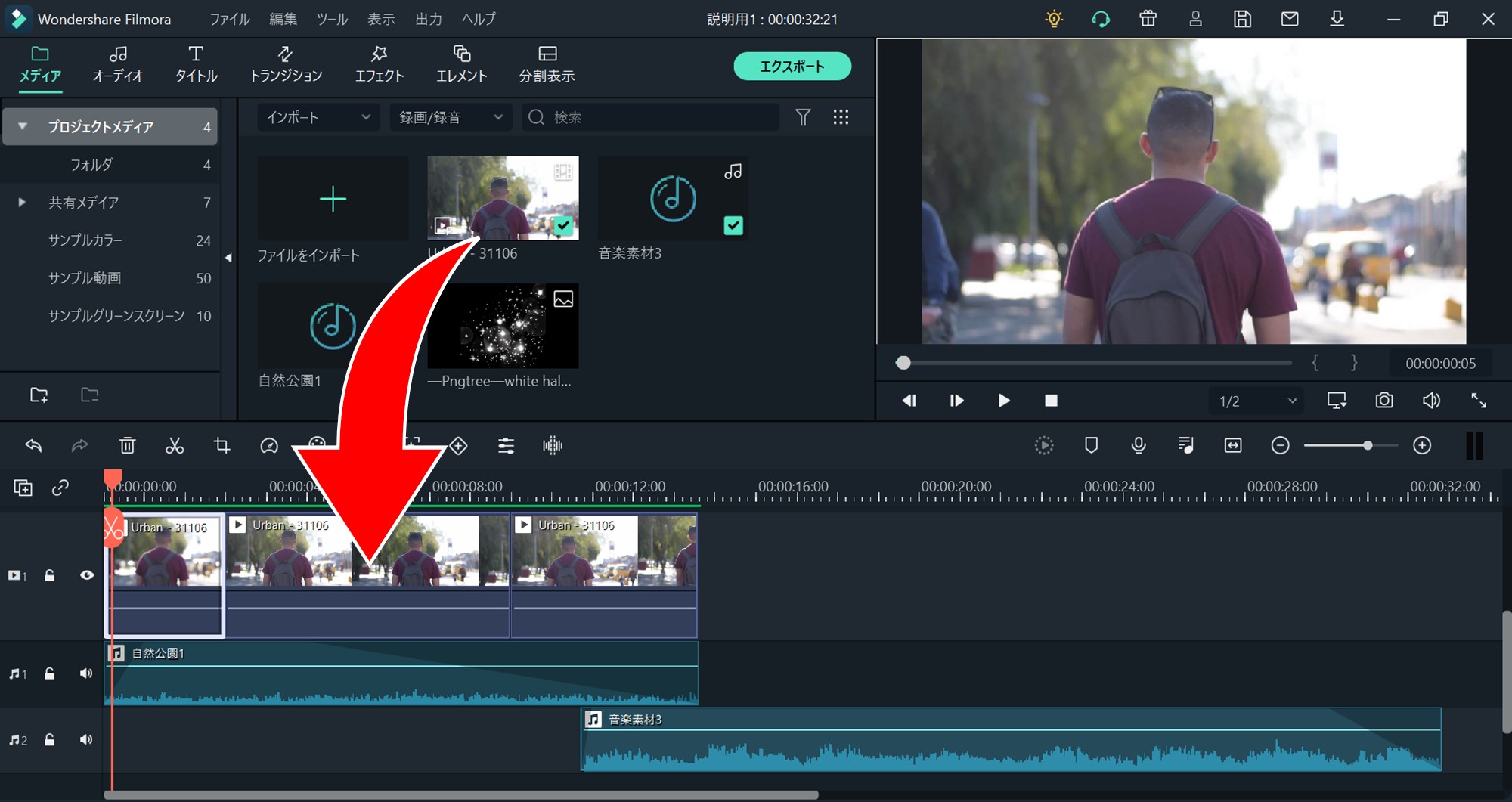
動画や音声などのメディアを読み込んだら、画面下のタイムラインにメディアを追加していきます。

動画や音声の再生位置などをドラッグして好みの場所に指定します。
ある程度メディアの配置を整えたら下準備は完了です。
キーフレームの設定
背景動画の上にテキストを乗せるような編集をします。
しかし、そのままテキストを入れると、黒い文字でも白い文字でも背景動画と同化して見えにくい状態になってしまいます。
そこで、背景動画をテキストが入るタイミングで少し暗くしたいと思います。
ここでキーフレームが役に立ちます。
まずは、再生位置が動画の最初に来るように移動します。
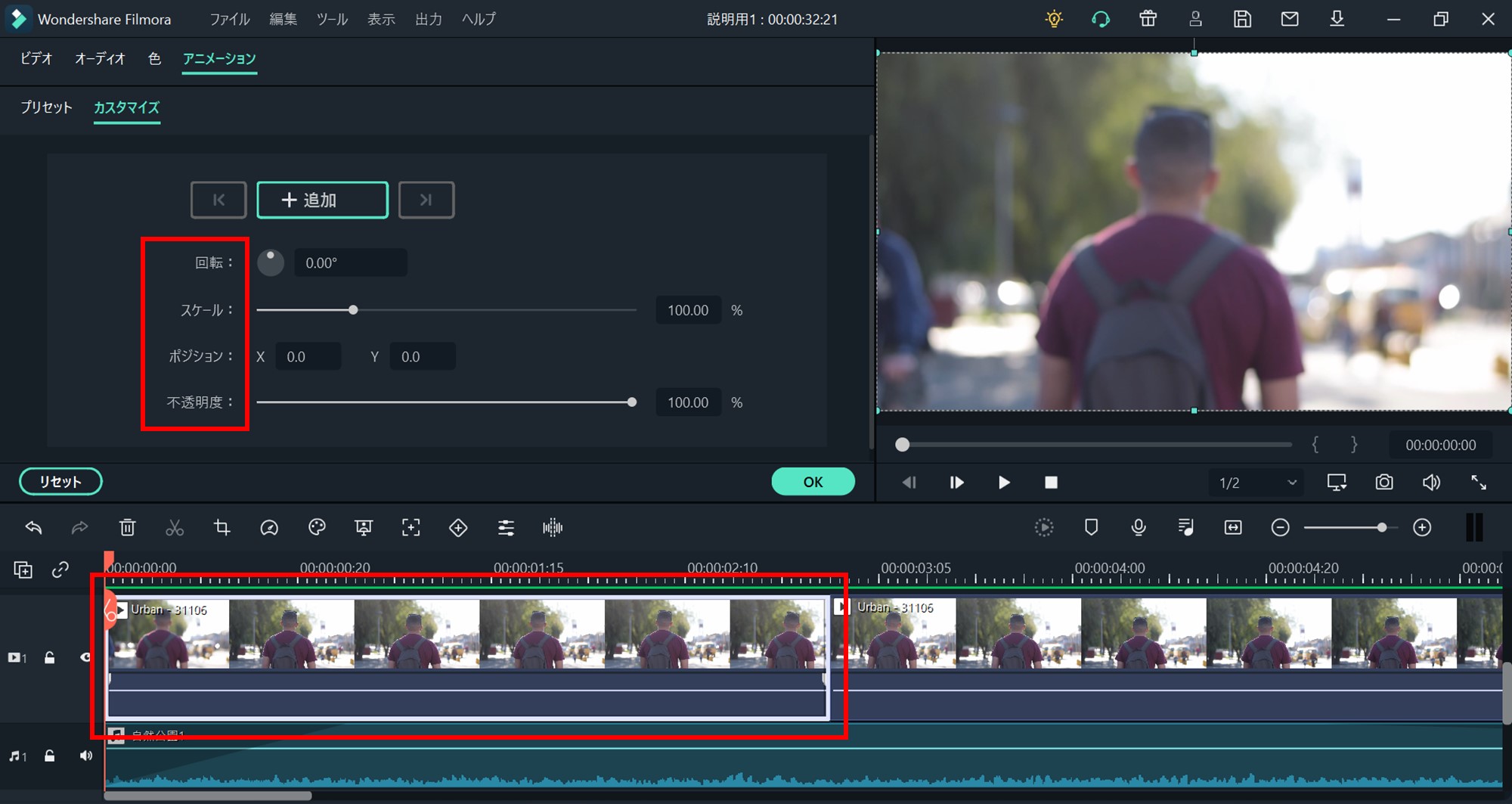
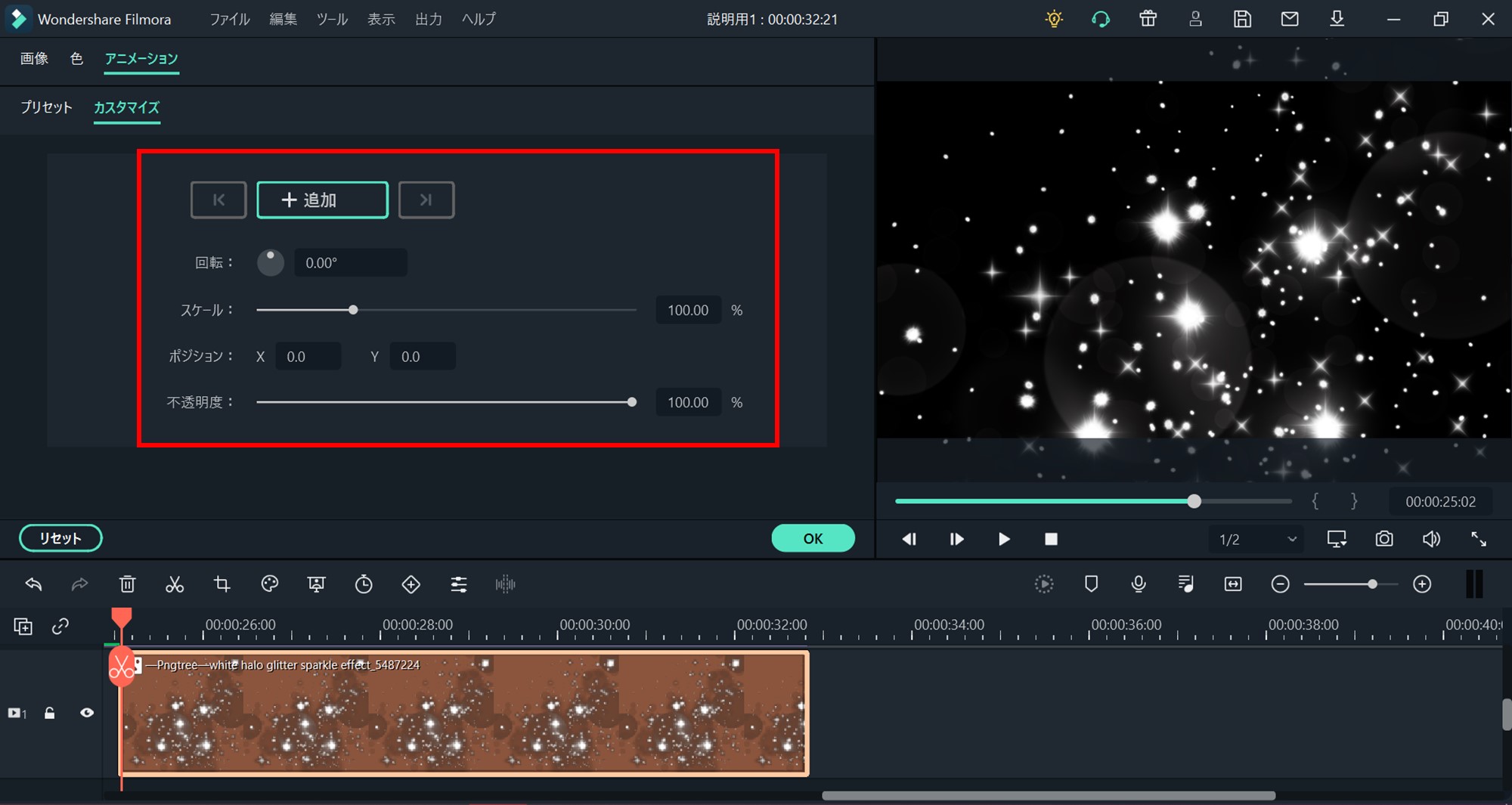
動画をダブルクリックして、画面上部のタブを「アニメーション」に切り替えます。
さらに下のタブも「カスタム」に変更します。
切り替えて下に表示された画面が「キーフレーム」の設定画面となります。
キーフレーム設定画面の使い方
キーフレームを設定する場合は、画面下のタイムライン上で、キーフレームを設定したいメディアが選択されていること確認して行いましょう。

キーフレームの設定項目には以下のようなものがあります。
回転とスケール
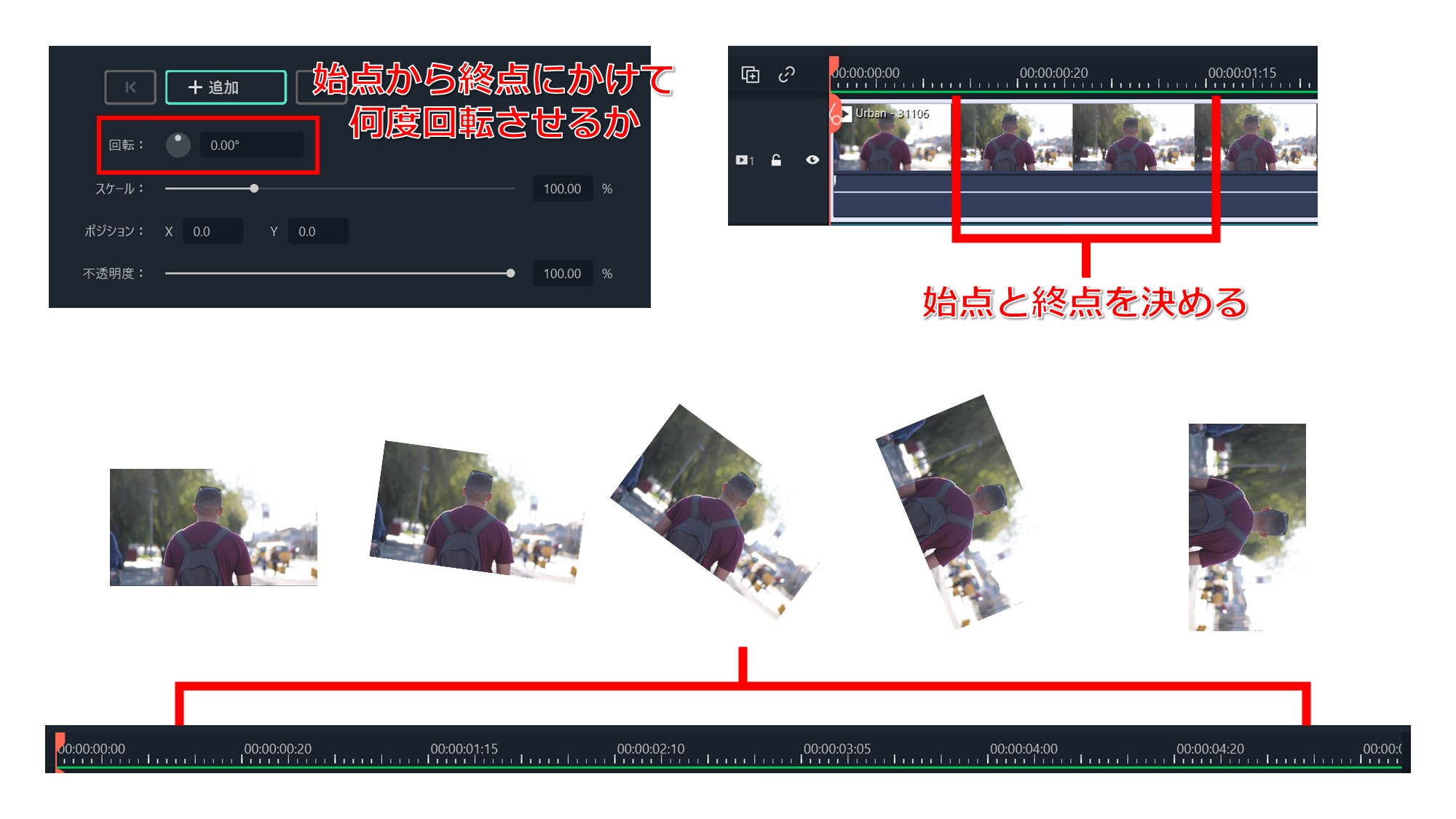
キーフレームの回転を利用すると、設定したメディア要素を、始点となる位置から終点となる位置にかけて回転させることができるようになります。

参考動画では、キラキラした画像を拡大しながら回転させる部分に利用しています。
基本的には以下のように設定しています。
基本的な設定を1つずつ説明していきます。
まず、タイムライン上にあるキーフレームを設定したいメディアをダブルクリックして、画面上部から「アニメーション」タブ、「カスタマイズ」タブの順に切り替えます。
すると、アニメーションに対する設定項目が表示されます。

この段階で画像に回転やスケール、ポジションなどを設定すると、「デフォルトの装飾」となるため、クリップの最初から最後まで適用されます。
つまり、例えばここで以下のように不透明度30%などと設定すると、始点と終点がない為、30%透明な画像として設置されることになります。
それでは今度は上記のポイントとは違い、クリップの一部に変化を適用してみましょう。
まずは、このクリップの最初から最後にかけて拡大していくようにしてします。
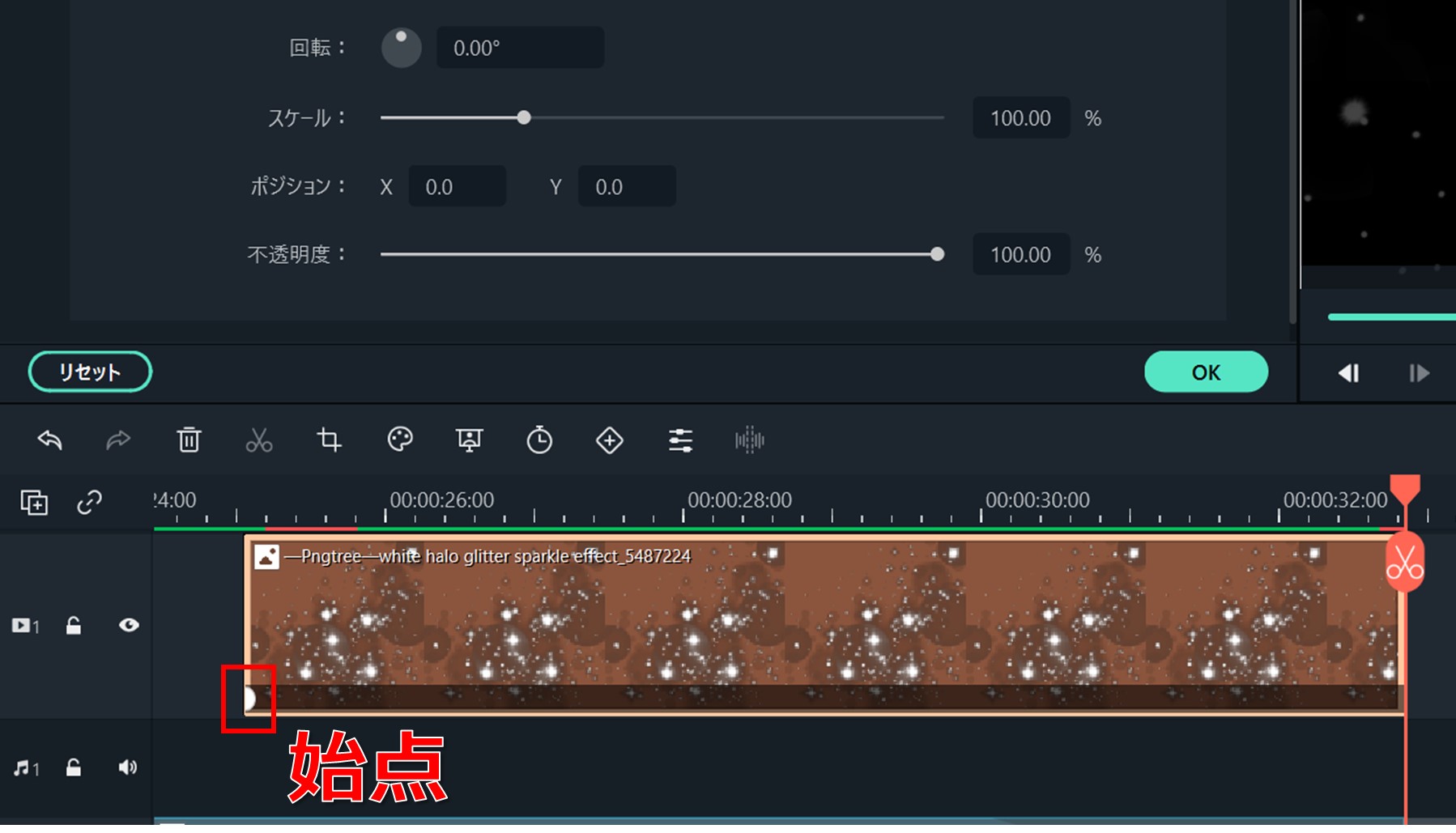
クリップの最初に再生位置が来るようにドラッグ。
ここで、キーフレーム設定から「追加」をクリックすると、クリップの下の方に丸いマークが表示されます。

これが変化を始める為の「始点」となります。
次に、変化の終了地点となる最後の部分に再生位置を移動して改めて「追加」をクリック。
これが、変化の終了地点となる「終点」です。
まだ、始点と終点を決めただけでどんな変化を付けるかを設定していないため、クリップ上のキーフレームを表す丸は、点と点のままです。
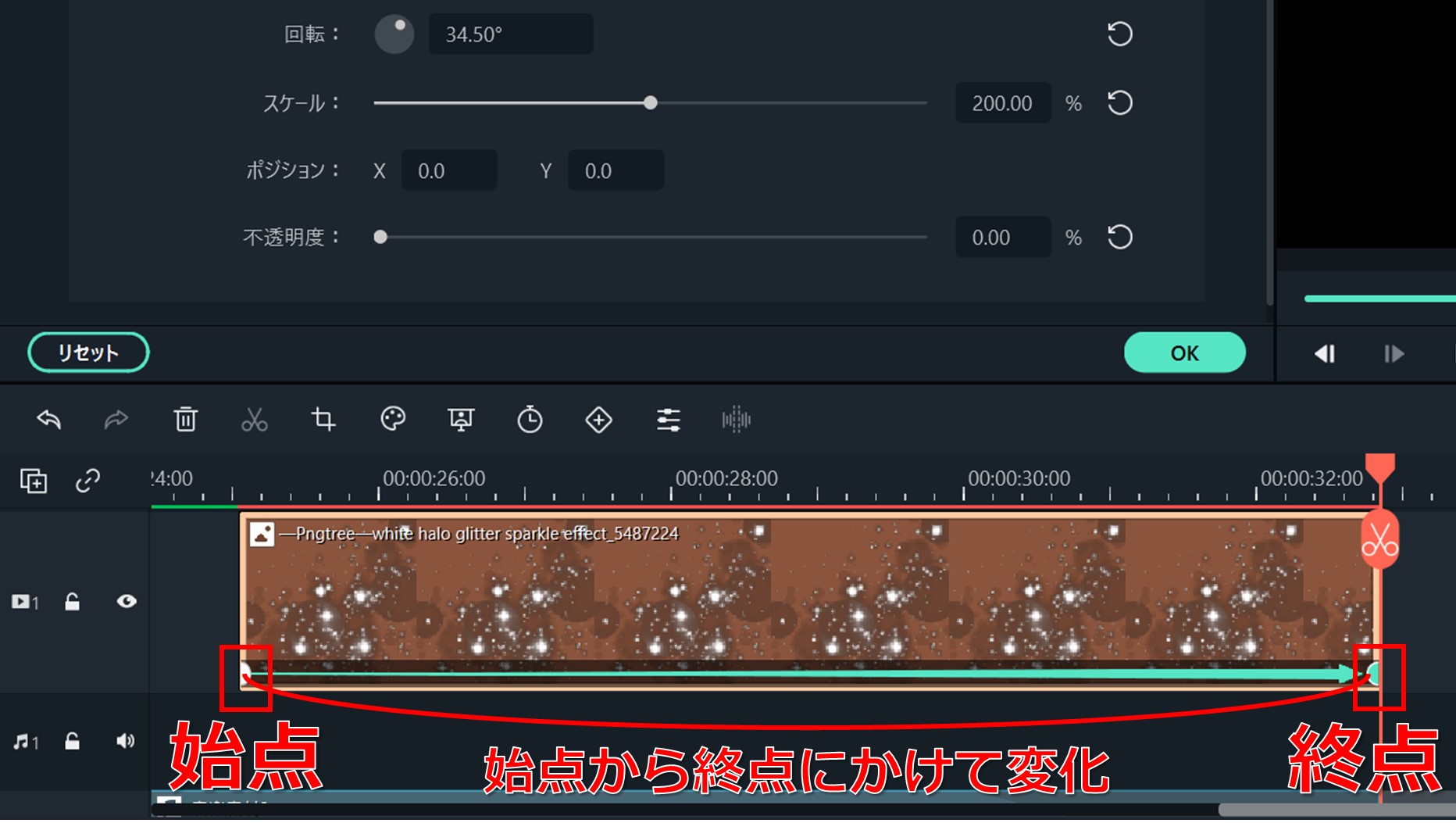
次に、始点から終点にかけてどんな変化を付けるか設定します。
まずは、拡大していくようにするので、「スケール」を設定します。
終点部分の丸いマークが緑になっている(選択)状態で「スケール」の値を変更します。
希望のサイズになるようにバーをドラッグしたり、直接数値を入力して変更ができます。
すると、クリップの丸部分も点と点から線で繋がったのがわかります。

試しにプレビューを見てみると、始点から終点にかけて画像が拡大していくのがわかります。
※設定直後はプレビューがカクツク場合があります。
これによって、始点から終点にかけて変化を与えることが可能となります。
これがキーフレームの設定の基本となります。
続けてこの画像に回転を付けてみます。
プレビューすると、上記のように変化が加わりました。
別のキーフレーム設定も見ていきましょう。
ポジション
ポジションはクリップの動画内での位置取りを変化させるための項目です。
サンプル動画では、エンディングのSTAFF部分のテキストに適用されています。
使い方は基本と一緒で、始点と終点を決めて最終的にどこに配置されるかをポジションで決めるだけです。
不透明度
不透明度についても、基本操作と同じです。
これを利用すれば、あらゆる要素で「フェードイン」や「フェードアウト」の効果を簡単に付けることができます。
まとめ
いかがでしたか?
「キーフレーム」を利用すると、動画内の要素に簡単に変化を付けることができますね。
今回はあくまでも基本的な使い方なので、うまく組み合わせていけば編集の幅も広がりそうですね。
ぜひこの「キーフレーム」を使っていきましょう。
これ以外にもFilmoraにはたくさんのおすすめ機能が詰まっていて、以下の記事ではそれらの機能もご紹介していますので、編集テクニックを上げたいと思っている方はぜひご覧ください。
\ 【Windows版】お得に購入しよう /
[itemlink post_id=”6570″]
\ 【Mac版】お得に購入しよう /
[itemlink post_id=”6573″]







コメント